How to Build Meaningful E-Learning Courses
May 28th, 2019
We spend hours building courses that look great and have rich interactive elements, but often we’re missing the key component to an effective course: tapping into the learner’s motivation.
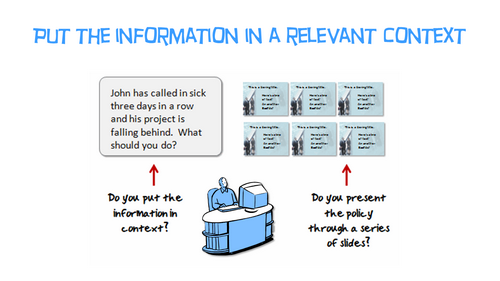
When you frame the e-learning content into a meaningful context, you’ll not only tap into the motivation of the learner, but there’s also a good chance you won’t be tempted to stuff the course with meaningless interactivity (that has the appearance of value).
When building courses, can you answer the following three learner questions?
Meaningful E-Learning: Why Am I Taking This Course?
Good e-learning courses start with solid, actionable learning objectives. The goal is to help the learner to see the value of the objectives. Sure you can start with a bullet point list of objectives and what they’ll learn.
But you really want to convince them that this course has value. And once they understand the value, their more motivated to succeed. And learner motivation is the foundation of a great learning experience.
Meaningful E-Learning: What Am I Supposed to Do with All of This Content?
There are three main parts of e-learning course construction:
- What content needs to be in the course?
- What does the course look like?
- What does the learner do?
Not only does the course need clear objectives that convince the person of it’s value, it also needs clarity around the action required to use the content. What is the person to do with all of this new information?
A real challenge with e-learning is that we’re good at pushing content out. And the reality is most e-learning is rooted in some sort of compliance or regulatory training with little focus on more than a final quiz to certify course completion. But even those courses are rooted in performance expectations.
Help the learner to see the value in the course and then create a means for them to use the new information to improve or enhance their performance.
Meaningful E-Learning: How Can I Prove I Know it?
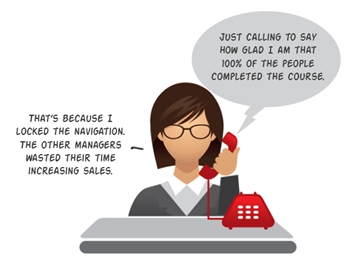
If you don’t answer the two questions above, the incentive is to click through the course to get to the final quiz and get back to work.
Quiz questions are fine for simple assessments, but do they really measure true understanding of the content and the ability to use it in real life?
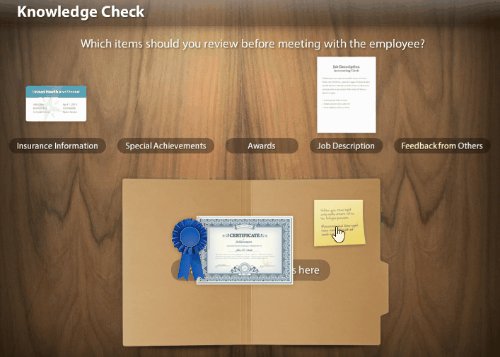
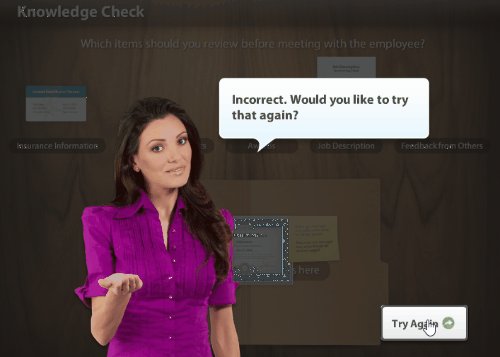
Ultimately, the course mimics real world experiences and expectations. In that environment, the learner gets to learn meaningful content and practice using it in a way that demonstrates their understanding. That’s how they prove they learned the information.
It’s easy to build content heavy courses with simple quizzes at the end. That’s why there are so many. And maybe it’s not always wrong. Let people take a course, quick quiz, and get back to work. However, if we want course to be effective we need to engage the learner and create meaningful learning experiences. And that starts by answering the three questions above.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |














































1
comment