
Here are some answers to questions I get from blog readers. Many of the ideas for my blog posts come from these questions. However, sometimes there are questions that don’t warrant a full post, but may be of interest.
So today’s an FAQ post where we look at answers to a few common questions I’ve gotten recently.
How to Create an Animated Puzzle in PowerPoint
Apparently animated puzzles are the Justin Bieber of online training. They’re popular, but no one wants to admit liking them. I’ve gotten a lot of questions about them recently. So here are answers to help you build a puzzle-themed elearning module.

Answer: The puzzle piece I used in the post on how to create an animated puzzle image should be easy to find by searching for “puzzle” from the clip art search in PowerPoint. However, you won’t find it on the Microsoft office online site. Not sure why, but that’s OK because it does show up if you look for it from the clip art search feature inside of PowerPoint.
Once you put it on the slide, you can ungroup it and break it into individual pieces.

Answer: There are a few ways to convert the image into a puzzle using PowerPoint.
- Use the shape fill in PowerPoint. Since the puzzle piece is a vector shape you can fill the piece with an image. That works great for single pieces but not for an entire puzzle image.
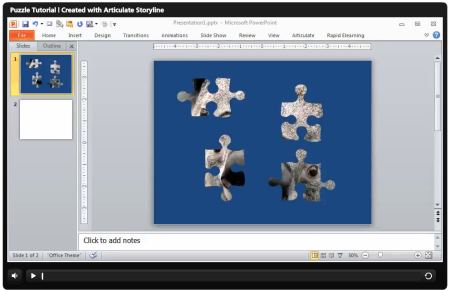
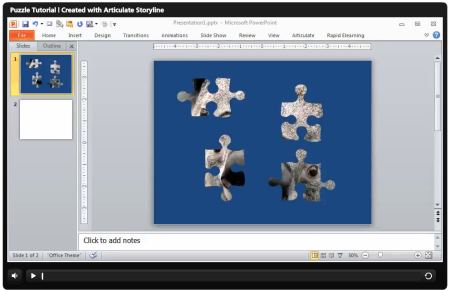
- Do a progressive reveal by subtracting the image. Put the image in the background and then put all of the puzzle pieces on top of the image. Then fill them all so they are solid color. Remove the puzzle piece to reveal the image. That’s what I did in this tutorial on how to create an animated picture puzzle.
- Fill the puzzle piece with the slide background. This technique gives you the most freedom and options. Make the slide background the image. Then add a solid shape on top to hide it. Fill the puzzle piece with the background image. It will pick up the background wherever it’s placed. Save the image so you now have custom puzzle pieces.

Answer: There are a couple of easy ways to create an animated puzzle. Do a progressive reveal where you subtract pieces that sit on top of the image. It will look like the puzzle pieces are being added.
The other option is to fill the puzzle piece with the slides background. Make the image your slide background and then fill the puzzle piece with the backgrounds. Then save the piece as an image. This second choice gives you the most freedom because each piece is a unique shape. At that point you can apply an animation to the piece.
Here is a tutorial that walks through the tips above.

Click here to watch the PowerPoint tutorial.
Animated GIFs for Online Training Courses

Answer: I don’t.

Answer: Truth be told, I’m not a fan of animated .gifs. I think they look kind of cheesy, especially most of the ones you find in the PowerPoint clip art. For the most part they serve little purpose other than having some decorative animation. So if you’re feeling nostalgic for the 1990s then use them. But otherwise, I say no.
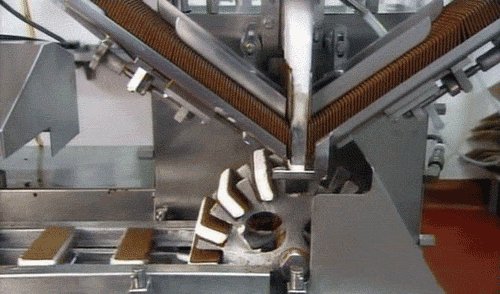
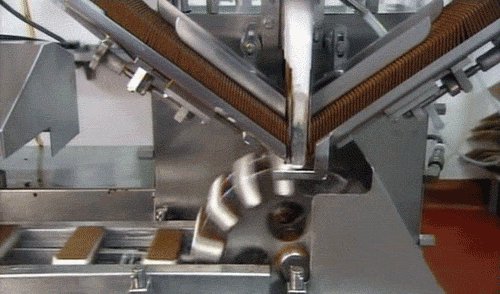
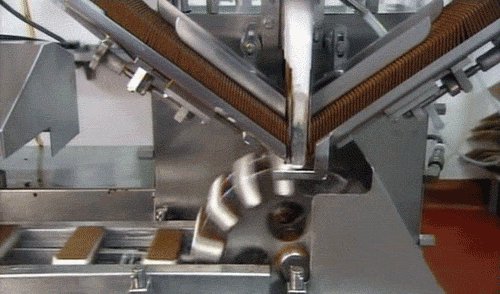
With that said, animated .gifs are making a comeback. So there may be a way to work them into your content. They could work if you’re showing a series of steps or procedures like the demos below that show how to make pencils or ice cream sandwiches.


In addition, people love optical illusions. If you distract them enough they may not even realize that they’re taking a compliance course.

Favorite PowerPoint Clip Art Style?

I’m not sure I have a favorite clip art style. But I do like the ones that let me do the most editing.
- Style 647 is a good one. That’s how I made the image tags above.
- Style 599 has a sleek b/w look that could come in handy.
- Style 1285 has nice hand-drawn lines.
- Style 629 has kind of a retro comic look.
- Style 43 works if you get rid of the colors and just need heads.
The key thing when using clip art is to look at the lines and other elements within the image that you can use. For example, many of the clip art images aren’t usable out of the box. But when ungrouped, there may be pieces of the clip art that have value.
Those are answers to some common questions. If you have any of your own elearning questions, feel free to contact me and I’ll try to point you in the right direction.
Events
Free E-Learning Resources


























0
comments