M-Learning 101: I’ll Take My Rapid E-Learning to Go
June 28th, 2011
Last week I spent a couple of days in San Jose at mLearnCon. Lots of interesting stuff. One thing that stood out was that most people haven’t jumped into the pool yet. Lots of interest, but not a lot of implementation.
The challenge for many people is figuring out what mobile learning is and what they can do to get started. And they don’t want to spend a lot of money doing so. The cool thing is that while you’re still figuring things out, it’s easy enough to stick your toes into the m-learning pool. In today’s post, I’ll share some simple tips to help you get started with mobile learning.
You Already Have a Great Mobile Learning Tool
Sometimes we make things complicated. This is especially true for new technology or whenever we slap a letter in front of the word learning. Because of this, it can be hard to take a step forward. No one wants to make the wrong decision or a big investment that doesn’t pan out.
The good thing is that you can stick your toes into the mobile learning waters with little investment and actually produce a viable product. And you already have the tool to do so.

If you want to get started with mobile learning, all you need is PowerPoint. I’ve already proven in dozens of posts how great it is as an authoring tool. And it still remains true for mobile learning.
Simple Ways to Get Started
So you have the tool. Let’s talk about how to use it for mobile learning. Keep in mind, this isn’t an exhaustive list of everything mobile. Consider it more a way to get started and play around with some ideas before you make a big investment in something else.
Android devices play your current Flash content.
Before you spend a lot of time reworking your current content it’s important to know that the Android devices and most non-Apple tablets already play your current Flash content. So you may already be set.
Many of the complaints about Flash and tablets deal with some of the video streaming and games. I’ve tested a few of my published courses on the Android tablets (like the Samsung Galaxy) and they run fine.

With that said, it doesn’t mean your current content is ideal for a mobile audience. So you probably want to develop a strategy around the needs of your audience and what works best for mobile delivery.
“What about the real tablet?”
I looked around the conference and to tell you the truth, the only non iPad I saw was at the vendor booths. Whether you like it or not, the iPad is driving a lot of the conversation around mobile, especially HTML5. Since it doesn’t play Flash, you have to think about different ways to get your content on the device. And that’s easy enough with PowerPoint output.
Do you need the Internet?
The first tip is that you need to decide if the content needs to be on the iPad to play locally or if you need an internet connection. For the most part, the tips below let you load the content locally. I like this because it allows me access when I don’t have an internet connection.
Images and video can be saved to the iPad easily using iTunes. I like to use the GoodReader app to load HTML pages and interactive PDFs.
Remote Desktop Applications
An easy way to access your PowerPoint-to-Flash content on the iPad is via remote desktop. Many organizations use Citrix. They have a solution that gives you remote access to a PC desktop. From there you can play your Flash content. If you have decent internet speed, it’s a really good solution.

If you don’t have Citrix, then another option is LogMeIn. I’ve tested it on my 3G connection and it worked fine. You only get visual and no audio, though. So you need to plan for that.
A free solution is the Puffin app. You load a web page and it will play it, audio and all. There is a slight lag, but worked fine in my tests if you don’t click too fast.
Screenr
The Articulate Community team uses Screenr every day. It’s great for quick hit, just-in-time learning. We use it for our product tutorials and PowerPoint tips. We also use it a lot for internal collaboration and communication.
What I like about Screenr for mobile learning is that it’s easy to use. Also, the five minute limit (on the free version) really is a perfect time limit for how most people seem to be using mobile content.
The way I use it with PowerPoint is to frame the window around a slide. Then record my audio. When I want to advance the slide, I just click the page-down button. This works great and the output looks good. And I don’t have to mess around with an IT department or a bunch of behind the scenes uploading. If you’re worried about having the content in the public stream, try Screenr Business.
Here’s a demo I made from one of the Dr. Werner presentations I did in PowerPoint. By the way, I ran the audio output cable into my audio input to capture the slide’s audio.
Save as Image
Create your PowerPoint slides and save as images. Then upload them as a photo album. I treat the albums as “courses.” When you click an album you see all of the thumbnails and it’s easy to locate the image you need.

When you view the slides in the iPad, you can swipe back and forth to navigate. This is so simple, and actually works really well.
Save as Video
PowerPoint 2010 outputs the file as a video. It keeps the transitions, audio, and animations. The quality is really great. In fact, I think PowerPoint 2010 is probably one of the best ways to work with video on the cheap.

Save the file as .WMV video. Then you’ll need to convert it to a format that plays on the iPad. I downloaded Handbrake (which is free). There’s an iPad preset so all you need to do is click one button and convert the video.
Following is the Duarte demo that I converted to video. It was built entirely in PowerPoint and published to video. I think it’s a great example of what you can do with PowerPoint and rivals the output you’d get in some high-end tools. Download the video here and load on your iPad to test it out.
Save as PDF
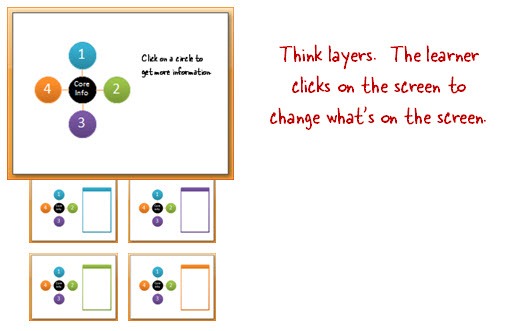
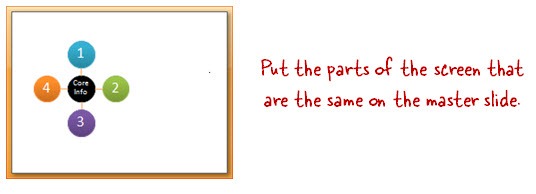
Save the slides as .PDF. This is another simple solution that’s inexpensive. If you want some interactivity, play around with the PowerPoint hyperlinks (which I did in the image below). I created a master slide that had hyperlinks to specific slides. They worked great when played through GoodReader, but didn’t seem to work over the net. Not sure why, but I didn’t spend a lot of time testing it.
In either case, it’s easy enough to publish as an informative .PDF or add some links for simple interactivity.

There’s a lot more you can do with PowerPoint for mobile learning. The tips are above are meant as a way to kick start your program and figure out what works for your organization. They’re simple solutions to help you get started. Obviously, these solutions aren’t going to work for every organization, but they are good solutions that are easy to implement and cost-effective.
You already own the tools. So if you’re looking to get started use these tips to stick your toes in the water. You’ll get a better sense of what you can do and probably help define what you’re real needs are before you make any major investment in more expensive solutions.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |























37
comments