Great tips. Love that you’re adding this content that you share in the workshops.

Okay, if an elearning template’s going to rock your world you need to get out of your cubicle and go take a walk outside. Enjoy the life around you. Then come back and finish reading this blog post. I’ll be waiting.
Ready?
Now that things are in perspective let’s drop the hyperbole and look at what it takes to build the world’s best elearning template.
Create a Starter Template
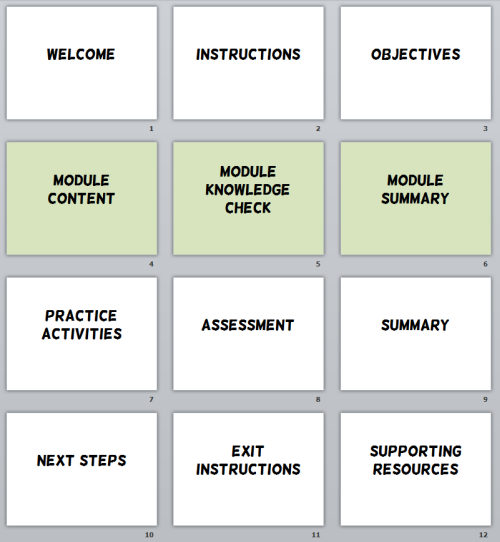
Earlier we looked at how to create an elearning template that works. In that post we discussed how to build a starter template for your online training courses by identifying the major parts or elements of an elearning course that are common to most courses. Then we create a placeholder slide for each part.

This serves two purposes. The first is that it becomes the framework for a course template. The other is that this starter template serves as a simple project guide. It helps those just getting started consider all of the major elements. Often some of these elements are an afterthought in the development process. By starting with a starter template, you ensure that all of the major parts of the course are considered.
A key point here is that there is no graphic design or visual treatment to the screens. They’re just blank placeholders to remind you that these common elements need to be considered during the production process.
What Goes onto the E-Learning Course Screen?
Unless you take a constructivist approach where the learner is expected to construct the course content from blank screens, odds are the screens in your course will have content on them. And when it comes down to it, there are really only so many things you can put on the screen. I like to keep it simple and group all of those things into two buckets—text and media.
- Text is all of the written text that is meant to be read. That can include things like titles, headings, captions, and body text.
- Media is basically everything else like videos, pictures, charts, tables, illustrations and graphics.
Where Can You Place Onscreen Elements?
Considering those two onscreen elements, the next question is where can they be placed? There really are only so many ways you can layout your onscreen content. For example, body text, where can it go? Up, down, left, or right. The same goes for media. Where can you put the pictures on your screen?
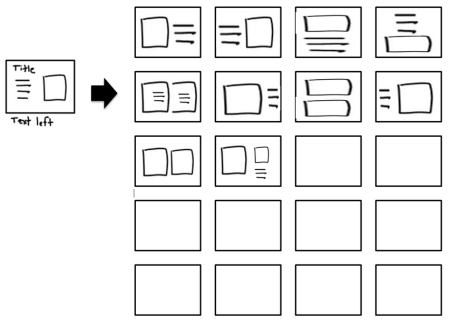
In some of our workshops we have people brainstorm different layouts. I keep it simple. Squiggly lines are text and boxes represent media. Then I create a bunch of boxes and play around with potential layouts as you can see in the example below.

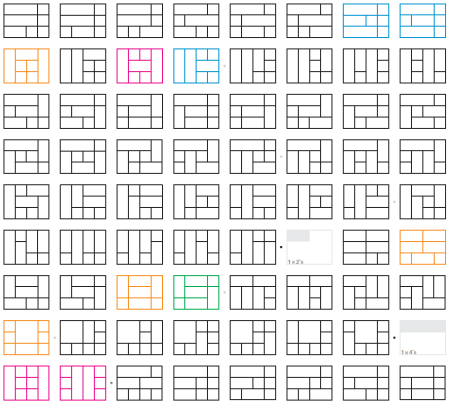
Dubberly Design Office has an interesting post where they show 892 unique ways to design a 4×3 screen. That’s a lot of screens and should give you some ideas. I usually just look for about 15-20 or so to get started. Too many choices make it hard to move forward.

Create Common Screen Layouts
Now that you know what goes on the screen, the goal is to develop some layouts that you can use. In the exercise above you brainstormed a bunch of different layout ideas. Now you want to select a few for your starter template.
Create a number of layouts that you can quickly use in your screen design. Of course you can create as many layouts as you’d like, but the goal isn’t to create 5 million layouts. Instead it’s to create a number of common starter layouts to go with your starter template. You want enough variety to keep it interesting and flexible, but not so many that it’s a pain trying to work with them.

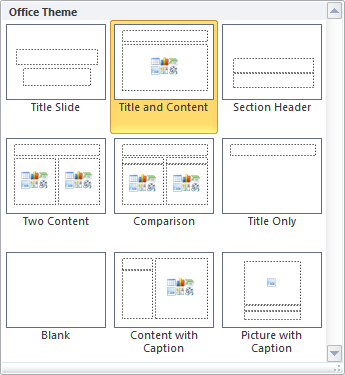
Once you’ve decided on the layouts, add them to your starter template. In PowerPoint and Storyline, you can add the layouts via the master slide template. That makes it really easy to select a starter slide and then apply a layout from one of the many prebuilt choices.
When you’re all done you should have a starter template with a number of content placeholder screens. And then within the template you have 20 or so good layouts that can be applied to any of the screens. That gives you a great place to start when building your rapid elearning courses.

And again as a reminder, there is still no look applied to the screens. So the visual design of your course is still open-ended. But what you’ve done is make sure that you have considered most of the common screens required in a course and have set up a number of usable layouts. This will speed up a lot of your production.
Which screen layouts do you like best?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
15 responses to “Here’s How to Build an E-Learning Template That Will Rock Your World”
I really like the idea of a starter template. I’m now trying to get my manager to drop some of the restrictive branding requirements.
Very clever idea.
I learn so much from your tips! Thx!
This also works in Storyline. Great ideas!
Thank you for the best elearning workshop I’ve ever attended. You and Dave share the best tips while making everything so much fun!
Thanks Tom, i am teaching myself to design e-learning. Your blog is the number one resource for me. Iread it everyweek.
Your Rock Dude Anthem to the tune of Juke Box Hero (my fav song) just totally made my day.
–Oh, and the content and ideas were stellar, as usual!!
Thank you for sharing this information.
I never considered using the Powerpoint Office Theme function.
Regards,
Timon Vinke
Hi,
It’s very generous of you to provide these templates and suggestions to help the “newbies”. Your directions are very clear and easy to follow. I can’t imagine 892 different ways to design 4×3 screen. Or the need for that many different designs. But then I’m new to this so I’m sure that many will seem reasonable at some point in time.
Thanks
Pamela
Hey Tom,
Thanks for the tips. Its really very helpful to do some format for my learning courses.
Hi….
Creative ways of building elearning templates. Starter template creation attracted me the most towards this blog. Presented the things very well . interesting and a very effective elearning workshop I have ever attended.









0
comments