
Das Zoomen eines Bildes ist eine sehr praktische Funktion in Storyline. Sie fügen einfach ein Bild hinzu, wählen die Zoomfunktion aus und – voilà – das Bild wird größer, sobald der Benutzer darauf klickt.
Doch wenn Sie mehr Kontrolle über die Größe und die Platzierung eines gezoomten Bildes haben möchten, können Sie über die Zustände eigene, personalisierte Zoomeffekte erstellen. Sehen wir uns das mal genauer an.
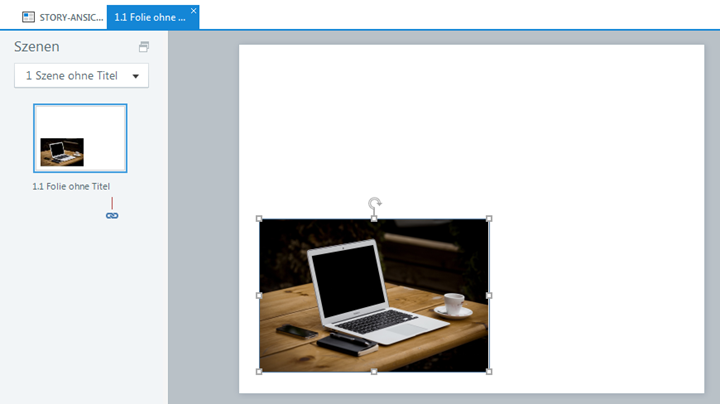
Schritt 1: Fügen Sie ein Bild ein
Ändern Sie die Größe des Bildes auf die ursprüngliche Größe und positionieren Sie es in Ihrem Projekt.

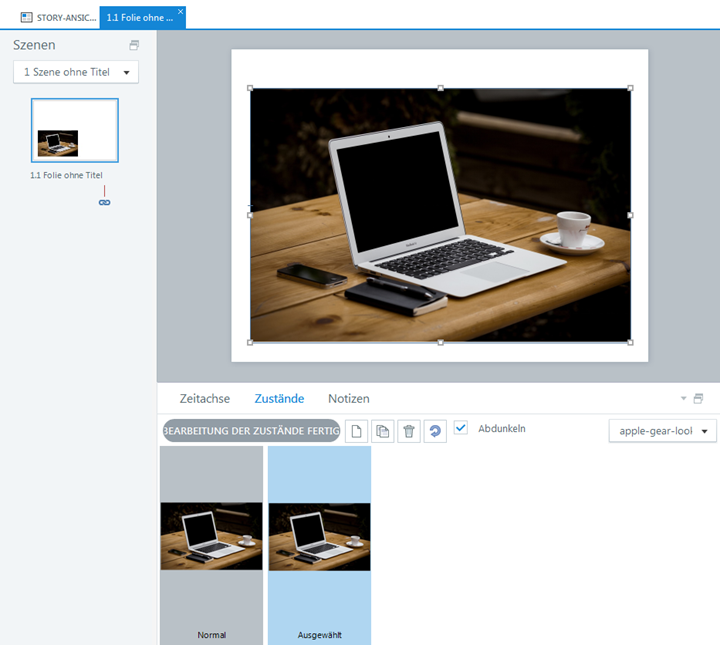
Schritt 2: Erstellen Sie für Ihren Zoom den Zustand „Ausgewählt“
Vergrößern Sie das Bild im Zustand „Ausgewählt“ und positionieren Sie es an einer Stelle, an der es angezeigt werden soll (die Mitte der Folie ist ein guter Ausgangspunkt).

Schritt 3: Testen Sie den Zoomeffekt in der Vorschau
Klicken Sie auf das Bild, um es zu vergrößern, und verkleinern sie es dann wieder.
Das war doch einfach, oder? Und wir mussten noch nicht mal einen Trigger dafür erstellen oder ähnliches. Wenn Sie es sich selbst ansehen und ausprobieren möchten, schauen Sie hier:
- Vorschau
- Story-Datei (habe es extra in Storyline 2 angelegt, damit Sie auch mit älteren Versionen darauf Zugriff haben)
Um zukünftige Downloads und Anleitungen nicht zu verpassen, abonnieren Sie meinen Blognewsletter, und vergessen Sie nicht, mir auf Twitter zu folgen.