Si vous avez déjà conçu un site web ou simplement que vous naviguez régulièrement sur Internet, vous avez probablement déjà vu des lightbox ou fenêtres contextuelles. Elles servent souvent à afficher du contenu (notamment des images ou des vidéos) tout en masquant en partie la page principale.
La fonctionnalité lightbox de Storyline 360 fonctionne de manière similaire. Déclencher l’affichage du contenu dans une lightbox permet à la diapositive de votre choix d’apparaître dans une fenêtre contextuelle par-dessus la diapositive en cours, qui est en partie masquée. Voici un exemple :
Cliquez ici pour explorer la version interactive et ici pour télécharger le template.
Une lightbox vous permet de montrer du contenu supplémentaire aux apprenants sans les obliger à quitter la diapositive actuelle, ce qui pourrait les faire perdre le fil du module. Cela peut être particulièrement utile pour des éléments tels que des références bibliographiques ou des liens vers des ressources externes. C’est également un excellent moyen de présenter les instructions de navigation, la table des matières ou tout autre support utile tout au long du module.
Voyons comment ajouter des lightbox à votre module Storyline 360 afin que vos apprenants puissent profiter pleinement de cette puissante fonctionnalité.
Comment fonctionnent les lightbox dans Storyline 360 ?
Dans Storyline 360, vous pouvez déclencher l’ouverture de n’importe quelle diapositive (ou série de diapositives consécutives) dans une lightbox. La taille, l’emplacement et l’apparence de la lightbox sont prédéfinis pour plus de facilité. Un bouton rouge avec une croix ferme automatiquement la fenêtre de la lightbox lorsque les apprenants cliquent dessus. Ces fonctionnalités vous permettent de créer rapidement et facilement une expérience utilisateur cohérente. Cependant, vous ne pouvez pas personnaliser ces paramètres pour les adapter à votre style graphique.
Si vous souhaitez mieux contrôler la taille, l’emplacement ou l’apparence de votre lightbox, vous pouvez toujours créer votre propre effet lightbox à l’aide de calques de diapositives (lien en anglais).
Conseil de pro : lorsque vous concevez du contenu pour une lightbox, pensez à l’échelle. Les objets sur vos écrans de contenu (par exemple le texte, les boutons ou les images) seront à environ 75 % de la taille d’origine de la diapositive.
Déclencher la lightbox
Une fois vos diapositives de contenu créées pour votre lightbox, quelle est la prochaine étape ? Pour intégrer votre contenu dans une lightbox, vous devez ajouter un déclencheur. L’option Ouvrir la lightbox se trouve dans le menu Action de l’assistant de déclencheur.
Après avoir sélectionné la Ouvrir la lightbox, vous devez indiquer à Storyline 360 la ou les diapositives à ouvrir.
Dans le menu déroulant Diapositive, sélectionnez la diapositive que vous souhaitez afficher dans votre lightbox.
Si vous souhaitez afficher une série de diapositives dans une lightbox (pour une galerie multimédia, par exemple), il est plus simple de les placer dans leur propre scène. Ainsi, il vous suffit de sélectionner la première diapositive de cette scène dans le menu déroulant Diapositive et de cocher la case Utiliser les contrôles de navigation pour permettre aux apprenants d’avancer et de reculer dans cette scène de diapositives lightbox. Vous pouvez également utiliser vos propres boutons de navigation, mais vos apprenants trouveront peut-être la taille des commandes de navigation par défaut de Storyline plus facile à voir et à utiliser.
Conseil de pro : pour éviter toute confusion, veillez à supprimer les boutons de navigation ou les flèches Suivant / Précédent personnalisés de vos diapositives lightbox si vous utilisez les commandes de navigation par défaut du lecteur.
Une fois les diapositives sélectionnées, indiquez à Storyline 360 quand déclencher cet effet.
Dans le menu déroulant Quand, sélectionnez simplement l’option qui vous convient. Par exemple, quand l’utilisateur clique.
Ensuite, sélectionnez l’objet associé. Par exemple, dans la capture d’écran ci-dessous, l’ouverture de la lightbox devrait se produire sur la diapositive 2.1 Bio lorsque l’utilisateur clique sur Christine info.
Si vous utilisez les boutons de navigation intégrés à Storyline 360, vous pouvez également déclencher l’ouverture de la lightbox lorsque l’utilisateur clique sur les boutons intégrés au lecteur, comme Suivant, Précédent ou Envoyer. L’ouverture de la lightbox peut également être déclenchée à partir d’une diapositive ou d’un calque de diapositive.
Enfin, vous devez déterminer s’il existe des conditions ou des critères spécifiques pour lancer la lightbox. Par exemple, vous pouvez vouloir que l’apprenant puisse accéder à la lightbox uniquement après avoir cliqué sur tous les boutons d’une diapositive, comme dans l’exemple ci-dessous :
Vous pouvez spécifier toutes les conditions à remplir en ajoutant des conditions au déclencheur dans l’assistant de déclencheur, comme indiqué ci-dessus.
Pour plus de détails sur les conditions des déclencheurs, consultez cet article.
Ajouter une lightbox au lecteur du module
Créer une lightbox sur une seule diapositive est une chose, mais comment rendre le contenu de la lightbox accessible tout au long de votre module ?
C’est facile ! Storyline vous permet également d’ajouter une lightbox au lecteur du module sous forme d’onglet supplémentaire. Voici comment procéder :
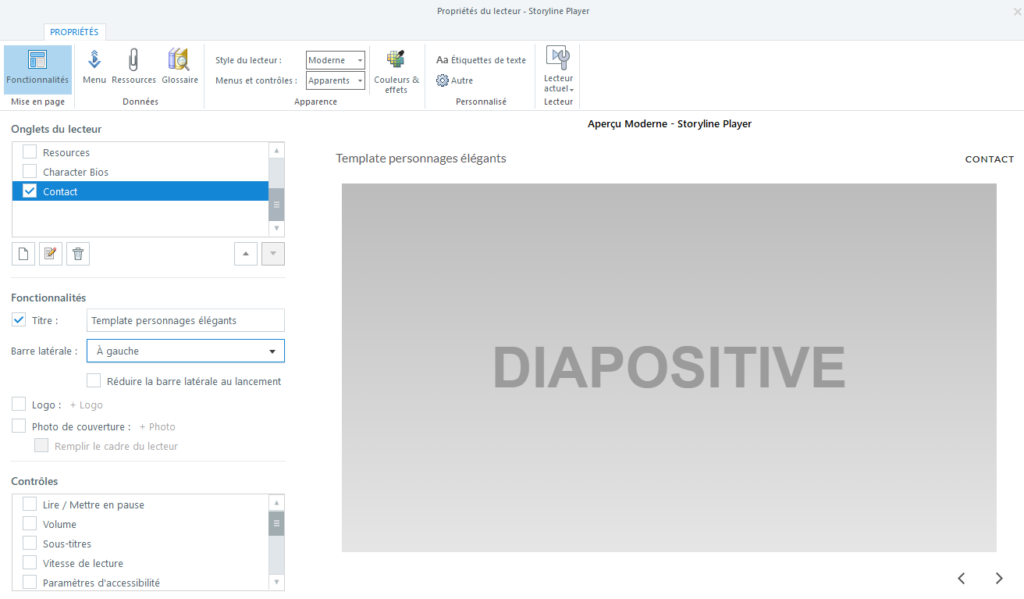
Dans les propriétés du lecteur, sélectionnez l’onglet Fonctionnalités.
Sous la section Onglets du lecteur, cliquez sur Ajouter (l’icône en forme de feuille blanche) :
Dans le panneau Onglet du lecteur, saisissez un nom pour votre nouvel onglet dans le champ prévu à cet effet, par exemple « Contact » pour une diapositive contenant vos coordonnées. Ce nom correspond à celui que les apprenants verront dans le lecteur ; veillez donc à choisir un nom qui indique clairement le type d’informations qu’ils y trouveront.
Dans le champ Action, sélectionnez le déclencheur Ouvrir la lightbox, puis choisissez la ou les diapositives de contenu que vous souhaitez ouvrir.
Tout comme lors de l’ajout d’une lightbox à une diapositive, vous pouvez spécifier des conditions pour déclencher cette lightbox à partir du lecteur de module.
Une fois les informations de votre nouvel onglet saisies, cliquez sur OK. Dans l’aperçu du lecteur Storyline adjacent, vous devriez voir votre nouvel onglet.
Pour vous assurer que votre lightbox fonctionne correctement, prévisualisez simplement votre projet et cliquez sur l’onglet nouvellement ajouté sur le lecteur de module.
Ressources complémentaires
Nous espérons que cet aperçu complet des lightbox vous aura donné de nouvelles idées pour les utiliser dans vos modules. Pour encore plus d’inspiration pour concevoir des modules en utilisant des lightbox, consultez ces ressources utiles :
- 3 façons subtiles d’intégrer les instructions de navigation
- Storyline : onglets interactifs avec diapositives lightbox
- Template Storyline : lightbox déclenchée après un laps de temps précis
- Créez de l’interactivité conditionnelle dans Storyline 360 avec les instructions « si »
Vous souhaitez tester les lightbox, mais vous n’avez pas Storyline 360 ? Essayez Articulate 360 gratuitement pendant 30 jours et abonnez-vous au blog pour obtenir des conseils utiles sur tout ce qui concerne le e-learning.