What Do You Need to Know to Gamify Your E-Learning
March 28th, 2017
I hear a lot of people ask about gamifying their e-learning courses. And the examples they show are usually simple games modeled after shows like Jeopardy or Wheel of Fortune. Those are fine and have their places in e-learning, especially for quick knowledge checks. But they’re not the same as gamification.
In today’s post, I’ll share a few simple things to help get your brain muscles going.
What Do You Need to Know?
When it comes to building the courses in an authoring tool, you basically need to know how to use variables. Variables allow you to track and evaluate the user to provide relevant feedback, scoring, tokens, and all the other things that make up gamified e-learning courses. And once you know how to work with variables, you can build all sorts of things.

Here are some resources to learn more about variables:
- The Case for Variables in E-Learning
- Simplifying Variables for Better E-Learning
- Naming Variables for E-Learning
- Variables Tutorials
Learn More About Gamification
You can do a search and read all sorts about gamification especially now that it’s also a buzzword. Essentially you are taking game concepts and applying them to a non-game context. As you play games, ask what about the game is compelling and what similar element could work in your next e-learning course.
I think the greater challenge in building gamified courses is less in constructing the mechanics and more in building a narrative that integrates gaming psychology. Building things in the authoring tools is relatively easy compared to understanding what to build.
Here are three good books on gamification.

- Even Ninja Monkeys Like to Play: I found it to be one of the better and easier reads that covers the essentials.
- The Gamification of Learning & Instruction: gamification applied to our industry.
- Actionable Gamification: dig a little deeper.
The links to Amazon books may produce a slight commission.
What Can You Build in Your E-Learning Course?
When it comes to authoring the courses outside of a management system where you can track multiple users and build things like leaderboards, you’re confined to simple game elements such as:
- Timers
- Personalization
- Progress meters
- Tokens
- Rewards management
- Scoring
- Autonomous navigation
You can make some very compelling courses that instructive and engaging. However, there’s a lot more to gamification than these simple elements above. How do you motivate learners and create the right tension between boredom and failure? Make sure you invest the right resources and develop a good strategy. Otherwise, your gamified course will transform from game to gimmick.
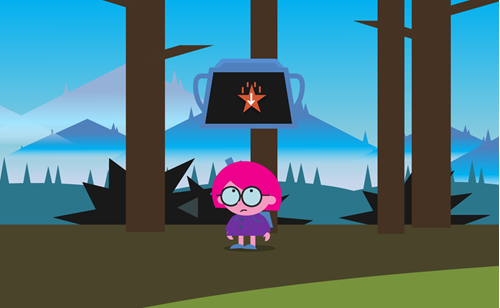
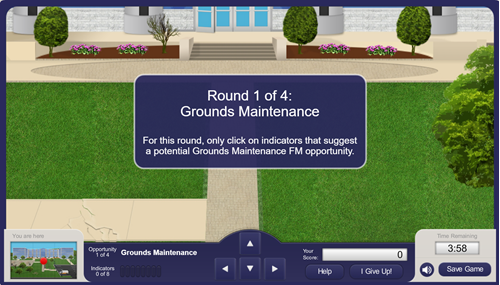
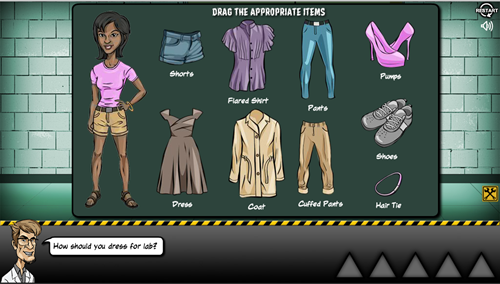
If you’re not quite sure where to get started, check out some of the cool examples in the community. They’ll give an idea of some of what you can do with the authoring tools. Here are three nice examples:
Click here to view gamified e-learning course.
Click here to view gamified e-learning course.
Click here to view gamified e-learning course.
And there’s nothing wrong with starting simple. If all you need is a Jeopardy-style quiz, then download this free file. It’s a great way to work with a context you know. But make a commitment to learn more about variables and start to add some of those gaming elements above to your courses.
Have you built any gamified e-learning? If so, share a link in the comments.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |














1
comment