
Wir haben viel Zeit investiert, um die barrierefreien Funktionen in Storyline 360 noch weiter zu verbessern, damit möglichst niemand von der Teilnahme an Ihren Kursen ausgeschlossen ist, nur weil er oder sie mit einer körperlichen Beeinträchtigung lebt. Einer der wichtigsten Bereiche in diesem Zusammenhang ist der Text.
In diesem Artikel stellen wir Ihnen drei Funktionen in Storyline 360 vor, erklären, warum sie so wichtig sind und wie Sie sie am sinnvollsten einsetzen.
Barrierefreier Text
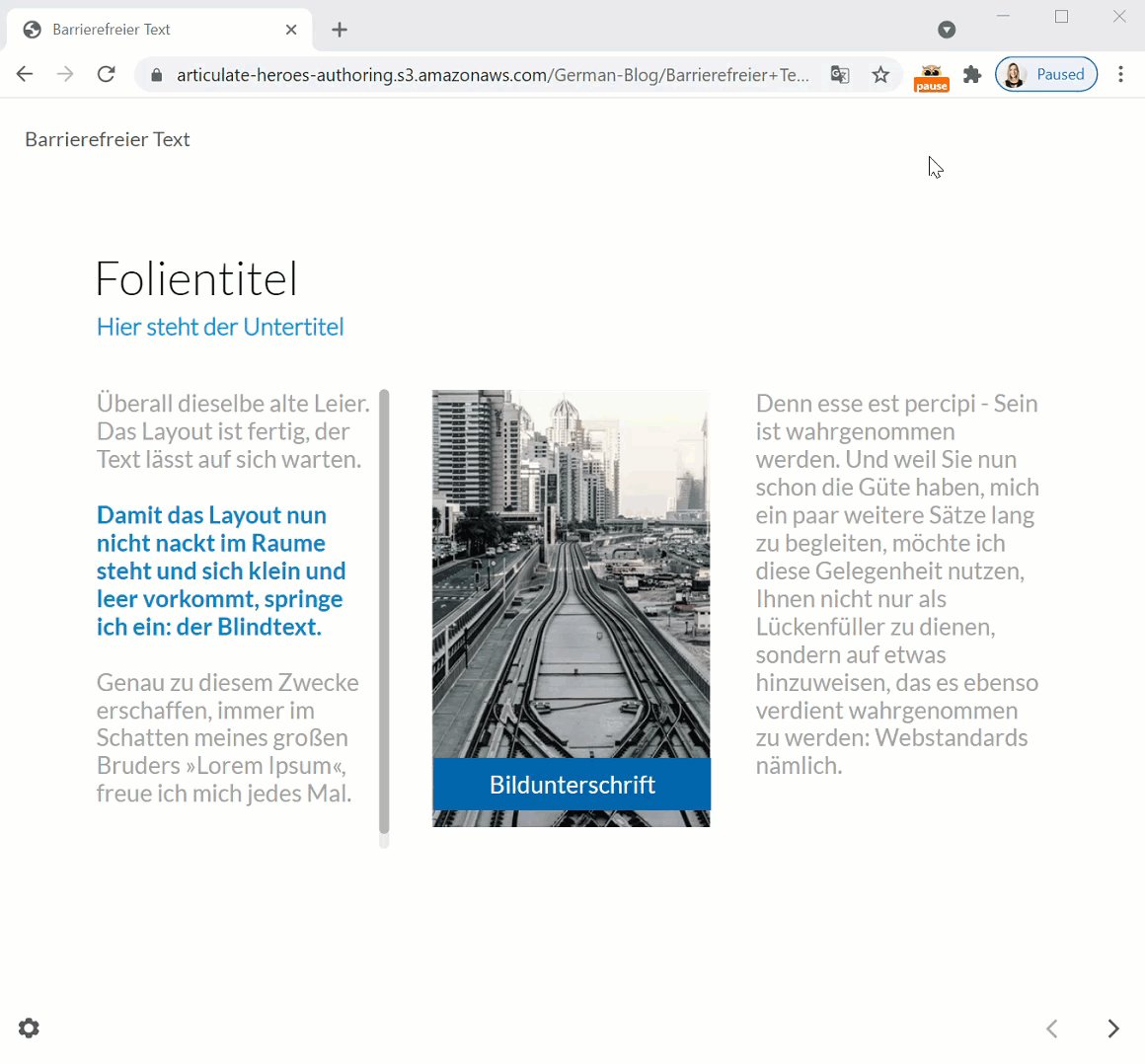
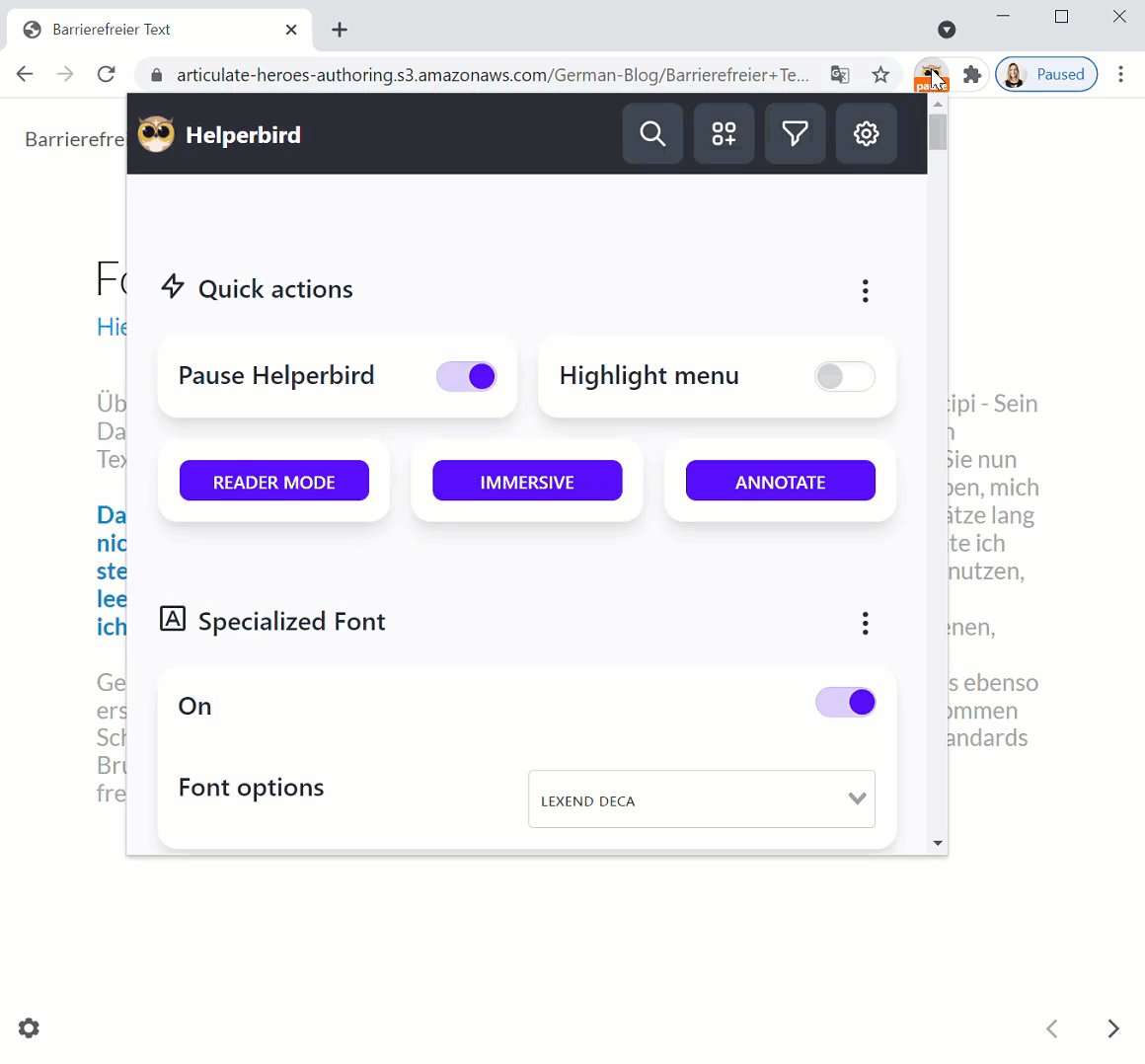
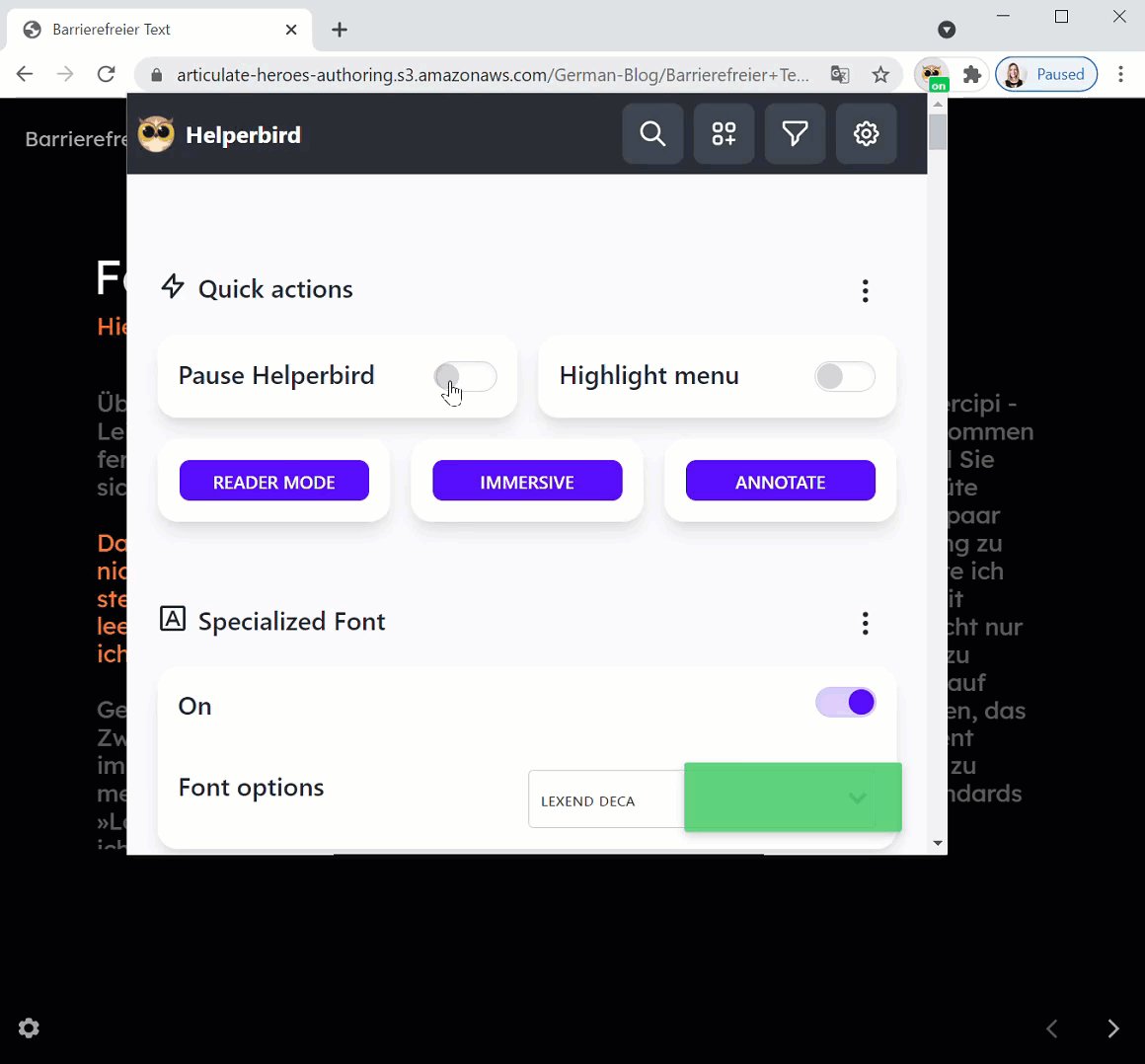
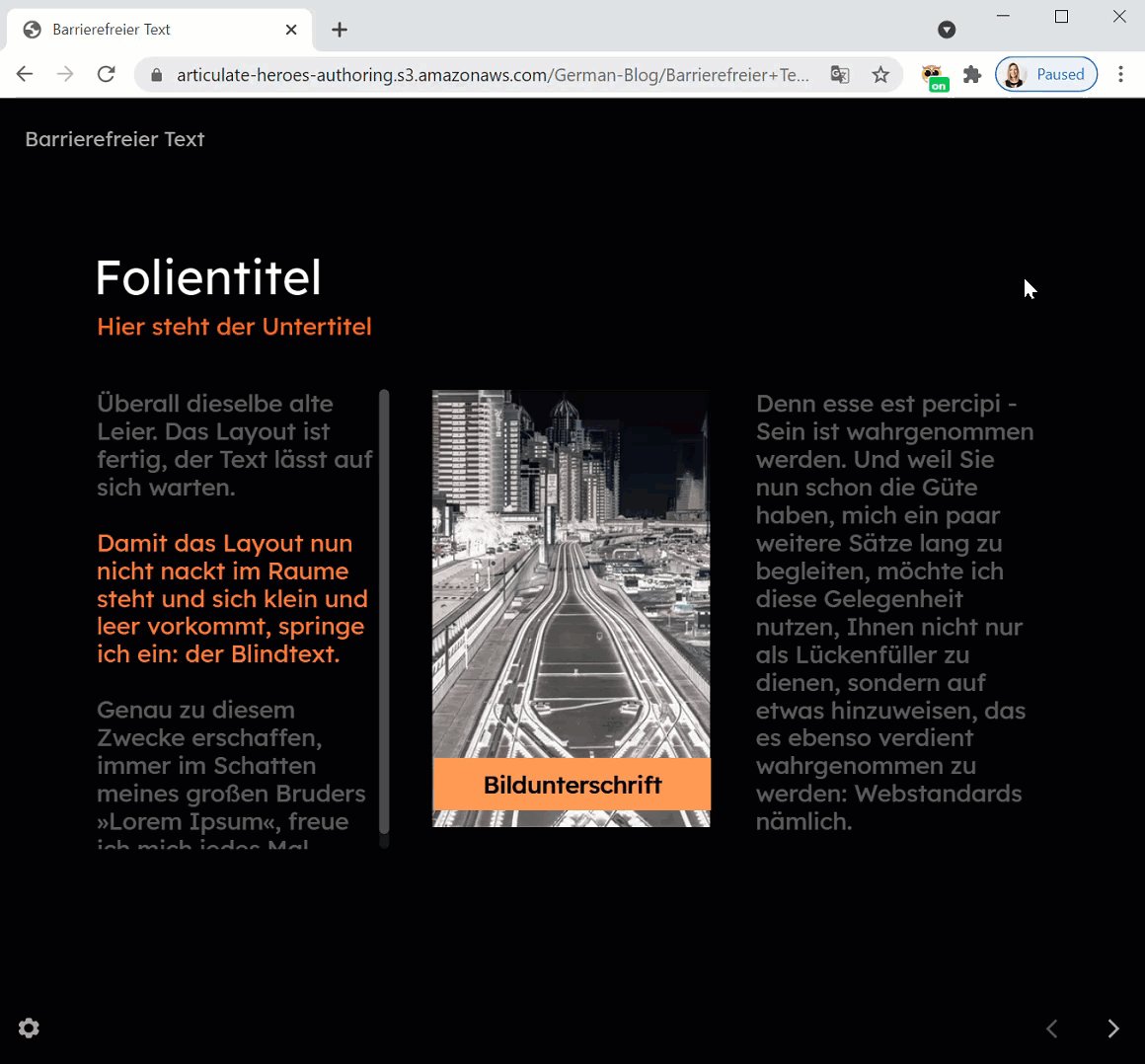
Dank dieser Funktion können Teilnehmer – mithilfe von CSS oder Browser-Erweiterungen – die Schriftart und -größe des angezeigten Texts individuell einstellen, um ihn besser lesen zu können.
Hier ein Beispiel, wie das aussehen könnte:
 Bei allen neueren Projekten, die Sie mit Storyline 360 erstellt haben, ist diese Funktion bereits automatisch enthalten. Sie brauchen nichts zu konfigurieren oder zu aktivieren!
Bei allen neueren Projekten, die Sie mit Storyline 360 erstellt haben, ist diese Funktion bereits automatisch enthalten. Sie brauchen nichts zu konfigurieren oder zu aktivieren!
Wir empfehlen barrierefreien Text standardmäßig anzeigen zu lassen, damit die Lernenden dies nicht manuell tun müssen. Für Kursteilnehmer, die keine entsprechenden Browsererweiterungen verwenden, ist der barrierefreie Text unsichtbar, für alle, die ihn brauchen, ist er unbezahlbar. Sie sehen also: Barrierefreiheit von vornherein mit einzubauen bringt alle Teilnehmer weiter.
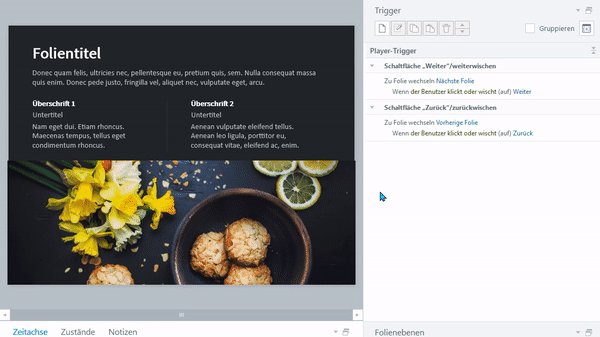
Gehen Sie dazu wir folgt vor:
- Klicken Sie in der Trigger-Seitenleiste auf die Variablen-Schaltfläche (sieht aus wie ein X in Klammern).
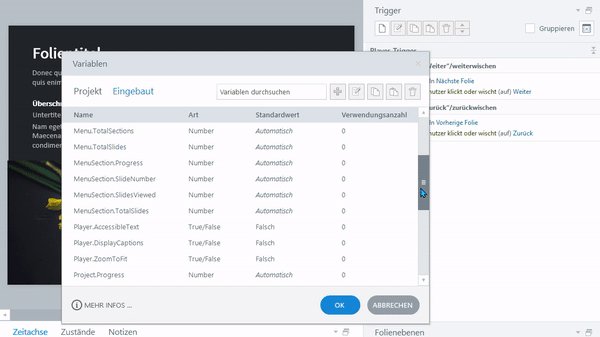
- Wechseln Sie zum Reiter Eingebaut.
- Scrollen Sie runter bis zum Eintrag Player.AccessibleText.
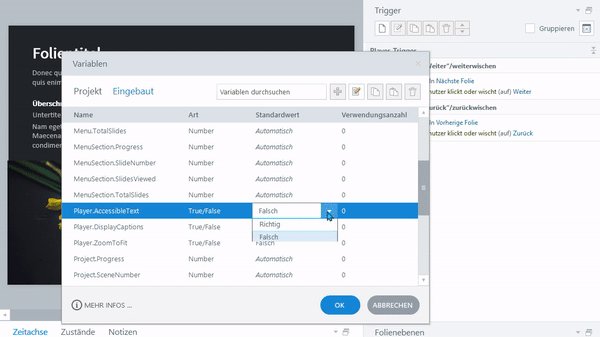
- Setzen Sie den Standardwert auf Richtig.
- Klicken Sie auf OK, um die Änderung zu speichern.
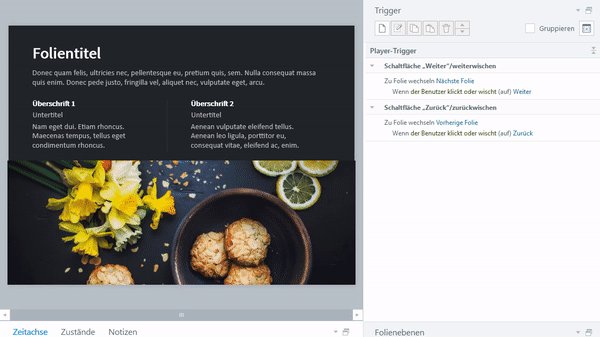
Im folgenden GIF sehen Sie den Vorgang noch einmal in Aktion:
Auf unserer Website können Sie noch mehr zu Thema Barrierefreier Text in Storyline 360 lesen (auf Englisch).
Barrierefreie Formatvorlagen für Texte
Vielleicht ist Ihnen schon einmal aufgefallen, dass sich Ihr Blick bei der Lektüre eines Artikels wie diesem hier automatisch zuerst auf die Überschrift richtet, dann auf die Unterüberschriften und schließlich auf den Fließtext. Sehenden Menschen helfen diese Elemente, eine Informationshierarchie aufzubauen, die es leichter macht, den Text zu erfassen. Aber was, wenn Sie blind oder extrem fehlsichtig sind und nicht auf visuellen Anhaltspunkte zurückgreifen können, um diese Hierarchie aufzubauen?
Dann verwenden Sie vermutlich einen Screenreader, um Texte zu lesen, und an dieser Stelle können Formatvorlagen für Text enorm helfen. Wenn Sie in Ihrem Projekt durchgehend Formatvorlagen einsetzen, entsteht zunächst mal ein einheitlicheres Design; das ist immer gut. Zum anderen hilft es aber auch Lernenden, die mit einem Screenreader an Ihrem Kurs teilnehmen, eben diese Informationshierarchie im Kopf aufzubauen – denn so erhalten Überschriften, Hyperlinks, Zitate oder andere Textformate den Kontext, den sie brauchen.

Wenn Sie z. B. eine bestimmte Textpassage auf einer Folie größer und fett formatieren, ist das für sehende Kursteilnehmer ein Hinweis darauf, dass es sich um eine Überschrift handelt. Screenreader-Benutzer bekommen diesen Hinweis jedoch nicht, es sei denn der Passage wurde die Formatvorlage „Überschrift 1“ zugewiesen, die dem Screenreader die Anweisung gibt, den Text UND die Formatvorlage vorzulesen.
Detailliertere Informationen zur Erstellung und Verwendung barrierefreier Formatvorlagen finden Sie in unserem Artikel zu Formatvorlagen in Storyline 360 (auf Englisch).
Verbesserungen bei der automatischen Größenanpassung von Textfeldern
Ein weiterer wichtiger Aspekt in puncto Zugänglichkeit für Teilnehmer aller Couleur ist die Textgröße. Kleiner Text ist einfach schlechter lesbar als größerer Text.
Deshalb haben wir die Funktionen rund um die automatische Textgrößenanpassung noch einmal verbessert, damit Sie stets die Kontrolle über die Größe von Textfeldern und die Größe des Textes darin behalten.
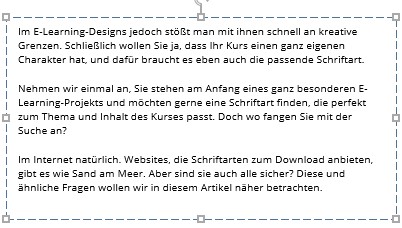
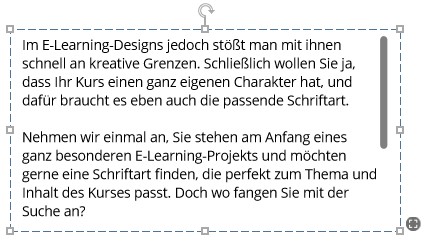
Wenn Sie ein Textfeld einfügen, können Sie es jetzt auf eine feste Größe festlegen und gleichzeitig verhindern, dass der Text verkleinert wird, falls er über den Rand des Textfeldes hinausreichen sollte.
| Vorher | Nachher |
 |
 |
| Einstellung Auf passende Größe verkleinern | Einstellung Feste Größe |
Statt dass die Schriftgröße verkleinert wird, um den Text in die feste Größe des Textfeldes passen zu lassen, wird jetzt eine Scrollleiste angezeigt. Sie können dann entscheiden, ob Sie es so lassen oder das Textfeld vergrößern wollen, bis die Scrollleiste verschwindet. In beiden Fällen bleibt die von Ihnen gewählte Schriftgröße erhalten.
Ein weiterer Clou dieser Funktion ist die Option, das Textfeld in der Höhe oder der Breite automatisch an die Textmenge anzupassen. Diese Einstellung können Sie ganz einfach anpassen, indem Sie auf das Symbol an der unteren rechten Ecke des Textfelds klicken, wie Sie im folgenden GIF sehen.

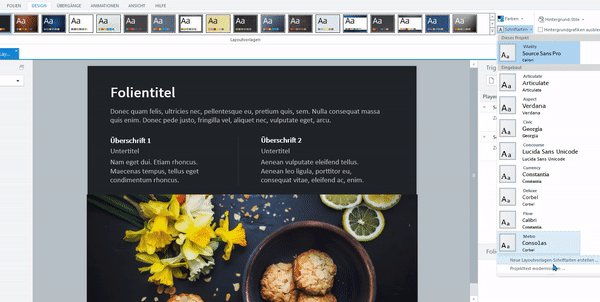
Um diese Funktion zu nutzen, müssen Sie ihren Kurs ggf. auf den neuesten Stand bringen. Das geht zum Glück ganz einfach: Öffnen Sie Ihr Projekt in Storyline und wechseln Sie oben zur Registerkarte Design. Klicken Sie auf Schriftarten und sehen Sie nach, ob ganz unten der Menüpunkt Projekttext modernisieren auftaucht. Wenn ja, bedeutet das, dass das Projekt noch nicht die neueste Textdarstellungs-Engine verwendet. Klicken Sie dann auf Projekttext modernisieren und folgen Sie den Anweisungen. Wie das abläuft, sehen Sie im folgenden GIF.
Noch mehr Details hierzu erfahren Sie auf unserer Website unter Storyline 360: Text Autofit Improvements (auf Englisch).
Fazit
Mit barrierefreiem Text, dem konsequenten Einsatz von Formatvorlagen für Textelemente und den Einstellungen zur automatischen Größenanpassung bei Textfeldern können Sie auf Ihrem Weg zur vollen Barrierefreiheit im E-Learning ordentlich Strecke machen. Weitere Aspekte auf diesem Weg finden Sie in unserer Artikelsammlung zur Barrierefreiheit im E-Learning.
Sie möchten auch gerne diese Funktionen für Ihre E-Learning-Kurse nutzen, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.