I really like the three points you make of visual, content and activity design. I suggest that one more be added, assessment design. Maybe you are covering that in the activity design, but for academic purposes it would be interesting to hear what you have to say in regards to “formal” assessment in the eLearning environment. Thanks for sharing all of your great ideas!
A Roadmap for Building an E-Learning Course
February 16th, 2010
When we’re new and just getting started with elearning, we need templates and project plans to guide us. On the other hand, experienced developers rely less on those resources because they have more experience and a deeper understanding of what it takes to create an elearning course.
Think of it like driving around town. When I first moved to town, I needed a map. But today, I don’t use a map. In fact, even when I look for streets with which I’m unfamiliar, I can avoid using a map because I have a big picture understanding of the town’s layout and crossroads.
On top of that, if I run into a road block, I can quickly make adjustments to my route. However, if I was following a print out with directions, once I hit a roadblock, I’d be stuck. And as my wife would say, I’d be stuck there a long time reluctant to ask for directions. 🙂
Templates are fine, but they’re based on practiced routines rather than solving problems. This is OK when getting started, but practiced routines can be constricting because the focus is on conforming to the routine rather than solving the problem.
We see that a lot of this in our industry that relies so heavily on templates, ADDIE project plans, style guides, and stringent branding requirements. Reliance on these rigid guidelines doesn’t always fit the needs of the elearning project and in many cases leads to inferior course design.

Today, instead of offering a project plan or template for elearning, I thought I’d offer a basic project structure for a course. Think of it like a big picture project plan. To keep it simple, let’s break the course structure into three main chunks.
- Visual design: determine the look and feel of the course
- Information design: determine what content belongs in the course
- Activity design: how the learner applies or interacts with the course content
Visual Design: How Will The Course Look?
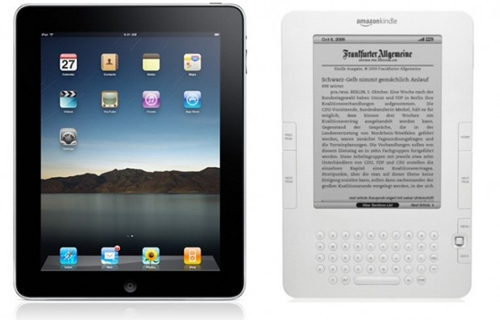
The two images below come from a recent CrunchGear article. Don’t worry about what the products do or the merits of one product over another. If you only had five minutes to play with one device, which one would it be?
If you’re like me, you’d choose the one on the left. It’s colorful and inviting. I want to pick it up and start playing with it. The other one just doesn’t look as inviting. Think about your course design. Is it inviting from the start?
Design matters. It conveys to the learner that what they’re doing is important and worth their time. Consider yourself a set designer for a Broadway play. You are given a limited amount of space, and in it you need to create an immersive experience. Your goal is pull the learner into the course first by capturing their attention and then by creating a learning environment that is both relevant to the content and engaging to the senses. I like this quote about set design:
“The scenographer visually liberates the text and the story behind it, by creating a world in which the eyes see what the ears do not hear.”
This doesn’t have to be complicated. We’re not all professional graphic artists. But there is room for us to place more emphasis on the visual design of our elearning courses.
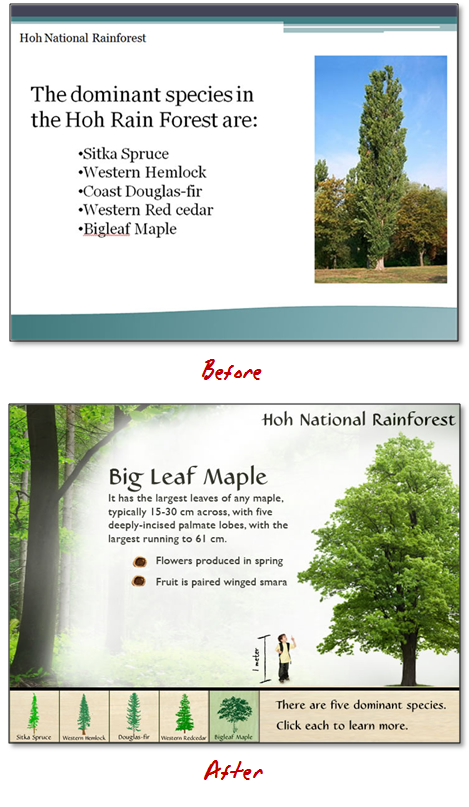
Below are before and after examples both created in PowerPoint. The first example is typical of what you might see in a rapid elearning course. The second version is the same content. The design is more interesting and relevant to content. In addition, instead of a sterile white slide, it’s more like walking into the forest to learn more.

Information Design: What Do People Need to Know?
A great looking course is only one part of the process. You need to have great content to go with it. Assembling the content rests on a few core areas:
- Clear objectives: understanding desired results and how to get there
- Appropriate content: information that supports the learning objectives
- Relevance: information is meaningful and relevant to the learner
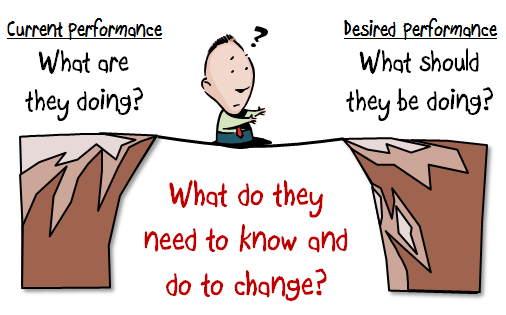
There are all sorts of models and ways to collect the information you need for a course. Your course content is determined by your objectives. To determine your objectives, you look at your current results and compare them to where you need to be. The comparison should identify a gap. This helps keep your objectives performance-based and is the basis for how you measure success.

Once you know where you need to be, you determine why you’re not getting there. What does the learner need to do that’s different than what they do today? This information helps you gather the right content for the course and build the right type of course.

Activity: How Will Learners Apply the Information?
The tendency in elearning is to design courses focused on information. These tend to be the dreaded click-and-read courses, where the learner just clicks a next button to advance. Ideally, the course is less about the information and more about how the learner uses the information. This keeps the course meaningful and relevant.
This doesn’t mean that the course needs to have all of the bells and whistles. Instead, the focus is on getting the learner to use the course content which can happen in all sorts of ways.
Ways to Apply Information
- Case studies & scenarios: Present some problem solving exercises and activities. You can make these as simple or complex as you like. The main point is to give the learner a way to use the information and get feedback.
- Blended approach: Mix elearning with real-world activities where they get the core information online and then it’s integrated in some team or class discussions and exercises. I designed a courses once where we emailed case studies for a manager to review with his new hires after they went through the basic elearning course.
- Social media: There are all sorts of ways to make social media part of the elearning process. Have the learners work through exercises via a wiki or discussion forum. You could challenge each learner to present one new thing learned and how it can be applied on the job.
This is a basic overview of designing an elearning course. The three areas are not exclusive. They go hand-in-hand; and together they make a complete course. When you build your next course, ask:
- Is the course inviting? Does the look and feel of the course support the content?
- What information does the learner need?
- What do I expect them to do with that information? Can they do it in the course?
If you keep this simple framework in mind, you’ll be on the road to creating effective and engaging elearning courses. What other tips would you offer to someone just getting started? How about good book ideas? Click on the comments link to share your thoughts.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
73 responses to “A Roadmap for Building an E-Learning Course”
WOW….FINALLY!! I haven’t been able to articulate what I have been thinking in over a year…well stated TOM!! I have a firm belief that we all get “bogged down” because of scoping documents that pretty much are the same…same audience, same format, etc, etc. Sometimes it’s a time waster. If I had a different client each time, then, yes…bring on the scoping document. Again, well said TOM!!
Thanks Tom. Like Kim, this is probably my favorite post. I have shared it with my peers and my clients. It’s what I have been preaching to them, but is so well said and illustrated that I had to share with them. Thanks for helping bring the message to the masses.
I enjoy reading your blogs. Thank you. My job is to create eLearning courses for bank employees who need to learn our software. There isn’t much room for anything else but a few nice graphics on the intro, the software simulation and the review. Any suggestions on how to make it a more enjoyable experience would be much appreciated.
Today’s “A Roadmap for Building an E-Learning Course” post is making its way around the team. Thanks for putting this together!
I REALLY liked this week’s post. I’m sharing with my manager.
I agree with those 3 point but I think they should be looked at in reverse order. I like to first know how the knowledge needs to be applied (i.e. what is the expected performance) before I determine what learners need to know. This is the best way to ensure they get all the knowledge they need no more, no less. How the content will look is secondary and will depend on what needs to be taught.
Thanks Tom. I will try to remember this three questions when I design my next e-learning course. I think it even counts for every learning effort we have to design. I’m in nursing and in an environment where everyone is always busy 24/7. So I try to add e-learning to the performance toolbox.
Your tips are higly favored here by me in a Belgian hospital. It keeps me going, so keep up the good work!
(I think the use of Bill Gates as a digital coach for my latest Windows Quiz is higly influenced by your posts 😉 )
Great summary — this will be invaluable to the SMEs we work with in helping them understand effective course design, especially the part about performance gaps. SMEs often want to dump everything they know into a course. We should also ask: Do they need to KNOW the information or can it be available through reference? EPSS through web sites, team sites, job aids, etc., are very effective. If they don’t need to memorize the information, create it as reference to be accessed online or on paper. This lets the SME know that all their information doesn’t have to go into the course content.
Great ideas, but some of the design elements can run amok with 508(c) issues, unless one really knows what they are doing. So, why I love this type of design, being able to close a deal with a Federal Agency is more important.
Thanks for posting this today! This is just what our group of course creators needed as we entered our session today! Thanks for doing such a great job of breaking down complex concepts in to approachable ideas. You do a great job of modeling what you share.
Thanks for this article. It helps us keep in mind what’s really important. It is, as you say, a big-picture. Templates and the like are just one part of this picture. The best template in the world can’t fix poorly-structured content.
We have to follow style guides and checklists and the like in order for our finished product to meet guidelines and look professional. But we can’t get so bogged down in that and forget to put ourselves in the shoes of the newbie reading our training on the other side of the fiber. The most important thing, to me, is coming back to that “beginner’s mind” and looking at it with new eyes – as if you didn’t know anything about the subject. Do you understand it then? If not, rework it.
A tip for someone getting started when working on the “information design” is to try and talk about “why” you are teaching a specific topic/item. Also, try and personalize any examples. For instance, say you are tasked with teaching your team how to use PowerPoint templates. Before teaching them how to use templates, why not uncover reasons why they may need to use templates. For example, maybe include something along these lines:
“Your boss has requested a last minute presentation from you. You have the content ready to go but don’t have time to think of or create the design of the presentation. In this instance, you may want to utilize a PowerPoint template, since the slides are already there for you. All you’d need to do is add your content.”
Excellent post as always Tom. I find so much inspiration in the ideas you present. The redesign of the Rainforest slide is yet another example, and I’ll be adding to my visual library. You are certainly helping me think outside of the square when it comes to design, and helping me to get to the ‘point’ of the course more quickly. My courses are much less cluttered with information today than they were 2 years ago. Thank you!
I agree with Guy Boulet when he says the 3 points should be completed in reverse order. How the learners will apply the information will determine what the learners need to know and how the course will look.
But even before that, the business needs must be identified. You may identify one or more performance gaps, but which one is critical for the success of the business?
If you start with the look and feel of the product you run the risk of producing soomething beautiful but of no use to anyone.
This article came at the perfect time to support my thoughts of redoing some older elearning courses to make them a little more fresh and inviting. The content is good, but the look and feel of them is old and tired; plus in the last 5 years I have learned so much more about designing and working with a better skill set. Thanks, Tom! I read you blog religiously and I just love trying new things and reading refreshing ideas and perspectives.
Tom-
Man, i could have used that information over a month ago; not necessarily for me but for my client. Seeing and reading your comments would have reinforced what I was “suggesting” to my client. I’m providing what the client says they “need” but I sure wish they would have allowed for the social media, blended learning exercises and case studies. Heck, I would have settled for defined objectives! I’m afraid all they are getting is an expensive e-published documentation instead of e-learning modules.
Having read your blog since it began, the excellence of this most recent one is no surprise to me. What did occur to me, however, is that your three-prong approach to building an elearning course appears to be the same one you use to create your blog. The blog is always visually interesting and engaging. There is always something that we learners can be doing differently and better. And there is always a way identified in yoiur blogs for us to use the learning contained in the blog. What a formula for success!
Wow..Great consolidation on the basics of eLearning course design..
Whenever I develop a course, I keep reminding myself the following things ..
As an ID, Am I designing experience(rather than Instruction)?
Am I answering the learner’s question – ‘What is in it for me?’
Does the course have got the motivation to learn from start to end?
Also I love to add some funny facts/cartoons (relevat to the course)..
Tom,
Does this mean you’re going to get an iPad? And, that Articulate will soon announce a version for us Mac OS X users? 😉 (I’ve submitted my monthly Feature Request for a Mac version.)
The funny thing is that Gap Analysis is a part of the A in ADDIE, at least in my ID tool box. And, I use Gap Analysis a lot. It’s so easy and the SMEs and stakeholders “get it”.
On Twitter a few weeks ago (hashtag #lrnchat) the LearnChat group discussed e-learning myths. I countered that ADDIE isn’t dead, nor should “she” die (one other ADDIE fan/Tweep insisted that ADDIE was a she).
I guess I’m one of those who uses ADDIE in an unconventional way, but a way that works. I see it as a flexible process and not rigid.
What you write is true, and I’ve seen it expressed in Michael Allen’s books on e-learning.
@Kim (software for bank employees) I’ve been where you are, and you can get creative with online systems training. For your software courses, you could introduce business stories that relate to a particular feature of the software. Use photo or silhouette images, for example, of two personas.. a mentor and an employee new to the software. Create a dialog on WIIFM, why am I going to use this… how will it help me on my job… etc., then, demo the related features and follow with a simulation so they can practice their new skills.
@Kim Lorek … Templates and scoping documents do work best when the client is different with each project. Especially with virtual teams and large clients with several SMEs and stakeholders. (This applies mostly to freelance consultants.)
@jenisecook
[…] kuvittelin ymmärtäneeni jotain ja nyt joudun heti tarkistamaan opittua. Sami heitti linkin Buzzissa ja tuo linkki sai taas silmäni avautumaan: miten tärkeä on tuntea ihmisiä eikä pidä […]
This is refreshing, ISD as it should be, creative! I’ve been participating in some online ASTD courses where some of the facilitators are advocating that the ISD process is dead. Everyone is claiming experientual learning as the only real process in adult workplace learning these days.
Good one… again. Will use this as a short course for my content experts. One of my tips to them is to consider what is “must know”, “should know”, “nice to know”… and yes, getting the learning objectives clear is critical. I usually ask the content experts, “what do you want people to be able to do (emphasis on the “do”) when they have completed the course?” This seems to help clarify their priorities.
Tom, a great article, once again. I like the way you keep it so simply as possible, via roadmaps and visualisations. Thanks for the post, I got some more ideas 🙂
Tom-thanks for another great useful article.
and thanks for this comment: the problem occurs when you are “artificially forced through a time-consuming process to fulfill some bureaucratic need rather than the needs of the project”. I am restricted from using discussions or any form of social media in our online courses, which unfortunately makes it harder to break create courses that offer info that a learner really WANTS to learn, versus what content(overload) we are mandated to offer…it is quite the struggle, but the more evidence for supporting change that you offer through your articles, the better for progress! 🙂
This was great, thank you! I loved how you were discussing clarity and “big picture” in elearning design, while also demonstrating clarity and “big picture” in your teaching. This will be a great resource, thanks!
[…] The Rapid E-Learning Blog: A Roadmap For Building an E-Learning Course […]
[…] Tom Kuhkmann – my hero in course design and development – recently posted this in his blog. His blog is excellent and I highly recommend anyone who develops courses to subscribe to it: http://www.articulate.com/rapid-elearning/a-roadmap-for-building-an-e-learning-course/ […]
[…] Building an e-learning course? You should probably read this then. […]
[…] Tom Werner on February 22, 2010 Very nice post from Tom Kuhlmann on a basic project structure for an e-learning […]
This information was extremely helpful. Being that I am currently in an Instructional Technology Program and will be preparing to take an e-learning course in the fall, I hope to be looking for the same information you have provided in your blog throughout my course. I agree that there does need to be some sort of visual attraction in your course to keep the learners interested but also, be able to present the necessary information at the same time. This blog was pretty cool and very helpful when creating an e-learning course for a client or even to see how my professors incorporate some of your tips into designing their own e-learning course
Hi Tom, It is really enlightening when you categorised the elements that go hand-in-hand while designing e-learning modules, however am still trying to understand why an experienced designer will not require project plans to adhere to the criteria that you have mentioned. Is it becaused experienced designers are conditioned to follow routine and hence can deviate from the routine process while taking on modifications of a process?
Abit late in response, but really new to this forum but love it. Ahd my first trial atb designing a blended learning program last september and I will be using this information to go back and analyse what I had created which I know will result in a better product.
Thanks for an awesome blog
Hi Tom, I really appreciate this information. It was very helpful in helping me anchor my approach to tackling the e-learning design challenge.
I am now a fan!:)
We’ve been using an LMS, geared by Moodle with lots of hitches, glitches and other irritating things such as time to open presentations & videos etc. We are putting our toes in the water researching possibilities without Moodle and your roadmap guidelines are the best to crystalise where to start. Thank you very much
I enjoyed your write up on building a good course. Case studies and scenarios are wonderful ways to have the learner apply the course content. I always find that interactive exercises and applications are good methods for them to apply what they have learned immediately. Knowing what we want the learner to accomplish is always the first question in designing a course.
Tom,
As a “rookie” in Instructional Design and Technology, I found this article to be extremely informative and comforting. It truly provides a road map to how to design an effective and interactive e-learning course. When I first came into IDT I thought that I had to have strong experience in teaching and/or the education industry, but what I am coming to realize is that you simply must be a thinker and have the ability to recognize and prioritize learning objectives.
I especially like the “gap” analogy that you used to convey the importance of evaluating what the “current results” are vs. the “desired results.” Is a student of advertising/marketing it reminds me of the “SWOT” analysis. SWOT stand for Strengths, Weakness, Opportunities, and Threats. The SWOT analysis served as a blue print to how to capitalize on, create a new, and/or improve a particular business model or campaign. I used to be an account planner, responsible for communicating business objectives to the client and internal teams (i.e. creative team, content managers, project managers, etc…). In doing this I was tasked to write creative briefs. Not only did the briefs have to inform the client and the internal team of the objectives of campaign, but it had to be interested, interactive, well written and designed to hold everyone attention. If the brief was effectively communicated, the results would lead to a well executed and well received advertising campaign – with a significant return on investment.
Also like that you presented the use of a template, but encouraged originality and creativity. It’s easy to use templates, but the real challenge and innovation comes from one’s ability to take a template and transform it into something new and exiting. Using a template can provide a good foundation, but in order to make a course interesting, new ideas and ways of execution should always be considered.
Tom, I am really looking forward to reading your blog.
Thank you,
Keisha
Thanks for the very practical information that you provided. I think that one of the key points is to create interactive learning experiences in which students use blogs and wikis to share information and construct new knowledge for the class. In my experience, setting up group assignments in which students engage in inquiry learning events and relate their findings back to the class is most effective for authentic engaged active learning.
Fantastic!
when working with content expert, I usually ask 3 questions:
1) What do learners need to know?
2) How will you help them focus on it?
3) What’s the relevance to their jobs?
Plain and simple…and Tom, to my delight, you’ve expanded here on these very questions! I will use! Thank you so much!
1. What is the problem? State this as a goal
2. What do people have to do to reach the goal? Who are they?
3. What real world scenario can I put them in where they will need to practice doing the right thing (and can also experience failure and it’s impacts)? Tell it as a story and let the learner make choices that affect the outcome of the story like an adventure game or a pick-a-path book
4. What information will they need so they can do the activities/puzzles/challenges in step 3? How can you provide this just-in-time (after they fail or see a need to know something they don’t already know). Turn this into an engaging infographic or motiongraphic or link to existing resources they would access in the real world/on the job. This saves development time and protects the client’s budget
5. If you need an assessment, replicate the scenario activities and score them after one attempt. Think of a pass mark.
6. Fin
[…] A Roadmap for Building an E-Learning Course � The Rapid eLearning Blog | May 13, 2010 A Roadmap for Building an E-Learning Course � The Rapid eLearning Blog. […]
Dear Tom,
Thank you so much for all of these important information. I just started my e-learning service business about 2 weeks ago, next week we will be starting our first project for our first client. But I don’t have a project guideline or terms and conditions on e-learning project. This is totally new business for us and for our market. I want to ask if you have a sample terms and conditions or written guideline or contract for e-learning project, please share with me. I recently found this blog and after our first project I’m planning to purchase Articulate studio for my business. Thank you again. Hope to hear from you.
Sincerely.
Sam
Thanks Tom, this is a great read! Also, the discussion is equally interesting.
[…] have more experience and a deeper understanding of what it takes to create an elearning course. Tom Kuhlmann’s blog provides some excellent examples and I recommend that you read it […]
Thanks Tom for sharing your tips. They are a simple and practical roadmap for constructing elearning materials. I am new and very much passionate about elearning as a teacher. Using elearning saves valuable time for a learner in a classroom environment, which can then be used for teaching humans other important things which are not often in the curicullum. But what I find difficult is the way you have to devise the instructional pedagogy when doing the activity. Remember we have to make it different and innovative as compared to the traditional methods. It has to get the students engaged so that they construct their own learning.
chris
[…] few guiding questions in mind when developing a project. Tom Kuhlmann offers an example of this in how he things about making an eLearing […]
Thanks I found it very useful. I believe we can add another item which is integration design. Rules and regulations of e-learning processes must be integrated to the current processes of any firm. Promotion procedures , payment , career development etc for those concepts learned through e-learning must be aligned with the existing system . As a matter of fact all mentioned designs are actually parts and components of a bigger system which the designer tries to build through putting the parts of a puzzle together , so integration design is there whether we mention it or not .
[…] Here is what I see as the three core elements of a successful elearning course. I shared a little about this in this post on mapping out elearning courses. […]
Thanks for some really excellent tips and congratulations on great site. I will be coming back here again to learn more. Thanks again.
[…] There are three core questions that help guide the development of an elearning course. I discussed this a bit in the post on building a roadmap for elearning. […]
[…] […]
[…] A Roadmap for Building an E-Learning Course » The Rapid eLearning Blog […]
[…] “…Spending the time breaking down a good course is better than spending the time reading a book on e-learning.” A Roadmap for Building an E-Learning Course » The Rapid eLearnin […]
As someone who is fairly new to the community of eLearning I found this article to be extremely helpful. I have not yet had the opportunity to build a course from scratch but I have been curious about how to go about it. I have asked around and people seem to have a difficult time explaining how to build an eLearning course and I did not understand the process enough to even ask the right questions. Reading this article has definitely helped to clarify the general process of developing a course. This is exactly what I was looking for.
[…] A Roadmap for Building an E-Learning Course » The Rapid eLearning Blog Design matters. It conveys to the learner that what they’re doing is important and worth their time. Consider yourself a set designer for a Broadway play. You are given a limited amount of space, and in it you need to create an immersive experience. Your goal is pull the learner into the course first by capturing their attention and then by creating a learning environment that is both relevant to the content and engaging to the senses. I like this quote about set design : Rapid eLearning Education Professional creating blogs or webpages Blogs [+] ELEARNING tools adobe cathy elearning tools cyber resources online Articulate Development learning dispersedmedia ECPD moodlers rapid network TIC pearson E-Learning rapid source xerte veille générale e-learning applications rapid thèses e-Learning Blogs technology alearning corporate in English rapid elearning Online Tools rapid screencasts recorder e-learning development educators elearning Infos kolodziejzyk avoid Educational Websites about create Rapid Learning mouth speech multimédia Blogs 2 teacher Developpement personel things pickup E-Learning-Blogs elearning about makes Rapid Learning wikipedia outils Learning blogs rapid Ingénierie iLearning cours Aplicaciones educativas de la Web 2.0 english portables portals elearning record Design tufte magazine Blogs mobile e-learning online video outils eLearning Blogs rapid foord Articulate Suite showcase elearning blogging sites and ideas blogs Materials for Teachers equivalency Blogs rapid elearning TEACHER STUFF google developing alpha Articulate rapid visual design eLearning Blogs and Studies issue online_teaching higher teaching media Video wissen production leitfäden mindmapping articles carte programmer rapid-learning rapid learning Comunidades educativas social learn Information Literacy kills south evaluation tic google marketing Tools that integrate with Moodle flash presentation Teacher Resources worksheet video search Formation home • contact • blog • fb • twitter to experience pearltrees activate javascript. […]
I LOVE that Quote!!! 🙂 I am doing a copy/paste right now as I write this!!!…this is the quote… “The scenographer visually liberates the text and the story behind it, by creating a world in which the eyes see what the ears do not hear.”…can you tell me where this quote comes from?…it’going up in my cubicle!!!
Thanks Tom I appreciate it.
[…] I’ve mentioned in the past, elearning courses have three essential elements. I like to frame them as […]
[…] I’ve mentioned in the past, elearning courses have three essential elements. I like to frame them as […]
[…] I’ve mentioned in the past, elearning courses have three essential elements. I like to frame them as […]
[…] A Roadmap for Building an E-Learning Course […]
[…] an e-learning course. The video below provides a great overview or you can read more about it in this post on the Rapid E-Learning […]
[…] Article original : http://www.articulate.com/rapid-elearning/a-roadmap-for-building-an-e-learning-course/ […]










0
comments