How to Add Closed Captions to Storyline 2
June 11th, 2015
[UPDATE: This tutorial is specific to Storyline2. Storyline 360/3 both have closed captioning as a feature.]
In a previous post we learned how to create closed captions text for your online courses. Now we’ll learn to use that text in Articulate Storyline.
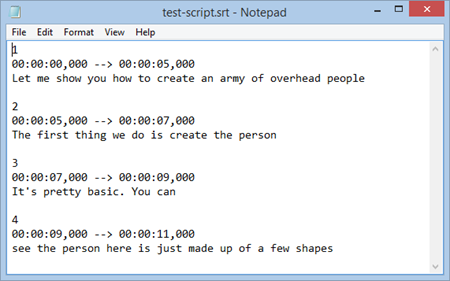
Before we get started, let’s do a quick review of your closed captions source file. Regardless of the application you used to create the closed captions file, you’ll end up with the timing and the text for the captions. It should look similar to the image below.

Display Closed Captions in Storyline
Displaying the closed captions in Storyline 2 is a very straightforward process. All we need is a single text variable that is triggered to change to new text based on the timeline.
Here’s a video where I explain how easy it is to create the closed captions in Storyline 2.
Click here to view the closed captions YouTube tutorial.
Here are the basic steps to create the captions in Storyline 2:
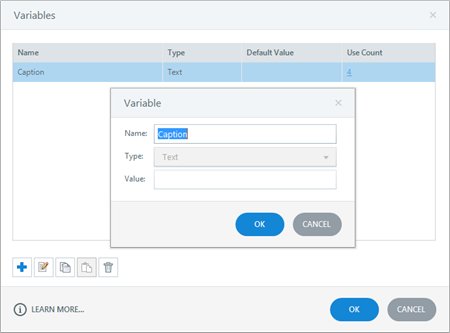
- Create a text variable titled “Caption.”

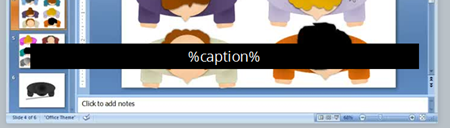
- Insert a text reference of the “Caption” variable so that the caption is visible on the slide. The caption displays the variable which will change at different points on the timeline.

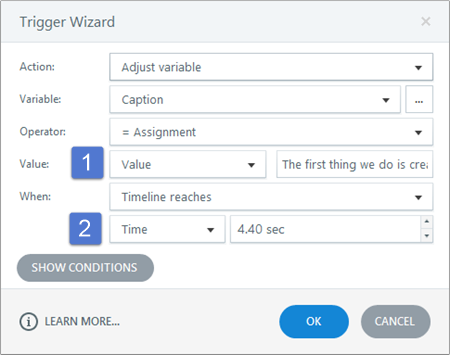
- Add a trigger to the slide that changes the value of the “Caption” variable at a specific time. The value and specific time come from the SRT file. The value is the text and the time is the starting time for each line. Storyline 1 doesn’t have the timeline trigger. The workaround is to add simple shapes (and move them offscreen) to represent the timing. And then trigger to the start of those shapes on the timeline).

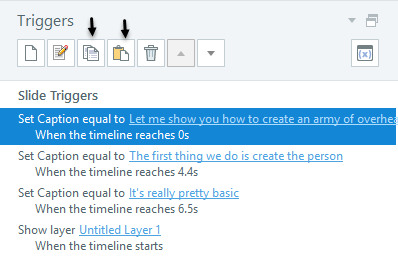
- Copy and paste the trigger and then add the new values and timing by copying the text from the .SRT files.

As you can see, adding closed captions and syncing them to the timeline is pretty easy. Here are a few general tips when working with closed captions:
- Show or hide the closed captions by adding a button that sets a variable to turn captions on and off.
- Use a legible text, none of those fancy curly ones. A clean san serif font like Open Sans works well.
- Come up with a format that is consistent. Because the screen content is constantly changing you want to ensure enough contrast so that people can read the captions. I prefer a semi-transparent black box with white or yellow text.
- Create a uniform size. The text box that contains the closed captions is dynamic and will change based on the characters (that’s the nature of text variables). That means the font size may increase or decrease based on the character count. Do a test and create a box that accommodates the most text you’ll have at any given time. Then set the font size to that and it should look right as the character count changes.
That’s about it. With a single variable and one trigger you can quickly create as many captions as you need when using Articulate Storyline to build your online training.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |











9
comments