3 Reasons Why We Have Interactive E-Learning
June 30th, 2015
What is interactive elearning?
In previous posts we discussed different ways to interact with onscreen elements. Generally, interactions are limited to click, mouse over, or dragging interactions.
Then we explored two key points when building interactive elearning. The first point is to get the users to “touch” the screen. Find ways to have them interact with onscreen elements. The second point is to have them interact with the content to create a great learning experience.

Now let’s look at common reasons why people interact with the elearning courses and then we can use that to build better interactive elearning. To keep things simple, we’ll look at three common reasons why people interact with their courses.
Interactive E-Learning: Course Navigation
The most obvious reason why people interact with the elearning course is to navigate from one point to the next. The “next” button is the most common form of interaction. We click it to navigate from one screen to another.
Of course, there are all sorts of others ways to navigate content. It could be an onscreen button, like a gate screen that we click to advance. Or perhaps it’s something like the example below that uses a slider instead of next buttons to navigate from one screen to the next.
What I like about the slider interaction is that we are able to replace a clickable button with a draggable slider. This novelty helps engage those viewing the course and gives them better control of the navigation.
Click here to view the slider navigation.
When building your next interactive elearning course, think about ways that the user navigates the content. Play around with ideas that move beyond clicking and the next button. Perhaps there’s a way to include more mouseovers and dragging.
Interactive E-Learning: Exploration
Another common reason why people interact with the onscreen content is to explore and collect information. Most courses are linear and they require that a person click in a specific sequence. However, by allowing for non-linear interactivity, the user gets a bit more control and can access the content they need, when they need it—or at least start with the content that seems the most interesting to them.

Here are a few common types of exploratory interactions to give you some ideas:
- Tabs Interaction: this first example is standard. This second example has additional layers of content which shows that tab interactions don’t need to be limited to a single click and reveal.
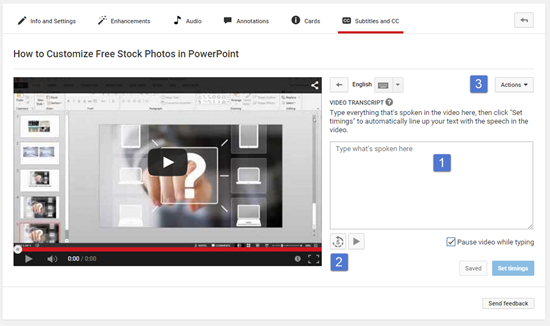
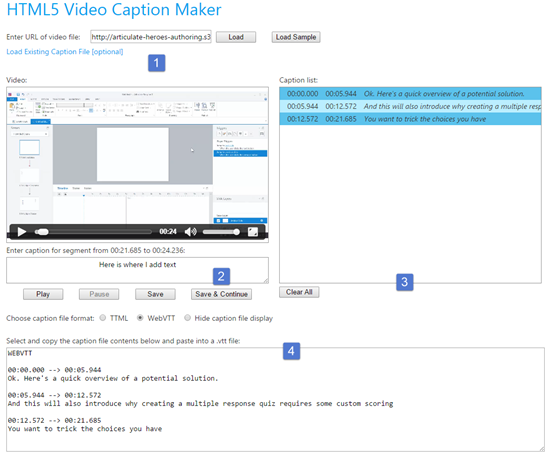
- Interactive labels: interactive labels are a great way to add additional content to the screen without adding a lot of clutter. They’re great for letting the learner explore and collect content. Here is a form-based example created using pre-built labels for faster production. And this second example is a custom label interaction that includes similar looking labels, but they’re used to explore and learn more about the team. And here’s an example of an interactive screenshot (great idea for software training).
- Interactive Sliders: sliders are great because the user can scrub through content quickly. This lets them collect information in a novel way, scrub back and forth to see cause and effect relationships, and jump back and forth between procedural steps.
Couple exploratory interactions with decision-making and you have the foundation for solid interactive elearning and dynamic branched scenarios. They let users explore and collect information to make the decisions required to demonstrate their understanding of the course content.
Interactive E-Learning: Make Decisions
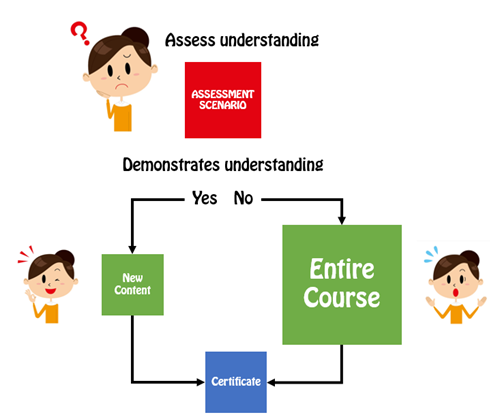
Outside of navigation, the most common reason we interact in our online courses is to make decisions. Usually, it’s a simple quiz question with a submit button. But interactive elearning could also include decision-making scenarios or other non-standard assessments.
Ideally, it’s designed to make decisions and then get feedback based on our decisions. Sometimes the feedback is immediate and sometimes it’s delayed and compounded.

Here are a few simple decision-making interactions:
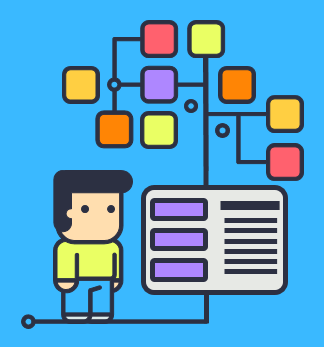
- Interactive assessment: check out this interactive quiz with progress bar. It’s a good combination of a process, assessment, and progress interaction. Created by Montse Anderson at E-Learning Designer.com.
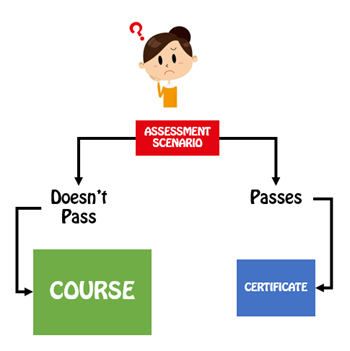
- Branched, decision-making scenario: this example scenario features branched feedback and a progress meter. Created by Nicole Legault.
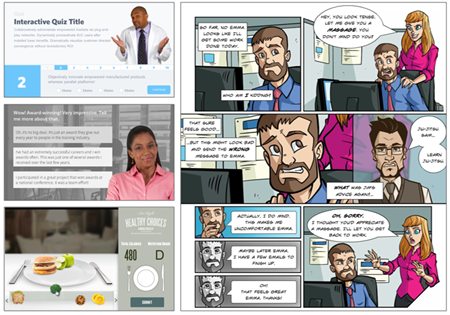
- Novel interactive elearning: the Broken Co-Worker scenario created by Ryan and Anna at Elearner Engaged.
- Drag & drop decision-making interaction: determine the healthiest food choices by dragging food items to the plate. Created by David Anderson.
As you can see, assessments and decision-making interactions don’t have to rely on the out-of-the-box quiz questions. There are all sorts of ways to make the decision-making interactive to create a better learning experience. As you plan your next assessment, see if there’s a way to add some novelty or different ways to interact during the decision-making.
Interactive elearning means the learner interacts with the screen and course content. There are only a few ways to interact with the screen. In addition, there are specific reasons why they’re interacting. Do you want them to go from one piece of information to another? Are you giving them opportunities to explore? Or do you want them to collect some information and make decisions?
Understanding why they’re interacting with the course content will help you better determine how you want them to interact. And in turn, you’ll build better interactive elearning courses.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |


























9
comments