The difference between effective and ineffective elearning is how you design the learning process. In this post, I’ll do a quick run through of some ideas centered on instructional design and three things that you want to consider when building your courses.
Focus on meaning and not information
We tend to equate learning with sharing information. Typically if there’s something we want to change, we think about how to get more information to people. In fact, most of the elearning courses I see are focused exclusively on sharing information. While sharing information is part of the learning process, it isn’t THE learning process.
If you’ve been reading this blog for a while, then the following point won’t come as a surprise. To build better elearning courses, the solution is to focus on the learner and not just the information. In fact, most disagreements we have with our subject matter experts and clients is usually because they tend to focus more on information and less on learning.

We need to take the information and then package it in a way that allows the learner to use it. That is when the learning happens.
When I was a young (and thin) video producer, I had to submit my projects for a peer review every Friday. I wasn’t allowed to explain the intent of the project. Instead, I had to play the video and then listen to what people got out of it. One of the goals of this exercise was to see if those watching the videos got the message I intended. In most cases they didn’t. Usually, the reason was that my videos were designed for me and not my audience.
Through those peer reviews I learned that my job wasn’t to give people information. Instead, it was to craft meaning out of the information. This applies to instructional design, as well.
The e-learning course is just one part of a complex process
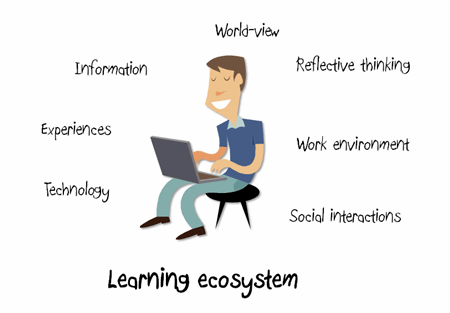
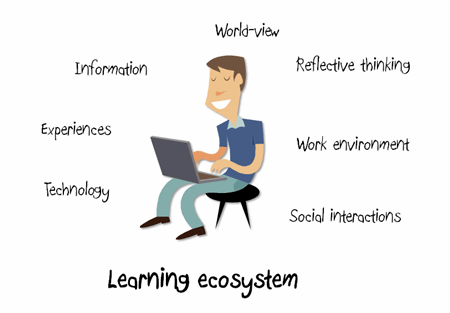
As humans, we’re always in learning mode. We don’t turn learning on or off. In a sense, learning is like an ecosystem. We’re continually influenced by information, our social interactions, and experiences. These shape who we are and what we know. And this ultimately determines how we act.
We don’t learn just because someone gives us information or tells us that today we’re in a “course.” We learn because that’s how we’re wired. So when we do happen to take a course we fold it into our learning ecosystem and make it part of how we understand the world around us.

While we invest a lot of energy in building our elearning courses, those who take them aren’t as vested. To them, the course only represents one part of a larger process. How a person learns and builds understanding involves more than just taking a 30 minute elearning course.
Instructional designers are intentional
An instructional designer takes information and presents it to the learners so that they can develop context. When it’s done right, it can expedite the learning process which can save time and resources.
Here are a few simple examples. Look at the text below. It’s information. But what does it mean? Is it in reference to a storage bin? The sport of boxing? A shape?

In the example above, the meaning of the information is up to the learner to decide. But who knows what they’ll come up with? Since you could have multiple meanings, you end up having to correct perceptions that run counter to what you are trying to teach.
Now, let’s look at the next image.

You see an image of a box and the word. However, you’re not quite sure of the relationship, if there is one. This again forces the learner to think through the information. They might or might not see a relationship. And in turn, might draw the wrong types of conclusions. Just like the first image, if they draw conclusions that are not consistent with what you are trying teach, you’ll have to spend additional time and resources bringing more clarity to the information.
In the image below, because the box and the word are close together, you have an implied relationship. This brings clarity to the learner. You don’t need to explain as much because of the way the image is designed.

When it comes to instructional design, everything you put on the screen serves some purpose. In the example above, we started with the word “box.” By itself it can mean many things. Without some intentional design the learner can be distracted by irrelevant information or assumptions. In some learning environments that might be fine and exactly what you want. But in many it can be a waste of time and resources.
Adding the image of the box made it a little clearer. However, the final example with the image and text together brought meaning to the word. When you design your courses, think less about the information, and more about the relationship the pieces of information have to each other and most importantly to the learner.
While the above examples are simple, they do represent something essential to instructional design. You take information and present it in such a manner that the learner is able to see its relationship and context.
As an instructional designer, you want to focus on meaning. How is the information important to the learner? In what context? Considering that the elearning course is only one part of the learning process, what other ways can you support that learning happens? Is there a way to leverage the learner’s already existing learning ecosystem?
Finally, can you expedite the learning process by building the right types of relationships between the pieces of information? Are you using the right images, text, and multimedia?
These are just a few things to consider when building courses. The key takeaway is that learning is complex and because you build an elearning course doesn’t mean that learning happens. It involves an intentional act on your part and a commitment from the learner to apply what is learned. The better you design the information, the more likely the learner is to commit to using it.
I’d love to hear your thoughts on this. Feel free to share them by clicking on the comments link.
Also, if you liked this article, you might also find these previous posts useful:
Events
Free E-Learning Resources




















0
comments