How to Use This Free Screencasting Tool for E-Learning
August 26th, 2009You may have heard the news last week that Articulate launched a new screencasting tool called Screenr. It is a free web-based tool that lets you create screencasts without installing any software.
I really like Screenr. If you haven’t tried it out yet, you should give it a whirl. Here’s what I like best:
- Screenr is super easy to use and there’s nothing to download. You just click the record button on the website and you’re recording your screen activity and your narration.
- The image quality is pretty darn good. You can even watch the screencasts back at HD-quality and they look great.
- Screenr gives you multiple ways to use your screencasts. It works with Twitter and the screencasts play as Flash on the web. You can also upload the screencasts to YouTube. And you can even download the videos as MP4 files. They also look nice on the iPhone. All these options give you a number of ways to reach your learners.
- My favorite…there’s no branding on the downloaded MP4 files. Since you can download the videos, you’re free to use them as you wish. That means you can use it in your elearning courses without looking like one of those MLS soccer players. Go Sounders!
- And of course, Screenr is free. Free is always good.
With that said, let me share some ideas on how you can use Screenr with your rapid elearning courses.
1. Add Screenr Videos to Your Blogs, Wikis, and Slides
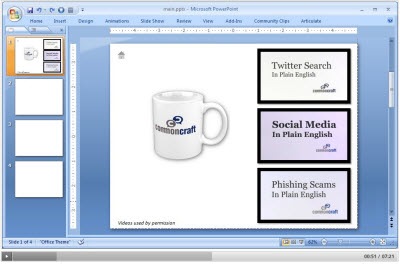
Screenr gives you an embed code. That means you can create a video and easily add it to your blog, wiki, or website (or any other place that takes HTML). If you use the Articulate products, you can the web object feature to add videos to your slides.
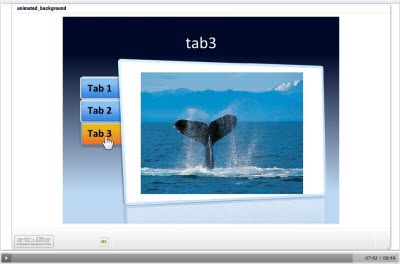
Here are a couple of tutorials on how to embed the Screenr videos in Moodle and how to embed them in Blackboard. Below is an example of the Screenr video embedded in a slide using the web object feature.
Click here to view the web object demo.
2. Download Screenr MP4 Files & Add to Your Course
As I mentioned earlier, one of my favorite things about Screenr is that I can download the videos as MP4 files and not have the Screenr logo in the video. That means I can easily use them in my courses.
Here’s an example of a Screenr MP4 file inside an elearning course.
Click here to view the MP4 demo.
3. Create a Virtual Whiteboard
Use a tablet PC or something that lets you do pen input to simulate a whiteboard. All you need is a blank area to write and capture the video. Here’s a demo of a whiteboard screencast in an elearning course.
Click here to view the whiteboard demo.
4. Put Screenr in the Hands of Your Learners
There’s no reason to hog all of this goodness for yourself. Have your learners do screencasts to demonstrate their skills. It’s a great way to reinforce their learning and assess their level of understanding.
Screenr works with Twitter and Youtube. And as I stated earlier, the embed code means your learners could make videos and put them on their own blogs or wikis.
Here’s an example where both teacher and learner are going through the process together. It gives you an idea of how Screenr can add value to the learning process.
5. Make it Mobile
Many mobile video devices and smart phones can play MP4s or videos from a website. That means you can take your courses mobile. All you need to do is use the URL in your mobile device’s web browser.
Here’s an example of what it looks like if you view the Screenr videos from an iPhone or iPod Touch.
Click here to view the iPhone demo.
When I first heard about playing back screencasts on the iPhone, I was a bit skeptical about what it would look like. But I’ll have to tell you tha
t I was pretty impressed with the image quality considering the size of the screen. I thought that it would be too hard to see what’s going on, but that wasn’t the case.
Of course, you can also download the MP4 video and then upload it to your device manually.
So that’s about it. Screenr’s a pretty cool application. It’s easy to use. Free. And can be used with your elearning courses. What are some other ways you can think of to use Screenr videos for your elearning? Click on the comment links to share your thoughts. (And better yet, share your screencasts!)
Tutorials
If you want to learn more about some of the ideas I covered in this post, I added a few quick Screenr tutorials to help you get started.
- Embed screencasts in your blogs, wikis, and rapid elearning courses.
- Changing the dimensions of the embed code to fit in your blog and wiki pages.
- Download Screenr videos as MP4 files.
- Create a virtual whiteboard with Screenr and PowerPoint.
- How to add your Screenr video to Youtube.
- Add a Screenr video to your blog or wiki.
- Add Screenr video as a web object in Articulate Presenter.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |

























48
comments