Inspiring Designs to Keep Your E-Learning Courses Looking Fresh
March 30th, 2010
Just got back from the Learning Solutions Conference in Orlando. It was a great time. By nature, I’m a little introverted, but I can tell you that I am truly energized when I get to meet the blog readers. I love the excitement people have for what they’re doing and glad that we can help. I also like hearing about the different projects and learning how people with limited resources get their jobs done. So for all of you who attended the sessions or came by the booth, it was great meeting you and thanks for the encouragement.
One of the questions I get asked a lot is about graphics and visual design. Most of the elearning developers I meet have to wear multiple hats. So they’re doing all of the instructional design and graphic design, too. And they have to work with limited resources. Which means if they can’t create it, it won’t get done.
Here’s what I shared with those who came by the booth and asked about improving their graphic design skills. I also built a couple of mock ups. I’ve included the PowerPoint templates for you to download and use as you wish.
Look for Inspiring Design Ideas
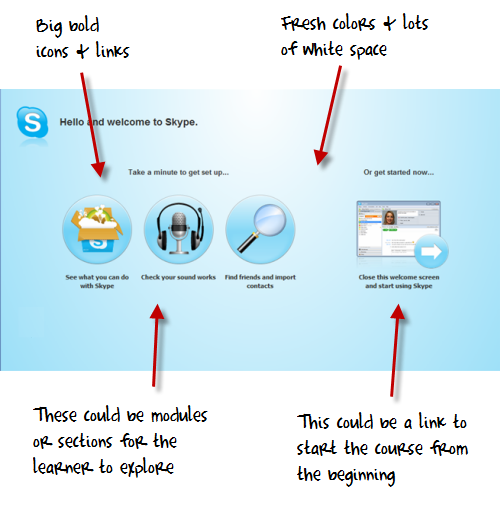
When I find something I like, I do a screen capture and save the image to a “design ideas” folder. For example, I recently installed Skype and came across their welcome screen. I liked the layout and colors. There’s a lot on that screen that could be used in an elearning course template.

Recreate Good Design
The best way to learn about design is to recreate the design you like. But your focus isn’t really on a literal recreation. You don’t want to copy the design. Instead, you want to think through what it is that you like about it and why. Then try to use those things you identified and build out your own design. Doing this has a few benefits:
- You’ll become more fluent at different design ideas. This is important because we tend to get good at something and use it over and over again. Eventually all of our designs start to look the same. To keep your work fresh you need to be exposed to different creative ideas.
- Your production process becomes more efficient. For example doing a few of these templates in PowerPoint will help you get faster using the drawing tools and master layouts. That will help you in other areas of your elearning course development, as well.
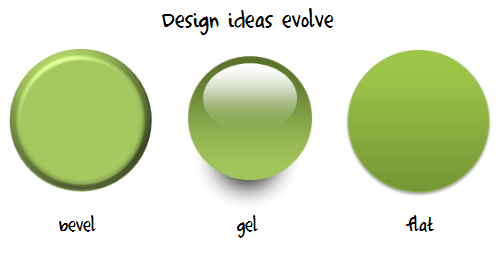
- Your designs will stay fresh. A few years ago, bevels were all the rage. But today, those courses look stale. Then the Apple gel-look was hot. Now, it seems like the hot thing is a flatter look. By being inspired by fresh, new design you’ll always have a contemporary look.

Create Your Own Interpretations of the Design Elements
Once you build out a prototype based on the original, feel free to play around with the colors and layouts. I usually move the various elements around to create my own ideas.
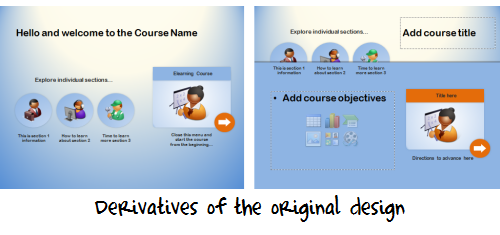
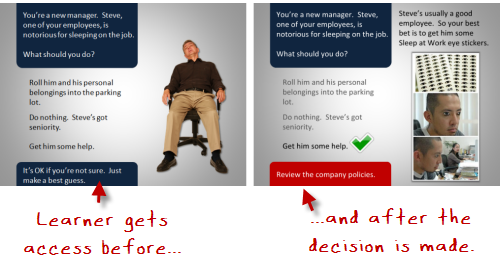
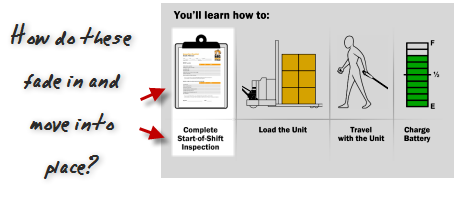
For example, in the images of my prototype below you can see how the first image looked close to the original design. Then I moved the icon circles around to create a different look.

I created a quick screencast that walks through the process of how I built the prototype and some of my considerations when I work in PowerPoint.
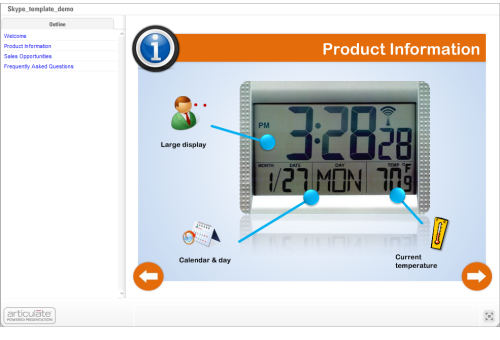
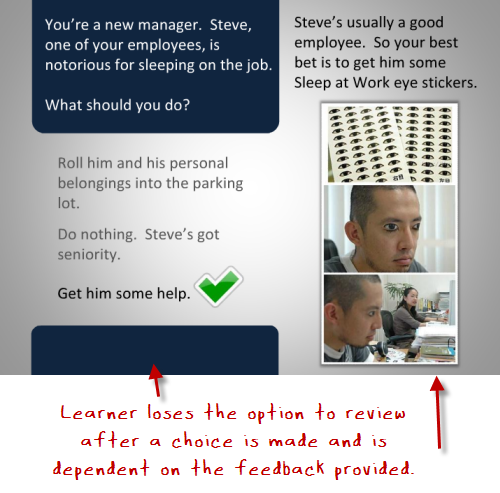
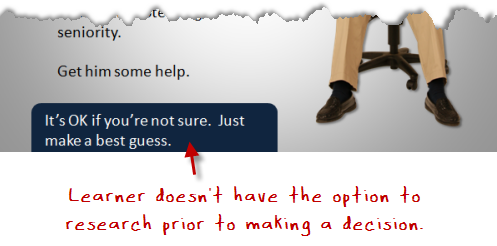
Since I had time on the flight from Orlando to Seattle, I played around with the prototype template a bit more and came up with the design you see below. I added some course content to it so you can see how it might work in a real course.
Since this is a bit more complete of a design, I created a second screencast to walk through how it’s built and what you might need to do if you wanted to customize it yourself. I’ve also included the PowerPoint templates for you to download.
Click here to view the PowerPoint template tutorial.
The reality for many who design elearning courses is that they have to wear multiple hats, and one of those is graphic designer. It’s hard to be great at everything. But by following the techniques above, you can develop skills that will be good enough.
You’ll have fresh designs, learn new production techniques, and approach your courses a different way each time.
If you want to download the templates, you can do so here. If you use the template design and can share them, feel free to add a link to the comments section. Or better yet, create your own template and share it with the rest of us via the comments link.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |























46
comments