[…] Read more here: 7 Secrets to Getting the Graphics You Need for Rapid E-Learning » The Rapid eLearning Blog […]
7 Secrets to Getting the Graphics You Need for Rapid E-Learning
August 23rd, 2011
I had a great time in Atlanta last week. It’s always so much fun getting to meet the blog readers and learning more about what people do in the real world. Two things always stand out during these trips:
- There is no one way to do elearning. We use the same words, but we don’t always mean the same thing. Some people build courses, some create marketing material, and some use the rapid elearning software to create multimedia information.
- People don’t have money. It doesn’t matter if you’re from a big company or small; odds are you are working on a limited budget. That means you’ve got to be creative with the resources you have.
One of the sessions I did in Atlanta was on how to get the graphics you need for your rapid elearning courses. So I thought it a good idea to share the presentation with the rest of the blog readers.
Understand Graphic Formats
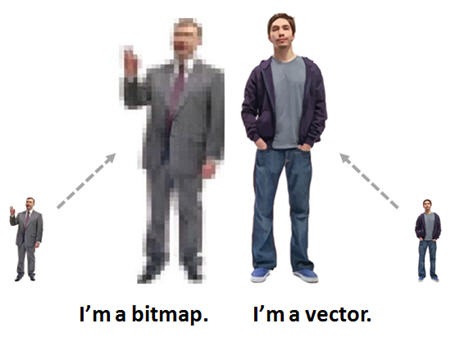
You don’t need to be a graphics artist, but you should know the difference between a bitmap and vector image because they play a role in the quality of what you see on the screen.
You’ll notice that some graphics will scale up and remain crisp and others get pixelated. The reason is that they’re two different types of graphics. The ones that get pixelated are bitmap images. When you scale the image, you’re scaling the pixel. Thus the pixels themselves get larger and become apparent.
The images that don’t pixelate are vector images. When you scale them they remain nice and crisp. They can be scaled because instead of pixels the image is based on a mathematical formula.
It’s Not about the Images
Before investing a lot of time finding the right graphics, invest time in learning basic graphic design. Graphic design is about using screen elements to communicate meaning. So it’s important to not only know how to create screen the elements (like your graphics) but also how to create meaning with them.
The E-Learning Heroes community has a great exercise that walks you through getting the right look and feel for your elearning course. It’s worth spending some time on this because it will help you create the right visual context for your course content.
In addition, it’s important to understand basic graphic design. Many people are familiar with the C.R.A.P. acronym which stands for contrast, repetition, alignment, and proximity. Those are basic design principles that help direct the learner’s eye and use the visuals to assist in the communication process.

You can do a search online for “CRAP design” and find all sorts of free help. If you want a book, then try the Non-Designer’s Design Book or any basic graphic design book. In either case, learning the principles will help you build screens that look good and are effective.
Now let’s look at some tips and tricks to get the graphics you need.
You Already Have What You Need
If you’re building rapid elearning courses, then most likely you’re using PowerPoint. And in that case, you already have an application that lets you do quite a bit. Despite all of the lamenting about bad PowerPoint presentations, the fact remains that PowerPoint the application is quite powerful and offers a lot of flexibility (and capability). So you should be able to create much of what you need.
Microsoft Provides Free Resources
They just updated the Office Online site and have some partnership with providers like Fotolio, iStockphoto, and iCLIPART. So you should be able to find most of what you need to get started.

A good tip is to try and find images of the same clip art style. This way you can maintain consistency throughout the course. Just click on the style number under the image properties and you’ll get all of the images in that style. Keep in mind that not all images are grouped in styles.
Customize the Clip Art to Meet Your Needs
I’ve covered this in the past, so you can check out the following posts to learn more. The main point is to ungroup the vector clip art images and then add or subtract the elements you need to create the right images for your course.



As you can see, you ungroup the clip art to pull out characters or props, modify the people, and create custom backgrounds.
- What You Need to Know When Working with Grouped Clip Art
- Little Known Ways to Create Your Own Graphics Using PowerPoint
- 3 Simple Steps to Create Background Images for Your Next E-Learning Scenario
Create Your Own Illustrated Objects
I’m not a trained illustrator. What I do know I learned by copying what others do. This has helped me develop some basic illustration techniques and taught me how to get more out of PowerPoint.
I’m a big advocate of visiting some of the illustration tutorials online and applying them to PowerPoint. You’ll find that you can do much of what illustrator does and you’ll learn how to do a lot more with the tools you have.
Here are a few previous posts where I show you how to use PowerPoint to do your own illustrations. It takes a little practice, but soon you’ll find that you can create quite a bit on your own.
If you don’t want to learn to do the illustrations, you’re more than welcome to download them from the community since I’ve made them all available for free.
- Here’s How to Get Past a Screen Full of Bullet Points
- See How Easily You Can Create Graphics in PowerPoint
- Rapid E-Learning Workshop: How to Create a Tabbed Notebook
- Create E-Learning Templates With a Consistent Clip Art Style
- How to Design the Visual Elements for Interactive Elearning Courses
Take Your Own Photos
If you have a budget you can buy stock images, but if you don’t AND you don’t want to use clip art then taking your own photos is easy enough, especially nowadays with the digital cameras.
Some things to consider:
- Get a signed release so that you have permission to use the images.
- Try to get as much light into the scene as possible. You’ll never get better quality than the starting image.
- And read this post that offers more tips and tricks.
Fixing the Bad Stuff
Clip art can seem boring and trite, and if you take your own photos most likely they’ll look a lot different that the pro quality images you can find on stock sites. So here are some tips to help you fix some of the bad stuff.
Use Image Filters to Convert Boring Clip Art & Bad Photos
Most graphics editors (and PowerPoint 2010) offer simple filters that help you convert your image. In the example below, I applied a pencil filter to a common piece of clip art and added it to a piece of paper for effect. Here’s a post that offers more detail and a free PowerPoint template.
You can do the same thing for pictures when the lighting is off or you want to have the essence of the image, but not all the detail. The cool thing is that if you have PowerPoint 2010, you already have most of the features you need to make these types of edits.
Create Silhouettes
Silhouettes are the hot thing. They’re the Lady Gaga of images (only more discreet). You see them all the time in advertising. They work great for elearning because they represent objects without any detail. It’s easy enough to take photos in-house and then convert them to silhouettes. This way you can make up for fading fashion styles, bad lighting, or blurry images.
You can also create silhouettes out of clip art, which is another way to get more life out of something many people fine old and overused. Here are some posts that teach you how to create silhouettes:
- 3 Easy Ways to Create Silhouette Characters
- 5 Ways to Use Silhouette Graphics in Your E-Learning Course
- How to Turn a Picture into a Silhouette
Most of us aren’t trained graphic designers, so we’re scrambling to find the tools and resources that help us get the job done. The tips above are easy enough to apply and don’t really cost much more than time to learn. The good thing is that once you learn how to apply some of these tricks, it goes faster the next time.
And as I mentioned earlier, if you don’t want to build them, then feel free to jump into the community and download the stuff that’s already there for you to use.
What tips do you have for creating your own images? Feel free to share them with the community.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
18 responses to “7 Secrets to Getting the Graphics You Need for Rapid E-Learning”
Fantastic tips! I only wish I had time to try and practice them all. Thanks for sharing!
Thank you for this post! For someone who is just starting to design e-learning modules, the information contained here is very valuable and a must to keep in mind!
Thanks for the tips. Going to try some tomorrow.
When searching for images, is there a file extension that distinguishes a vector image from a bitmap image?
Awesome tips. Thank you for sharing.
[…] 7 Secrets to Getting the Graphics You Need for Rapid E-Learning […]
I’m addicted to your site. Thank you so much for the amazing tips. I feel like I’m truly learning beneficial skills. I had no idea that some of these things could be done; now, I’m proud of what I produce. Thank you for your sharing heart and your amazing talent!
My tips are:
1 Use either all photos or all clip art – don’t mix’n’match
2 If you are using photos keep them in the same style (ie. use all colour, or all black’n’white’, or all cut outs etc)
3 If using clip art – don’t mix’n’match clip art styles. Pick one style and stick to it (use Tom’s tips for how you can create new clips art using MS Office bitmaps from an existing style set).
I’m now finding that I’m tending to rely less and less on stock photography and I can get pretty good photographic images using my fairly basic camera and a bit of editing (in of all things PowerPoint). I can even now create my own cut outs.
I also now tend to create my own clip art. I use Tom’s tips to borrow bits from some clip art from MS Office online and create my own in PowerPoint. You can easily create your own images in PP and then save them as PNG files. Tom has loads of slideshare links on how to create your own stuff from scratch. I now have my own series and am starting to get asked where I got them from!
I also create all my own buttons and icons using PP. I have about 9 different graphic programmes on my home pc – but I keep returning to PP because of the simplicity and time efficiency on creating graphics.
I now find that creating them in PP takes about the quarter of the time that searching for clip art does and doing my own photos is not only cheaper than stock photography – but gone are the hours of looking for that ‘just right photo’.
Tom, you rock my world. Like Lisa, I too am adicted to your site and have been able to really stretch my skills from such practical tips.
[…] We use the same words, but we don’t always mean the same thing. Some people build courses, some create marketing material, and some use the rapid elearning software to create multimedia information. 7 Secrets to Getting the Graphics You Need for Rapid E-Learning » The Rapid eLearning Blog […]
[…] 7 Secrets to Getting the Graphics You Need for Rapid E-Learning » The Rapid eLearning Blog […]
[…] 7 Secrets to Getting the Graphics You Need for Rapid E-Learning » The Rapid eLearning Blog And read this post that offers more tips and tricks. Clip art can seem boring and trite, and if you take your own photos most likely they’ll look a lot different that the pro quality images you can find on stock sites. So here are some tips to help you fix some of the bad stuff. Try to get as much light into the scene as possible. You’ll never get better quality than the starting image. […]
Hey Tom,
Great article here, as usual. I have one question that I’m struggling to find a clear answer to. Can you use Microsoft ClipArt in a commercial application (i.e. when you create an elearning presentation for a client containing some of the clip art and get paid for it)?
Thanks in advance!
[…] Or read this post from Tom at the Rapid eLearning blog that uncovers 7 Secrets to Getting the Graphics You Need for Rapid E-Learning. […]
[…] 7 Secrets to Getting the Graphics You Need for Rapid E-Learning » The Rapid eLearning Blog […]















0
comments