Hi Tom,
Great post. Thanks for all the information.
regards
Rupa
A lot of people asked me how I built the little scenario in my recent post on not wasting your learner’s time. This post tells you how I did it and provides you with the PowerPoint files so you can learn to do it yourself.
I’ve already shared some of the tips and tricks I use when designing elearning courses with PowerPoint. Here are three that are relevant to this post.
Now, I’ll show you how to combine the tips from the posts above to create a complete scenario.

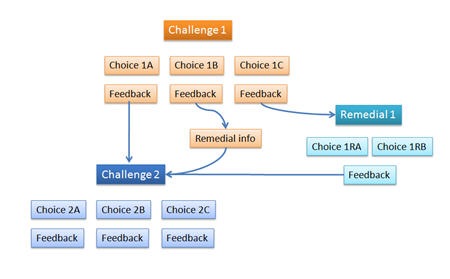
I start by mapping out the flow of the scenario. Generally, it goes like this:
This branching process can be as simple or complex as you want it to be. It all depends on your resources and the course’s subject matter. But as you can see it’s basically just a flow chart where the learner is directed based on choices made. How you create the flow is entirely up to you.
There are number of ways to manage how you flow chart your scenario content. I like to use a mind map. I won’t go into all of the advantages of mind mapping, but I will tell you it is a quick way to organize your thoughts when building the flow for your scenarios.
There are a number of fine mind mapping tools. Personally, I prefer MindManager for two reasons. Because it’s integrated with Microsoft Office, I can easily link my course content from the subject matter experts to the mind map objects. Also, MindManager quickly converts my mind map to PowerPoint slides which saves me a lot of time. This is an especially nice feature if you have a complex scenario because once it’s mapped out, you’ll have all of your placeholder slides in just a few mouse clicks.
Once you’ve mapped out the flow of the scenario, you’ll need to populate it with draft content to get a good sense of how it works. The scenario and the subsequent decisions and feedback need to feel right to the learner. It should also be challenging and not necessarily easy to guess, otherwise you run the risk of just wasting the learner’s time.
At this point, you have your content, the flow of the scenarios, and the relevant assets. Now you just start putting it together. The great thing with building it in PowerPoint is that it’s easy to review and edit.
Now that you have a basic overview of the process, I’m going to show you how I built the scenario below. I’m focused less on the content and more on the mechanics of working in PowerPoint.
If you haven’t already done so, review the scenario below. As you go through it, pay attention to following elements; they’re the ones I get a lot of questions about.
You can also download the PowerPoint file for this scenario.
Click here to view demo scenario.
Now that you’ve viewed reviewed the scenario, let me show you how I built it and give you some quick pointers. In the tutorial below I cover how I built the scenario above and I will actually walk through building one with you.
You can also download the PowerPoint file of the second scenario for reference as you practice building your own.
Click here to view the scenario building tutorial.
That’s basically it. The process is generally easy:

Here’s a link to download the PowerPoint file for the missing dog scenario and here’s a link to see the published version of the scenario.
I hope that answers your questions and helps you build engaging scenarios for your own elearning courses. Now that you see how it’s done, the secret is to practice it. Once you’ve done a couple, you’ll feel like a pro. Feel free to share your feedback and ideas in the comments section.
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
Hi Tom,
Great post. Thanks for all the information.
regards
Rupa
[…] Kuhlmann has a really useful post in his blog
As usual wonderful post! These scenarios are a good example when we are talking of simple steps. I did not understand the mind mapping and then how this is converted to powerpoint slides. Another thing if I want to make a scenario say on information management and suppose I take the example of Google’s back links. Now ths will be a leantly one and probably cannot be simplified into steps. Well the questions can be framed and the feedback too but there will be a single relevant graphic. My scenario will have just a relevant text body with information I want to impart and the interesting bit on information management. The second part will be a MCQ and the attractive bit will be the graphic. I loved the demo but can we make such demos when content is lengthy and does not give in to step-by-step unfolding? Thanks and regards for so much sharing. I am really overwhelmed by this free source concept and this spirit of sharing.
Tom,
Thanks for providing such a detailed demonstration. It was nice to see the process in action. I definitely see some places where this can be used, but as always, creativity is the key element.
My one concern with this approach is the number of duplicated slides. My projects always seem to have text changes and other tweaks to the content. The more places with the same content, the more places that need to be edited to keep everything consistent. Since these pages are more graphical, a text change may require resizing objects or nudging things around to keep it looking good. Any suggestion on how to deal with these types of edits without having to rebuild the sequence again.
Tom,
Where did you get your graphics?
Thanks!
Tom: this is embarrassing, but I think I’m a “fanboy” now. I subscribe to several RSS feeds on E-Learning and yours is always my favorite one to read (and the first one I read)! You always have good food for thought to challenge and inspire. Thanks! And keep up the good work!
Did they teach you all that at Pepperdine?
Tom,
Great post! I built a mini-branching scenario in PowerPoint including hyperlinks on objects to go to specific slides exactly how you showed in your demo. It works perfectly when I view it in PowerPoint. However, when I publish it to the Web and view it, the links bring me to the wrong slides. I’ve tried it several times and it’s not working. I downloaded your sample presentation, published it and it works beautifully! What am I doing wrong?
Thanks,
Leslie
Tom,
Thanks again for another great post. I’d never considered using mind mapping software for this purpose. I’ve always story-boarded the old fashion way – talk about not seeing the forest for the trees …
I think PowerPoint is a great tool for this because even a complete novice can make minor content changes. I hate the thought of paying top dollars just to change a few words.
Cheers,
Duane
Tom,
Great post! I am surprised what I can do applying PowerPoint and Presenter. Impossible becomes possible.
Thanks,
Janusz
Tom,
Great post! I just love your ideas.
I’ve actually used one of your sample PowerPoint ideas to create a Computer Safety e-learning module. I used the carrot presentation example. This presentation had great navigation and is very interactive. What I did was designed the bars so they branch to a series of ten screens containing best practices for Computer Ergonomic Safety and at the end they go complete a five question scenario assessment. It is really cool! Once again, thank you for great interactive ideas. I will send you a sneak preview of the Pivot Tables Training. To show you how that turned out. Your great ideas have really gotten me high marks at work! Thanks again. 🙂
Great post. I’m a fan of MindManager (Mindjet) too.
After reading your last e-learning e-mail, we wondered where to find the background and pictures (comics) used in your Power Point presentation. Is it from a photo bank? If yes, which one?
We find your work really stimulating for us, thanks again!
I am new to the field and your blog has been tremendously helpful. Do you have any tips for recording audio narration other than what you have included before – what type/brand of microphone do you use? what audio editing software do you use?
Tom – I really wanted to see a breakdown of how the 2nd scenario worked but it is in read only mode and I can’t disect it! I suspect you did this on purpose but I wonder if it’s possible to see a version that’s not read only.
Hi Tom, Great post.
Tom, thanks for another great post. I really appreciate when you provide us download examples. Also, it was great meeting you at the E-Learning Guild’s Annual Gathering. The 2 sessions that you hosted on Articulate Tips and Tricks was worth the price to the conference all by itself. Keep up the good work.
Hi Tom,
thanks for the post. I downloaded your .ppt and receive quite bad results when I publish to Presenter. The graphics are not as clean and crisp as yours, although I set the quality to lossless. I am using PowerPoint 2000 and Articulate Presenter 5.2.
Thanks for any hints
norman
Hi Tom,
I really fancy ur animations…for instance…the man with a coffee mug on his desk…How do you build graphics like these? I was thinking of downloading cliparts from clipart.com and using them for building my courses….
Is there any alternative to this and can be build good animations like the one reflected on this page 🙂
Tom,
Loved your demos and explanations and I will incorporate your suggestions into my email ettiquette lesson. On another note, I use Inspiration as my mind-mapping tool and it works well for my needs even though it is intended for elementary and high school students. Also, will you be attending ASTD’s International Conference in San Diego this June?
[…] In the past I used MS Word to develop content outlines. This time around I decided to try out a mind mapping tool for developing the outline. I’m using the free tool at Mind Meister.
[…] approach (different tool)
Hi Tom!
I’m a huge fan from France! Thanks for all the ideas, tutorials, tips, etc. —and humour!
[…] How I Built that E-Learning Scenario […]
Tom,
Thanks very much for this great blog, since I’ve discovered it I am impressed by your experience and guidance.
I’m also a mindmap fan and have used it a lot together with Powerpoint. However one issue with Powerpoint is it’s file size. i have recently start doing elearning directly in Flash even skipped Captivate as it was not flexible enough for the project I am working on now. Doing all my graphics in Flash decreases the file size enormously.
I also like to use scenarios but for my current project I find it difficult to implement. The project is a course on basic control theory, so there is a lot of basic theoratical knowledge to be transfered. I don’t want to bore my learners to death, but there is a lot of theory (like mathematics) to deal with before they can do something practical. In this case I am both the SME and the ID. How would you go about building this.
I also welcome any suggestions from the readers of this blog.
Thanks in advance for your help.
Peter
[…] How I Built that E-Learning Scenario […]
Hello Tom, great tutorials!
Does powerpoint have a view to see the mapping of links? I created a simple branched ppt and I want to make sure all the forward/back and branch linking is correct. Is there a way to see a map of the links I’ve created to catch problems?
Hi Tom,
I have a question on setting links in PowerPoint/Presenter:
Imagine a quite large course with explanations of some special terms. The terms shall be explained in a kind of FAQ, but each explanation consists of several PowerPoint slides (not just a picture with text).
Each “special term” is used quite often througout the whole course and I want to link from each occurance to the same explanation.
So I need a possibility to link back from the explanation to the occurance of the term.
Is there a possibility to do this?
I mean: A “back link”, depending on where the user came from?
Tom!
Your post is great! very usefull!
thanks for the tips and ideas!
Mile
Hi Tom,
thank you for this tip. We had something like this in mind.
Is there a possibility, to jump to a specific entry in an Engage glossary from Presenter?
[…] I did a follow up post where I show how I actually built the elearning scenario using PowerPoint and Articulate Presenter […]
Tom,
Your post is great and very useful.
-Murali
Hi Tom,
What clip art style did you use to build the HR scenario? The people are better than I’ve seen in most clip art packages.
Thanks!
-Roxanne
[…] other day I was reviewing an old PowerPoint file that I used for the blog post on how to build simple interactive scenarios in PowerPoint-based elearning. I wanted to make some tweaks to it for an upcoming […]
I suppose with my focus on Drama Education that I’m always looking for strategies that capture the improvised and unpredictable nature of scenarios within a drama class. The branched scenario approach always seems to constraining – do you have any ideas that might accommodate a more free-form style of socially driven improvised engagement in scenarios.
[…] giorno stavo rivedendo un vecchio file PowerPoint che ho usato per il post sul blog su come costruire semplici scenari interattivi per eLearning PowerPoint-based. Volevo fare alcune modifiche ad esso per una prossima […]
[…] con herramientas habituales de desarrollo de e-learning(Adobe Flash, Adobe Captivate, Lectora, PowerPoint/Articulate, e-Doceo, […]
[…] REMARQUE : L’original de cet article en langue anglaise écrit par Tom Kuhlmann est accessible sur le site E-learning Blogs d’Articulate. […]
To get the most out of your scenarios, make sure the designer has an expert grasp of the entire process. Then, he can ensure the scenarios include pressing the boundaries of the process in the scenarios. That way, you can most easily see where the limits of the process are and/or where it breaks down.
Hi Tom,
I’m building a branched scenario and I’m having a hard time with the hyperlinks. I’m making sure that my hyperlinks are going to the correct slide but when I preview to check if it goes back, when I click the hyperlink, it just advances on the next slide and not where I hyperlinked it.
[…] How I Built that E-Learning Scenario […]
Great post.Thanks.
I have really been struggling with how to move my e-learning courses forward and away from click -> read –> Click –> read. I often end up sulking and beating up myself because I don’t think I’m creative enough. This is a great start! Reading these blogs has helped me tremendously.
Hi Tom.
Suppose I have a PPT slide with 4 images that hyperlink to 4 different Engage activities and I want the learner to have the option to view in any order. I understand your logic behind creating your own back button but not sure how I can make this work without moving in a linear fashion. Here’s an example: Learner clicks on Image #1 that hyperlinks to a slide that houses Engage #1. The next slide button in Engage #1 takes learner to a PPT slide that shows Image #1 grayed out and the other 3 images are still active hyperlinks. Now the learner clicks on Image #3 which hyperlinks to Engage #3 with a next slide button that takes the learner back to a PPT slide with Image #3 grayed out. But what about Image #1? The learner already viewed it but I don’t know how to have this grayed out as well as Image #3 because perhaps some learners will go to #2 after #1.
0
comments