I was working with a student intern the other day. We reviewed his first attempt at a rapid elearning course. For this review, we focused on the course’s visual design.
Overall, he did a great job, especially for someone just starting out. However, he made some mistakes that are common to many of the courses I see. I thought I’d do a quick rundown of what they are and provide some tips on how to prevent them.
1. Not Considering the Impact of the Visual Design
Good elearning design is as much about visual communication as it instructional design and learning theory.
When I learned video production years ago, we were always told that everything in the frame means something. It’s the same with the computer screen. You’re building the screen and adding content. Everything you add conveys a message, whether it’s your intention or not.
Look at a company like Apple. They build good products. But they also tell a compelling story. There is a consistent message between the products they sell and the way they pack it visually. It all adds to the Apple experience.
In the same sense, your course is a story. The content design and structure is part of it. But are you committed to a visual design that reinforces the key message and emotions?

It’s not about just making the screen look good. Visual design sets the tone for the course and that shouldn’t happen by accident. Everything on that screen communicates something. It’s your job to make sure that it’s communicating what you want it to.
2. Lack of Unity
Your course has a central idea or objective and the visual design should be built around that. In addition, where you place the elements on the screen should be consistent and related to one another. You want the learner to recognize the placement and anticipate where the new information will be. It gives everything a sense of order and continuity. The visual design should complement the learning experience and not compete with it.

Many web designers will use a grid structure to map out the page design. That’s a good way to plan how to place content on the screen. For rapid elearning design, it’s a good idea to use a grid structure to design your PowerPoint template and the layout of your screen. It’s a great way to maintain unity. Here’s a good presentation about grids and how to use them. It’s more about web design, but many of the principles are the same for elearning.
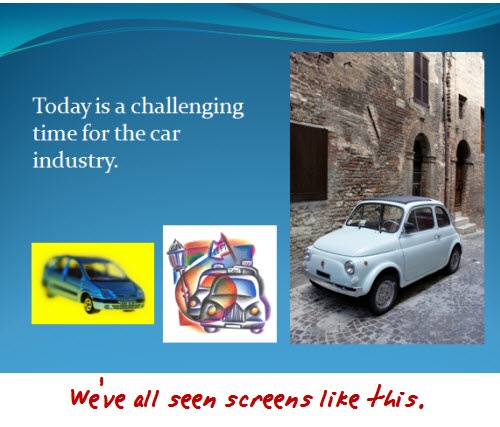
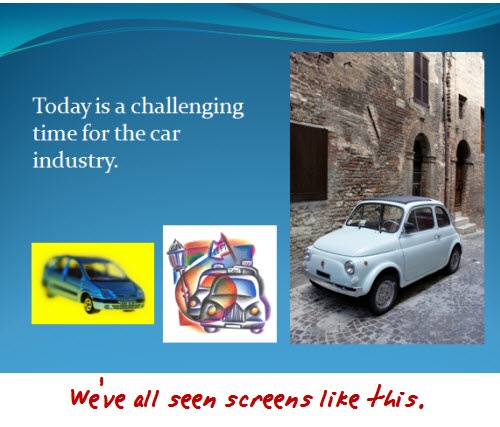
3. Graphics Don’t Match
The intern’s demo had some really nice use of photos to support the course. However, there were some places where he used vector images and clip art. While they weren’t superfluous and did fit the context of the course, they just didn’t seem to belong to it.
The first rule for using graphics in your elearning course is to make sure that they’re not just decorative. They should contribute to the content on the screen. This includes the learning experience as well as the look and feel of the course. Again, it’s not all about the learning content. There’s also the aesthetic consideration that is part of visual communication.

The second rule is to use graphics that belong together. This ties into the previous point about unity. It also conveys a sense of professionalism. You want your graphics to look like they belong together and are part of a whole.
Even if you’re stuck using clip art, you can find images from a similar style and then modify them to fit together. I show you how to do that in this post on creating your own custom characters out of clip art.
4. Confusing Use of Contrast
When it comes to visual communication, contrast is one of the most critical elements. Your job is to help guide the learner’s attention. Contrast allows you to do that because it highlights the differences. People are drawn to the contrast naturally.
I get to look at quite a few courses and many people do a good job with adding contrast to their screens. The only problem is that a lot of it is unintentional. That means you could be distracting the learners or getting them to focus on the wrong things.
There are all sorts of ways to add contrast to your screens. You can change the size or shape of elements. Play around with colors or the placement of objects. What fonts are you using? How are you using their size and color to bring contrast?
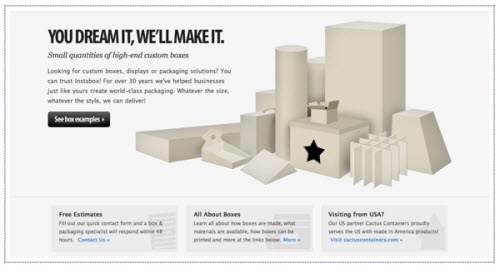
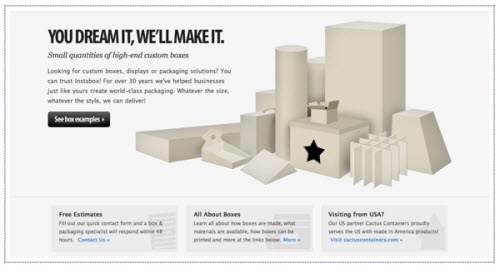
Andrew Houle of My Ink Blog has a good example of contrast. “Do the eye test on this site. What do you notice first? More than likely it’s the star on the box…they’ve created a focal point using a large image and limited color.” Also notice the way they used the fonts? This could just as easily be the design for an elearning course slide. Check out this post from My Ink Blog for more good design tips. And here’s another about contrast.

5. Misuse of Fonts
I’ve seen some courses that must use about twenty different fonts. As Arthur Fontsarelli would say, “That ain’t cool.”
Fonts serve a few purposes. First, they’re used to display text for reading. That means you have to consider which font style is going to work best on your screen. 
; It has to be the right type of font and the right size. In most cases, a san serif font works best for the computer screen.

Fonts also should fit into the overall theme and design of your course. If you’re doing a traditional or serious course, Comic Sans probably isn’t your best bet. At the same time, if you want to set an informal tone, you’ll probably stay away from something like New Times Roman (unless you’re a financial analyst).
So you should view the fonts on the screen as text that is to be read AND as a graphic the communicates additional meaning. To learn more about different fonts and their personalities, check out the Font Conference.

Click here to view Font Conference video.
There really is a lot more to say about visual design and elearning. I’ll be doing some additional posts where I break down some of these ideas here and also explore some other ideas that I didn’t mention today.
What do you see as common visual design mistakes in elearning courses? Click in the comments section to add your thoughts. Also, what books would you recommend?
I’m a fan of Robin Williams and her two books, The Non-Designer’s Design & Type and Design Workshop. They’re both good for learning the basics. I’ve also enjoyed Slideology. Nancy Duarte covers a lot of key design ideas with good examples. Add your recommendations to the comments, as well.
If you liked this post, you might find these of value:
Events
Free E-Learning Resources





















0
comments