Great video, thanks! Where does the SRT file come from?
Dick

[UPDATE: This tutorial is specific to Storyline2. Storyline 360/3 both have closed captioning as a feature.]
In a previous post we learned how to create closed captions text for your online courses. Now we’ll learn to use that text in Articulate Storyline.
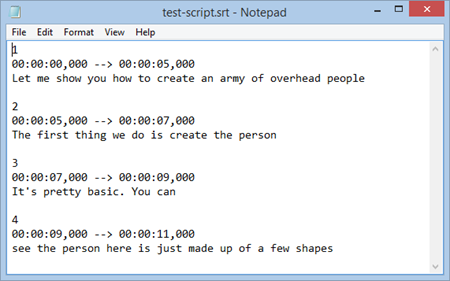
Before we get started, let’s do a quick review of your closed captions source file. Regardless of the application you used to create the closed captions file, you’ll end up with the timing and the text for the captions. It should look similar to the image below.

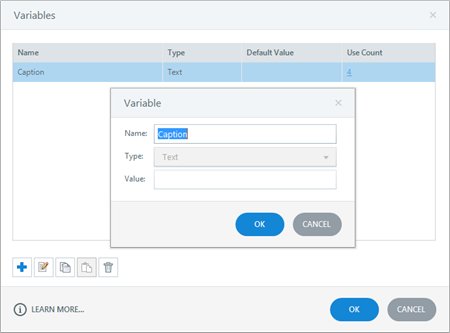
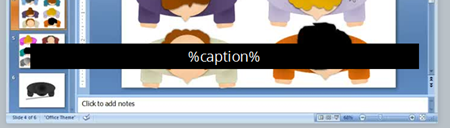
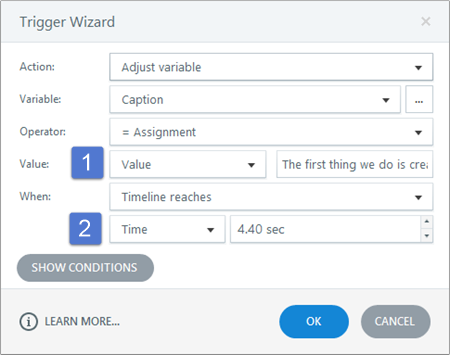
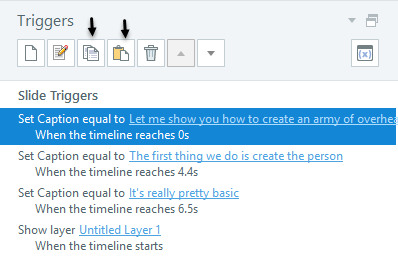
Displaying the closed captions in Storyline 2 is a very straightforward process. All we need is a single text variable that is triggered to change to new text based on the timeline.
Here’s a video where I explain how easy it is to create the closed captions in Storyline 2.
Click here to view the closed captions YouTube tutorial.
Here are the basic steps to create the captions in Storyline 2:




As you can see, adding closed captions and syncing them to the timeline is pretty easy. Here are a few general tips when working with closed captions:
That’s about it. With a single variable and one trigger you can quickly create as many captions as you need when using Articulate Storyline to build your online training.
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
Great video, thanks! Where does the SRT file come from?
Dick
Hey Tom,
Clever bit with the .srt! A solid suggestion for anyone looking to quickly import CC into SL.
Have you noticed any weirdness when doing this with text boxes not keeping the size you force them to be? When my teammates collaborate with me, they sometimes notice the text will auto-resize even though we have explicitly turned this feature off.
Have you run into this at all? We’re using SL1.
Cheers,
Chris
The erratic text size was making me unhappy, so I used Nicole Legault’s method for allowing users to select an avatar, https://community.articulate.com/articles/allow-learners-to-choose-an-avatar-using-one-variable, along with the suggestions about using a variable and timing to create a caption block with a consistent appearance. Create a button with a “captions” variable set to 1, and on slides with narration, the caption block will appear and change states keyed to the timing of the narration (I just looked at the audio file in the timeline and made notes about where to change state). Here’s a sample: http://bit.ly/1LSITqf
–mlm
Hi Tom!
Great post, as usual.
What method do you use so that the state of the captions stays the same between slides (so that the user doesn’t keep having to turn the captions on/off every time the slide changes)?
Thanks,
Christian
Thanks, Tom. That’s pretty much what I figured, but I was wondering if there were an easier way.
I’ll post to the community forums to see if anyone has a different solution.
~C
0
comments