Here’s a Free E-Learning Template Made with Free Icons
November 25th, 2014![]()
One of the challenges I pose in our workshops is to create an elearning template using free resources like some of the free images and free icons you find online.
Free Icons for Your E-Learning Template
Here are three four good resources for free icons:
Create an E-Learning Template Using Free Icons
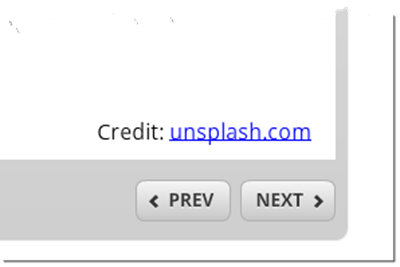
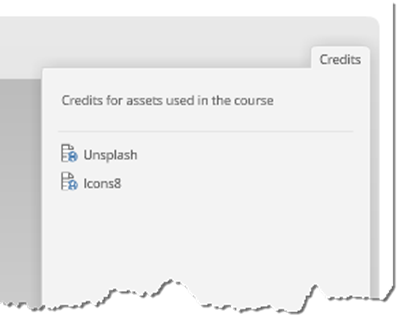
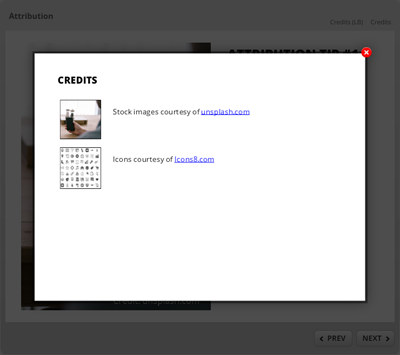
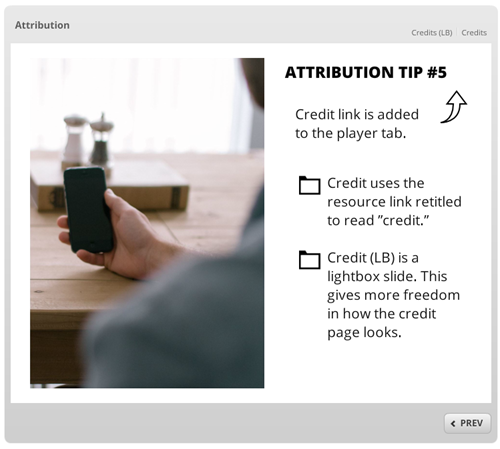
- The first step is to find an icon style you like. Try to use icons from the same pack. Also, look for icons you can use for commercial use. And of course, give attribution to the creator. Here are a few ideas if you’re not sure how to give attribution in your courses.
- Create a few screen layouts. The screen is a blank space. And there are only so many things you can put on the screen: text, shapes, media files, etc.
- Create assets that work with the icons you’ve chosen. For example, if it’s an icon that is made of think black lines, than it makes sense to match the color and lines in the shapes you create for the slide.
- Use the color picker to pick colors from the icons. This way your other assets are using the same colors. You can also create a custom color scheme based on the colors.
My Example of an E-Learning Template Using Free Icons
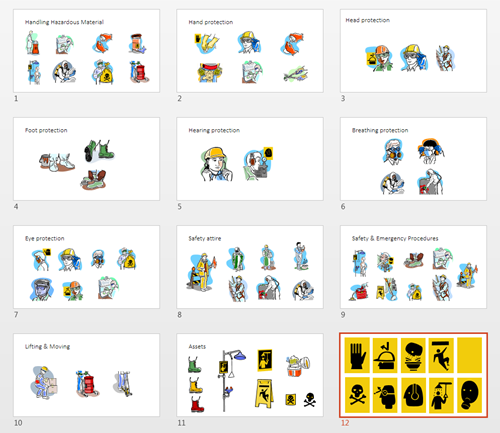
I chose the ballicon icons. There are 20 free icons via Nick Frost. He also sells a more complete pack for $19.
![]()
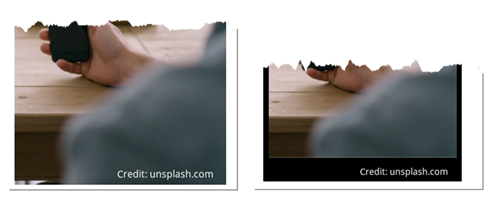
Since the icons are a bit informal, light, and flat, I decided to go with a simple layout with a light wood background. To tie the icons and the other assets together I decided on a thicker white border on the assets.
![]()
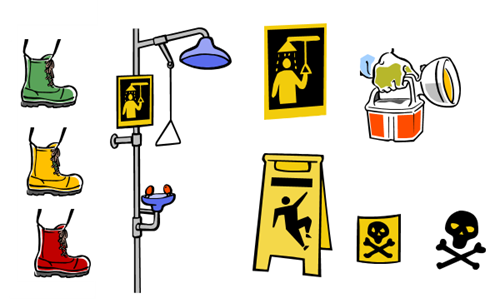
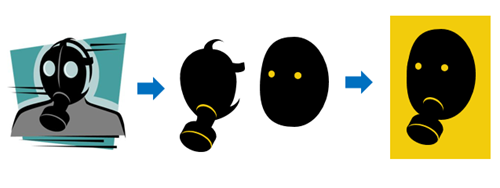
I created all of the graphics in PowerPoint. Some of the graphics were easy because they are just simple rounded squares with the icons in them. However, others are combined shapes (something you can do starting with PowerPoint 2010).
![]()
I also decided on using the diamond icon to represent course progress by awarding a diamond upon completion of each module. The map icon links to my progress screen which you can see in one of the screens above. I then saved the graphics I created as image files so I can use them in Storyline.
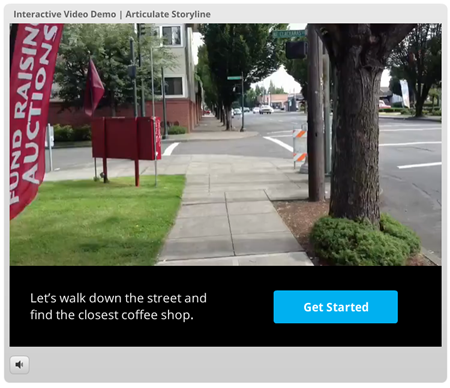
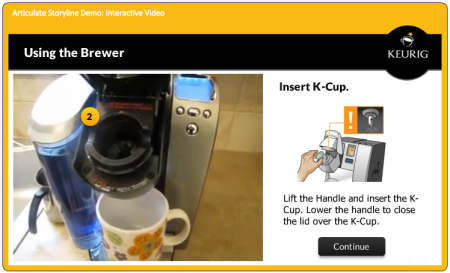
I also played around with a few ideas to add some interactive elements. For example, in the demo below you’ll see a simple click and reveal question/answer interaction.
Click here to view the demo using free icons (Storyline).
Here are some free templates for your practice:
- Storyline template
- PowerPoint file with custom shapes that I saved as images.
- PowerPoint starter template. I created three layouts for each color. You just need to download and include the free icons. I used the free Open Sans font with this template.
Here’s a PowerPoint version of the template to show you what’s in there.
Click here to view the PowerPoint version of the template.
If you need to learn to create a template or build off of the one provided, be sure to check out this blog post on the four essential tips. It includes some tutorials on creating a notebook and the process is the same.
If you’re limited to using free icons and other assets, then practice using them to create cohesive templates. Create your own shapes, layouts, and color schemes.
For those on holiday this week, I hope you all have a great Thanksgiving.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |



























12
comments