Simple Screencast Production Tips for Better E-Learning
August 29th, 2017
Screencast tutorials are some of the most common forms of online training. This makes sense since a large part of e-learning is predicated on learning new software. One challenge is creating effective and engaging screencasts. So today, we’ll look at a few simple production tips to help you get started.
Screencast Tip: Establish Context Quickly
It helps to know what you’re learning and why. At the beginning of the screencast, introduce what you’re going to teach and why (or what the outcome should be). Many screencasts aren’t clear about what the value of the screencast is. They either jump into instruction with no context, or they spend too much time on non-essential content.
Screencast Tip: Get to the Point Quickly
The other day I was reviewing a product video for some new gadget. The video was about seven minutes long. I wanted to know how the gadget worked and what features it had but the guy in the video spent the first three minutes talking about a bunch of nonsense that had nothing to do with the video topic. As Archie Bunker used to say, “Get to the point, Edith.”
Screencast Tip: Don’t Focus on Features
Many of the screencasts I view go through a feature list. They spend way too much time on the user interface and the features buried within it. You don’t need to explain everything in the software or everything you can do with it. And not all features are created equal. Some are used all the time and some rarely. Skip the feature-by-feature dissertation. Focus on the key features and the ones most critical to the user’s objectives.
Screencast Tip: Focus on Action
What are people supposed to do with the software? Make a list of required actions or responsibilities. Then build your screencasts around actionable objectives and how to meet them. Give them real-life challenges and how the software meets them. For example, if I were teaching someone how to use a spreadsheet, instead of showing them how to to use specific features, I’d start with a real-world challenge: “You need to create a report using this data.” And then from there, I’d go through the process of instruction and focus on the features relevant to the objective.
Screencast Tip: Don’t Stop at One
People need multiple opportunities to practice. Many screencasts and the associated activities are built on a single action. This is fine. However, use the activities to reinforce a previous lesson as you introduce new skills. Give them opportunities to review and repeat the previous process.
The more practice, the more fluent they’ll be. This is really key with software training where you build on skills from previous training videos.
Screencast Tip: Keep it Short
Shorter videos are better. Stay focused and get to the point, as I noted above. It’s better to have a series of shorter videos than to have a single long one that forces the user to scrub through looking for relevant info. Try to stay focused on a single objective.
Screencast Tip: Provide Post-Screencast Resources
Because the screencast videos will be shorter and tied to specific actions there may be some learning gaps or other things the person wants to know. It’s always a good idea to curate a list of additional resources for the viewer to access after they’ve completed the screencast video.
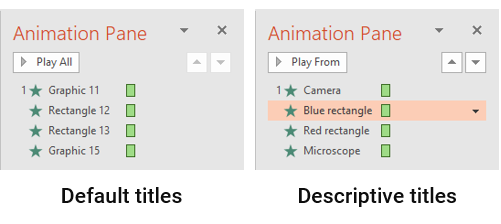
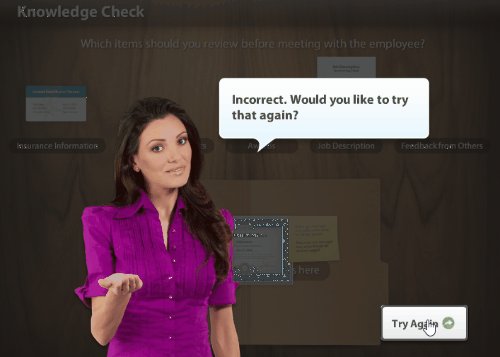
Screencast Tip: Don’t Make a Screencast
Screencasts take time and some require multiple edits. And if the content changes (like a new interface or features) then they need to be redone. Often it’s easier to show a static screen and use labels to highlight specific areas. These are also easier to update when the subject matter is still in flux. And it helps you avoid long videos when they just need simple information.
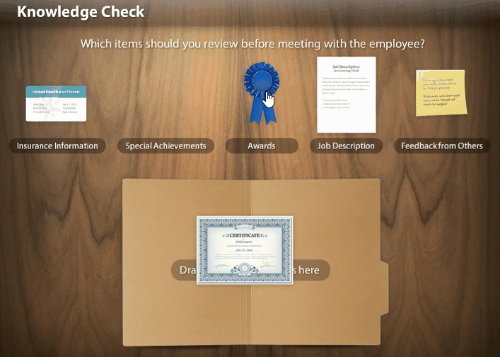
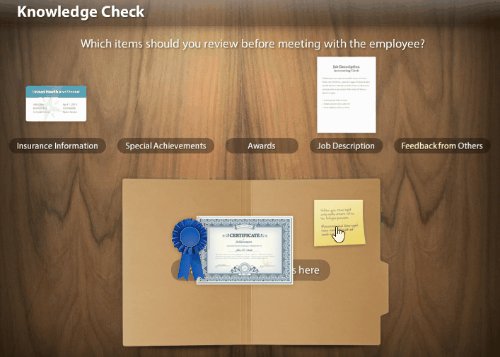
I like this interactive screenshot prototype that David built a while ago. It looks good and it’s easy to build. It’s also available as a free download.
Here are some additional resources for those who want to create screencasts:
- Creating Screencasts and Software Simulations
- Why Use Storyline for Software Simulations?
- Follow This Process to Create Software Simulations and Systems Training Like a Pro
- How to Create More Engaging Software Simulations? Good community discussion.
- Here’s a Simple Screencasting Tip That Will Save Time & Frustration
What tips do you have to share?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |

















2
comments