Articulate 101: Add FLV Video to Your Presenter Slides — Elegantly
This article applies to Articulate Presenter 5. See what’s new in Presenter ’09!
This is the 21st post in the Articulate 101 series. It was written by Articulate Customer Shane Matthews, BSc, BEd, CertDigitalComm, who is Global eLearning Program Manager with McCain Learning Centre.
An earlier post by Dave Mozealous showed how easy it is to add FLVs to your slides using Engage. He also noted later on that you can embed FLVs directly into your slides using a SWF shell, but it’s a bit of a hack and not so elegant. And hey, that’s true enough.
I like hacks, though, so I’m posting this as an addendum to Dave’s post.
Video is a tricky topic and certainly not something we can cover in a single post. So let’s assume you understand the technical aspects of it all, and also that you understand when video content is effective to use, and when it’s not.
For example …
- Procedural demonstrations, like “how to wash your hands well” — EFFECTIVE
- Nameless talking head reading a script — NOT EFFECTIVE
So with that, let’s get to the topic: Adding FLV to your slides, elegantly.
What do I mean by “elegantly?” In this context, an elegant application can mean things like …
- It functions well
- It’s seamlessly integrated
- It fits in with a theme
- It’s aesthetically pleasing
- It just “works”
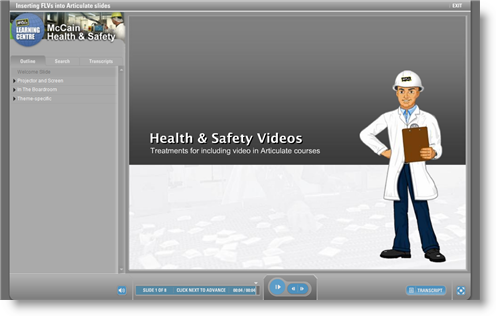
Below is an example of what I would consider to be elegant applications of slide-based FLV. I originally created this sample as a style guideline for using video in our safety modules.
So what can I point out about these examples?
1. Functionally, they work well. Because they’re FLVs rather than SWFs, they can progressively download and will always synch properly. These are just loading from a regular web server and work quite well, even in low-bandwidth areas. If we were to roll out a very large video, we could simply host it on a streaming server and point to it there.
2. They can fit into a course theme. If the course is aimed at supervisors or “running effective meetings,” for example, then we can use a boardroom-style presentation. If it’s about truck safety, we use the truck. And so on. Truly, the possibilities are endless.
3. They’re interesting. Using simple PPT animations (fly in) and alpha-channeled PNGs, you can make it slightly more interesting than just a video in the middle of a slide.
4. The video dimensions can be smaller. A common trick from early internet days — you surround a small video with a scene so it doesn’t seem quite so small. This keeps the file size small while still giving the learner a “full-screen” experience.
Anyway, that’s it. If you need to know technically how to embed the SWF/FLV, it’s described very well on Dave’s blog. He even provides a SWF player shell for you if you don’t have Flash.
The rest is just up to what you can think of (or in my case, what images I have that work well) and your grasp of using PPT animations.
My one suggestion is this: If you have a valid reason for using video in your Articulate module, then think about how you can creatively integrate it into the course style and theme. Your learners will thank you.
Well, no, actually they won’t. But they might not complain as much.
Alright, they’ll still complain, but maybe about something else.
Subscribe to the blog via email or RSS feed to make sure you don’t miss out on tomorrow’s tip.
A self-dubbed “teacher turned techie,” Shane has been an elearning developer since its pioneer days in the mid 1990s. After a brief career as a college instructor, he joined an internet startup called Scholars.com in 1998, and through acquisitions and mergers eventually found himself working for SkillSoft — the world’s largest elearning company. There he was a project manager for SkillSoft’s Custom Solutions group, with a focus on custom content development, integrations, and program consultation.
Over the years Shane has helped many large companies get their custom elearning programs off the ground. In June of 2007, Shane joined McCain Foods Limited to help grow the McCain Learning Centre’s elearning program into a world-class offering.


9 responses to “Articulate 101: Add FLV Video to Your Presenter Slides — Elegantly”
Great post, Shane. Here’s hoping Presenter 6 allows an even more “elegant” approach to FLV video that’s hack (and hassle) free.
Shane, very engaging presentation of Flash video. The framing really makes it immersive. Question though — I wasn’t able to control the playback; pause, rewind, etc. Did I miss them?
Also, question on the character animation — what software did you use to create them in? Very nice touch with the music.
Thx for sharing!
MM
Thanks Michael!
I chose not to have playback control for these cases (compulsory viewing, you know). However, it’s simple to add controls when you convert the vid to FLV in Flash (I use CS3).
Re the character: We requested permission from the European Agency for Safety and Health to use him in one of our courses. I’ve given credit to them in the last slide of the demo.
Hey Shane,
Great example, and great links to my blog 🙂
This is a very elegant approach, and makes everything look so integrated.
Good work, this is really cool.
[…] Add FLV Video to Your Presenter Slides — Elegantly […]
I’m interested in knowing what video dimensions were used for this. Really well done. Any chance of sharing the ppt file with us to see how it was made?
Hi Shane,
I’m trying to locate the SWF shell you mentioned above but the page is no longer there. Do you know of anywhere else I can get hold of it or could you recommend a resource that shows how to create a new one in Flash?
Thanks for your help.
Hi Dave,
Actually, Flash (CS3) simply creates it automatically when you import a video and then publish. ie it creates both the player swf and the FLV that it’s going to play.
Also to note: the new Presenter allows you to embed vids natively.
Hi,
I’m a bit confused about the streaming FLV bit.
I’m running FMS 3.5 and Articulate will only let be browse for an FVL file, there is no option to link to the rtmp URL for streaming video.
Just because it is on the Streaming server doesn’t mean it will stream from automatically?
Comments are closed on this post. Need more help? Post your question in the E-Learning Heroes Discussions.