
This is a tip I stumbled upon this week and thought I’d share it because one of the most frequent questions I get from people trying to manage a work portfolio is how to easily share e-learning courses.
Let’s quickly review some of the options that we’ve mentioned in the past:

Today, we’ll look at another option. It’s not free, but it’s inexpensive and comes with other benefits.
Share Your E-Learning Courses with pCloud
I won’t bore you with all the details and benefits regarding pCloud because you can learn that on your own. To keep it simple, it’s a cloud-based storage service similar to Google Drive and Dropbox. What I like that’s different is that it works like a virtual drive so I don’t need to have all of the files on my computers like I do with Dropbox.
Examples of E-Learning Courses
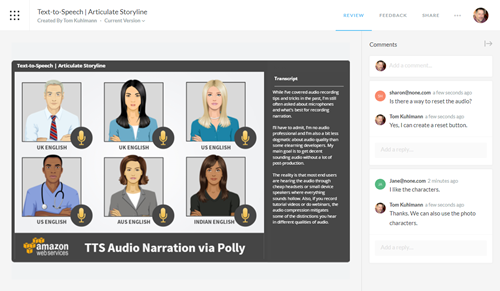
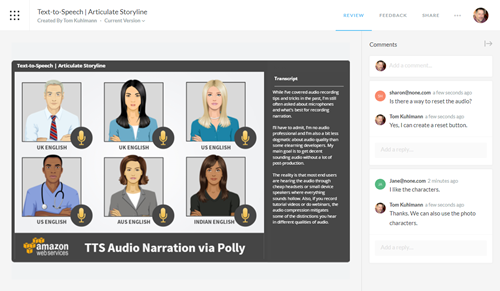
Anyway, I was testing out their public folder and loaded a few published Storyline courses to see if they work and guess what, they do. Here are three demos:
As you can see, the courses play fine. Thus making it a simple solution for those who want to easily share their courses.
Steps to Share Your E-Learning Courses
Here are a few general steps to share your courses using pCloud.

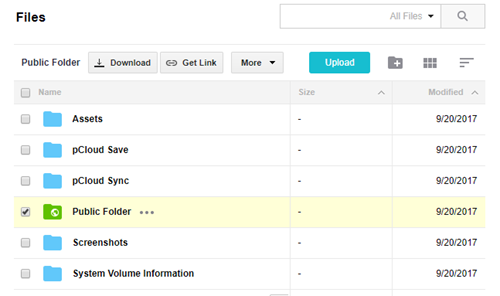
- Create a folder inside of your Public Folder to share courses.
- Copy your published course to that folder. pCloud looks like a drive on your computer so you just need to move the files to the pCloud drive.
- The files are uploaded to pCloud.
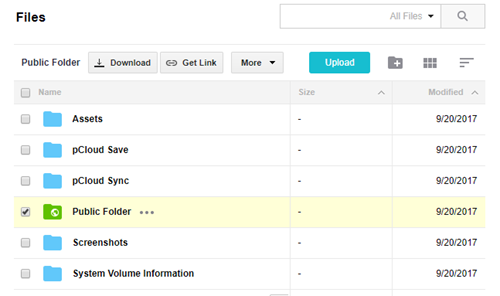
- Go to your my.pCloud.com site and access the folder where you saved your published course.

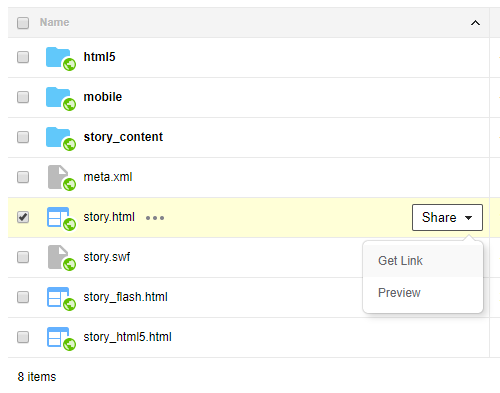
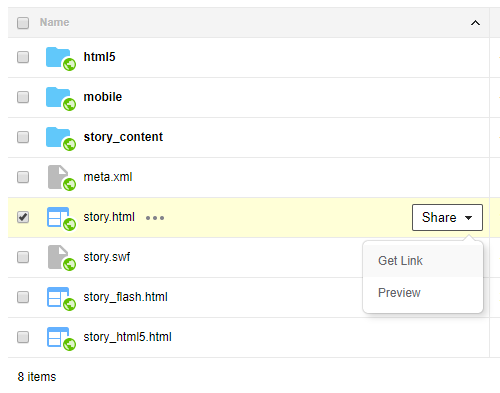
- Locate the story.html and click on Share>Get Link. That creates a link to the HTML file which loads the course. You don’t want to share the HTML file itself because the user will only be able to see the HTML file and not see the course load and play.
- Here’s a quick video tutorial that walks through the steps.
I did notice that when accessing the files from the mobile app, you can only share the file and not a link, so it looks like you can only use the share link from the desktop app.
I find pCloud to be a good solution for my online storage needs, especially since I don’t need to have all of the files on my computers like I do if I want to access them in Dropbox. I also like the upload folder option for people who want to share their files at workshops.
If you’ve tried pCloud to share your courses, I’d love to hear about your experience. Share your thoughts in the comments.
Events
Free E-Learning Resources



















0
comments