5 Easy Ways to Add a Glossary to Your E-Learning Course
February 24th, 2009In today’s post, I’m going to show you five easy ways to build a glossary for your rapid elearning courses. You can use these tips to define words, footnote information, or as a way to add additional content to your courses. This helps keep your course content light and still gives you a way to share more with your learners. It also gives your learners control to choose what additional information they want or need when they need it.

1. Use PowerPoint hyperlinks and navigation
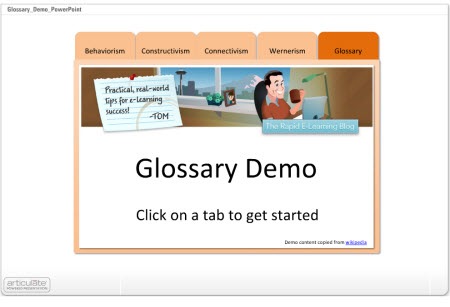
In the demo below, I disabled the default player navigation and created my own via the notebook tabs. This approach is very easy to do and works well for a shorter course with limited navigation needs.
- The tabs are built in PowerPoint and I use hyperlinks to get from one slide to the next. I disabled the published player navigation so there’s no concern over the learner clicking back/forward buttons and ending up on the wrong slides.
- The glossary tab contains links to all of the definitions that are on separate slides.
- To make the definition slides, I duplicated the glossary tab slide and added the definitions. When you click on the glossary, you get the main tab. If you click on a word, you get a duplicate slide where I added the information specific to that word.
2. Put Your Glossary on Hidden PowerPoint Slides
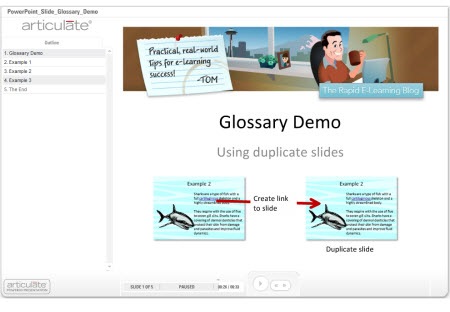
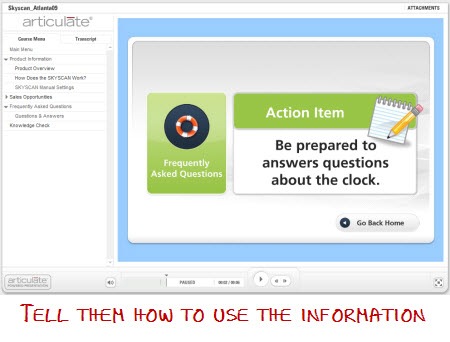
In this example, everything is still built with PowerPoint. If you want to define a word, create a duplicate slide and then hyperlink from the word to the duplicate slide. On the duplicate slide, you add additional content like the definition. The demo shows three ways to approach this.
- When you hide slides, you need to use the hide slides feature in the rapid elearning application and NOT the hidden slides in PowerPoint itself. Hidden slides in PowerPoint will not publish.
- The secret here is to duplicate the slide with the defined word. When the learner clicks on the word they link to the duplicate slide which gives the appearance of being on the same slide.
- What you do on the duplicate slide is up to you. You can add animations or just have the definitions appear on the slide. So it can be as media rich as you want it.
- Since you’re linking away from the actual slide, you need to find a clear way to get the learner back on track. I used “close” buttons and made them prominent. If you’re using Presenter ’09, you don’t need to do this because you can use the slide branching feature as well.
3. Put Your Definitions in the Slide Notes
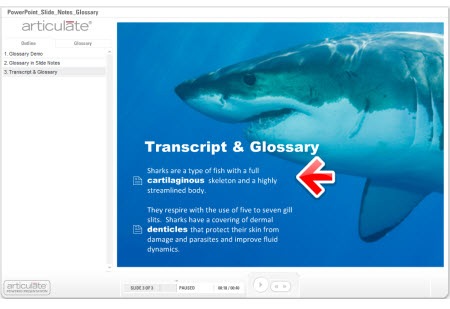
In an earlier post I discussed ways to get more out of your slide notes. One of the tips was to use it as a glossary. In the example below, you’ll notice that I changed the notes tab to read “glossary.” Whenever there’s a term that is defined or footnoted, I can add that to the PowerPoint notes section and make it available to the learner.
- The previous techniques required a link away from the slide. In this one, the learner stays on the slide and clicks the glossary tab. So there’s no concern about the learner having to navigate away from the slide.
- You do need to inform the learner when they can find more information in the glossary. This is easily done by changing the font or adding some sort of visual clue like an icon.
- I like this glossary technique because the glossary is slide-specific and not part of a larger glossary that I have to maintain. I just add the content as I need it.
4. Hyperlink to an Attached Glossary
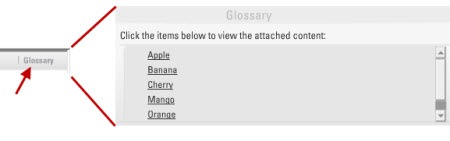
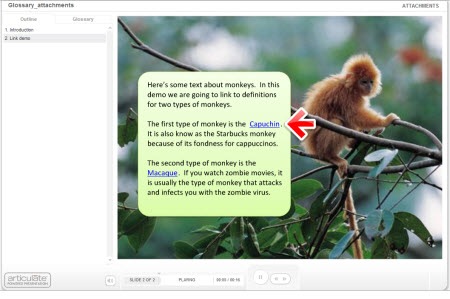
Here are three ways you can use the attachment feature to add a glossary.
- Rename the attachments link to “glossary.” Then add each term as a link via an attached document or URL. This probably works better for short courses with just a few terms.

- Add a glossary as an attached document or URL. You put all of the terms together in one document. When the learner clicks on the link, they can access that document and look up terms. This approach probably works well if you have a lot of extra information but don’t expect the learner to look up terms throughout the course. Using the URL option is nice because you can update the web page without republishing the course.
- Create a glossary and save as an html page. Add named anchors that point to the text on the page. You can learn more about doing that here under “name attribute.” Attach the glossary.html and use PowerPoint hyperlinks to link words on the slide to anchored text on the html page. Check out the demo below.
5. Use the Engage Glossary Interaction
Not all of you have Engage, but if you do, there’s a really nice Glossary interaction. I find it to be the easiest way since all of the programming is done and all I have to do is add the terms and definitions. I also like that I am not limited to just text. I can add audio, images, and all sorts of multimedia like video and Flash animations.
- You can insert the glossary on a slide, but I prefer to use it as a drop down tab. If the learner wants to look up a term or definition, they can click on the glossary tab and when finished go right back to where they were. This is good to help maintain the flow of the course.
- Make sure to let the learner know when a term is defined so that they know what to expect in the glossary.
These are simple yet effective ways to add a glossary to your elearning course and they don’t require a lot of programming and maintenance. If you have some ideas or suggestions, feel free to share them with the rest of us by clicking on the comments link.
*Demo content copied from Wikipedia. Shark music is the theme to Jaws by John Williams.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |






























42
comments