Basic Building Blocks for Drag & Drop Interactions
January 28th, 2014
A few years ago building a drag & drop interaction required some programming skills. Because of this, those who didn’t have programming skills often didn’t include drag & drop interactions as an option in their course design.
That’s no longer the case because building a drag & drop interaction is relatively easy. In fact, building an interaction with today’s software can take less than a few minutes; so the focus now is on how to use them and not whether or not you can build one.
Click here to view the tutorial.
Since building them is so easy there’s no reason why they shouldn’t be part of your interaction tool chest. But if you’ve never built a drag & drop interaction there are a few basic things to know.
Do You Need a Drop Target?
Generally there’s a reason why the person is required to drag an object on the screen. In most cases a decision is required which forces the learner to select an object and then drag it to a specific location. We call the location the drop target.
So when building your first interaction:
- Understand what decision needs to be made
- Which objects can be dragged
- Where are the objects dropped
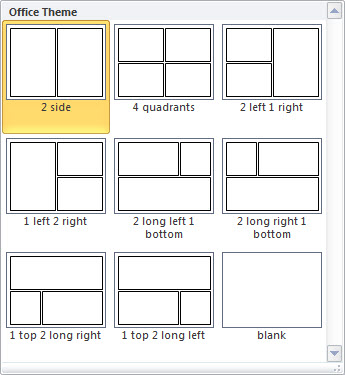
Common Types of Drag & Drop Interactions
There are a many creative ways to use drag & drop interactions. However here are the most common types:
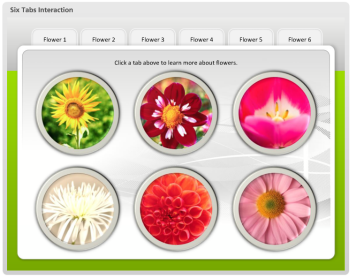
- One to one: a single drag object goes to a single drop target
- One to many: a single drag object can be correctly dropped on multiple drop targets
- Many to one: multiple drag objects go into a single drop target
Here is a simple example that shows those three common drag & drop interactions:
Click here to view the elearning example.
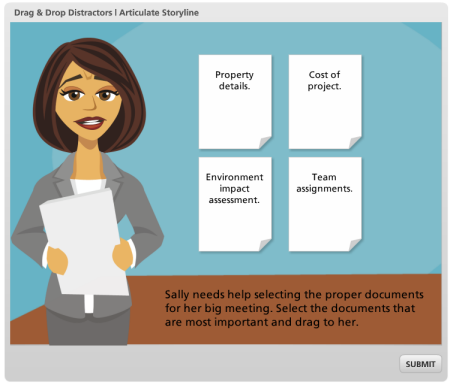
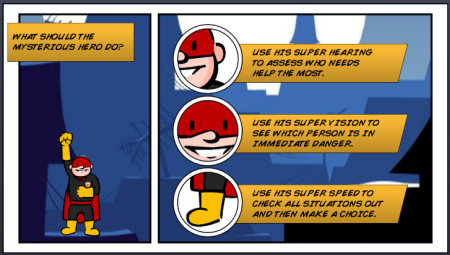
Distractions Are Good
Ideally the elearning course and its interactions are aligned with the types of real world decisions the person faces. Often the challenge in making good decisions means we’re faced with alternatives (some viable and some not so good). These alternatives can distract us from the best decisions.
When building drag & drop interactions it’s good to add in a few distractors. They can be used to provoke common misunderstandings or some of the nuances of the required decision-making.
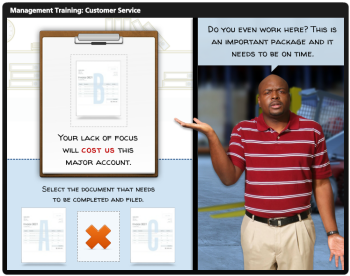
Click here to view the drag & drop demo.
Above is an example where more than the correct answer choices can be selected and dragged. By making more than just correct choices available the learner has to demonstrate a deeper understanding of the content and the decisions required.
I’ve seen many drag & drop interactions where only the correct options can be dragged. That makes it easier to guess through the decision. Distractors help remove some of the guessing.
There’s a lot more to crafting good drag & drop interactions. But the above tips are a good starting point.
Do you use drag & drop interactions in your courses? If so, what types?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |































19
comments