
Wenn Sie überlegen, welche Arten von Interaktionen im E-Learning am häufigsten verwendet werden, ist die gute alte Registerkarteninteraktion sicher oben mit dabei. Das ist auch kein Wunder. Denn mit Registerkarteninteraktionen lassen sich verwandte Inhalte intuitiv anordnen. Außerdem sparen Sie jede Menge Bildschirmfläche und animieren die Lernenden, sich aktiv und im eigenen Tempo mit dem Stoff auseinanderzusetzen.
Registerkarteninteraktionen sind vielseitig einsetzbar und zum Glück einfach erstellt. In Rise 360 geht das superschnell. Einfach in den Kurs einen „Tabs“-Block einfügen (in der Block-Library unter „Interactive“), die eigenen Inhalte einfügen, und fertig! In Storyline 360 können Sie sich aus der Content Library 360 eine Vorlage mit einer professionell gestalteten Registerkarteninteraktion aussuchen (z. B. diese hier) und sie an Ihre Vorstellungen anpassen; oder Sie erstellen selbst eine Registerkarteninteraktion in nur 5 Minuten.
Wenn Sie für Ihr Storyline-360-Projekt eine spezielle Registerkarteninteraktion brauchen, für die keine der Vorlagen passt, Sie aber kaum Erfahrung mit solchen Dingen haben, fragen Sie sich vielleicht, wie Sie sicherstellen können, dass Ihre Interaktion am Ende reibungslos funktioniert und auch intuitiv zu bedienen ist. Vielleicht fragen Sie sich auch: Ist eine Registerkarteninteraktion überhaupt das passende Element an dieser Stelle des Kurses?
Mit all diesen Punkten beschäftigen wir uns in diesem Artikel. Wir diskutieren einige grundsätzliche Design-Überlegungen (funktionaler wie grafischer Art) und überführen sie in einfache Empfehlungen, die jeder befolgen kann.
Auf den Inhalt kommt es an
Mit Registerkarten lassen sich verwandte Inhalte wunderbar darstellen. Das kann eine Sammlung von Tipps sein, verschiedene Schritte in einem Prozess oder Gedanken, die sonst in einer schlichten Aufzählung dargestellt oder über mehrere Folien verteilt werden müssten.
In diesem kostenlosen Download von Montse verwendet die Designerin eine vertraute Notizbuch-Optik, um die verschiedenen Inhalte anzuordnen.

Vielleicht denken Sie angesichts dieses attraktiven und intuitiven Beispiels jetzt: „Ich glaube, ich verwende ab jetzt für alles Registerkarteninteraktionen.“
Ganz so weit würden wir nicht gehen. Stellen Sie sich stattdessen für jede Lektion bzw. jeden Kurs die folgenden Fragen, um herauszufinden, ob eine Registerkarteninteraktion gut passen würde:
- Hängen die Inhalte, die ich vermitteln will, logisch zusammen? Wenn Ihre Inhalte nicht sinnvoll anhand logischer Kriterien gruppiert werden können, wird eine Registerkartendarstellung die Lernenden eher verwirren.
- Werden die Kursteilnehmer verschiedene Informationen auf dem Bildschirm einander gegenüberstellen wollen? Wenn es darum geht, Produkte, Gedanken oder Konzepte zu vergleichen und die Ähnlichkeiten und Unterschiede aufzuzeigen, ist eine Registerkarteninteraktion nicht die beste Wahl. In diesen Fällen eignen sich Tabellen oder andere Formen der parallelen Darstellung besser.
- Kann ich die Informationen straffen? Manchmal ist es keine gute Idee, Stoff zu straffen, selbst wenn es sich um verwandte Inhalte handelt. Denn wenn bei einer Straffung die Gefahr besteht, dass die Lernenden etwas übersehen oder nicht richtig verstehen, ist eine Registerkarteninteraktion der falsche Weg. Als Faustregel können Sie sich merken: Wenn Sie sich dabei „erwischen“, die Schriftgröße zu verringern, damit alles noch passt, ist das ein Zeichen dafür, dass eine Registerkarteninteraktion an dieser Stelle keine gute Lösung ist. Oft ist es dann besser, Untermenüs zu erstellen, über die getrennte Folien geöffnet werden, denn dann haben Sie mehr Platz, um alles unterzubringen.
Reiter sinnvoll beschriften
Das Tolle an einer Registerkarteninteraktion ist, dass verwandte Informationen logisch gruppiert und intuitiv angesteuert werden können. Ein Element, das die Interaktion so intuitiv macht, ist die Beschriftung der Reiter. Nehmen Sie sich einen Moment Zeit, um zu überlegen, wie Sie die Reiter so beschriften können, dass der Inhalt der zugehörigen Registerkarte auf einen Blick erfassbar wird. Hier gibt es ganz verschiedene Möglichkeiten: Zahlen/Buchstaben (die eine Reihen- oder Rangfolge ausdrücken können), Wörter/Begriffe, Bilder/Symbole – oder eine Kombination davon.
Im Folgenden finden Sie ein paar kostenlose Downloads, in denen die verschiedenen Arten der Reiterbeschriftung beispielhaft dargestellt sind.
Reiter mit Zahlen oder Buchstaben

Reiter mit Wörtern oder Begriffen

Reiter mit Bildern oder Symbolen
![]()
Anordnung der Reiter
Eine sinnvolle Beschriftung der Reiter ist der erste Schritt auf dem Weg zu einer intuitiven Navigation durch die Registerkarten. Genauso wichtig ist es aber, die Reiter sowohl logisch als auch von der Bildschirmaufteilung her sinnvoll anzuordnen.
Und wie sieht das aus? Im Idealfall sind Reiter entweder waagerecht oder senkrecht angeordnet, gleichmäßig und nah beieinander – aber nicht so nah, dass es schwer wird, die Beschriftung zu lesen oder auf den richtigen Reiter zu klicken.
Hier haben wir zwei verschiedene Designs einander gegenübergestellt.
SO |
SO NICHT |
 |
 |
Links sehen wir, dass die Reiter gleichmäßig und bündig am linken Rand der Folie angeordnet sind. Sehr übersichtlich. Das rechte Beispiel wirkt unruhiger und auch unklarer, weil die Reiter nicht gleichmäßig ausgerichtet sind und auch nicht die gesamte Breite der Folie einnehmen. Wie Sie sehen, kann die sorgfältige Ausrichtung und Anordnung der Reiter auf der Folie einen großen Beitrag dazu leisten, dass sich die Lernenden gut zurechtfinden und flüssig durch den Kurs navigieren.
Reiter klickbar aussehen lassen
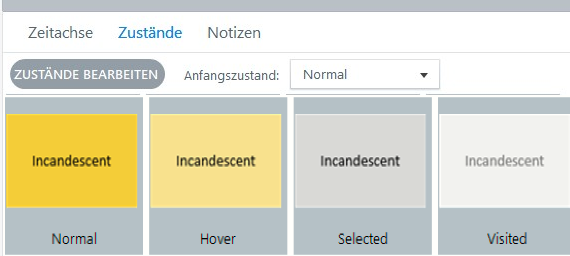
Ok, die Reiter sind perfekt beschriftet und angeordnet. Jetzt müssen wir es noch schaffen, dass die Teilnehmer auf den ersten Blick erkennen, dass es sich dabei um klickbare Elemente handelt. Hier kommen die Zustände ins Spiel. In Storyline 360 können Sie über Zustände festlegen, dass ein Objekt auf eine bestimmte (andere) Weise dargestellt wird, je nachdem, was der Kursteilnehmer gerade tut bzw. getan hat, z. B. wenn er mit dem Mauszeiger darauf zeigt oder darauf klickt. Die Umsetzung ist ganz simpel, aber die Wirkung für die Benutzerfreundlichkeit des Kurses ist enorm.
Ein sogenannte Hover-Zustand (der Zustand, wenn der Mauszeiger gerade auf dem Objekt verweilt) ist für die Kursteilnehmer ein erstes Signal dafür, dass es hier noch mehr zu entdecken gibt.

In Storyline 360 ist es ein Leichtes, Objekten verschiedene Zustände zuzuweisen. Das funktioniert mit Schaltflächen, Figuren, Textfeldern und im Prinzip mit jedem beliebigen anderen Objekt.
Der Zustand „Ausgewählt“ (im Beispiel oben „Selected“) ist eine gute Möglichkeit, um anzuzeigen, dass es der Inhalt dieses Reiters ist, der gerade angezeigt wird.
Ein „Besucht“-Zustand (im Beispiel oben „Visited“) zeigt den Teilnehmern an, welche Inhalte des Kurses sie schon gesehen haben und welche nicht.
Am besten verwenden Sie alle 3 Zustände für Ihre Reiter. Das macht die Navigation der Interaktion am einfachsten. Und so sähe das dann aus:

Weitere Lektüre
Der Teufel steckt im Detail, heißt es. Bei interaktiven E-Learning-Kurse stimmt das auf jeden Fall. Selbst in so etwas Schlichtes und Intuitives wie eine Registerkarteninteraktion kann man eine Menge Gedanken stecken, um sie noch effektiver und attraktiver zu machen. Wir hoffen, dass wir Ihnen mit den diesem Beitrag das Selbstbewusstsein geben konnten, mehr interaktive Elemente wie Registerkarten in Ihre Storyline-Kurse einzubauen.
Sie möchten tiefer in das Thema Interaktionen in Storyline 360 einsteigen? Dann finden Sie in den folgenden Artikeln noch mehr Tipps, Tricks und Anregung:
- The Most Straightforward Way to Build a Tabs Interaction for Storyline
- Everything You Need to Know About States in Storyline 360
- A Great Storyline Time Saver: Button Sets
- Create a Tabs Interaction with Storyline in 5 Short Minutes
Sie möchten diese Tools einmal selbst testen, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.