Why to Consider Context When Building a Learning Experience
June 16th, 2020
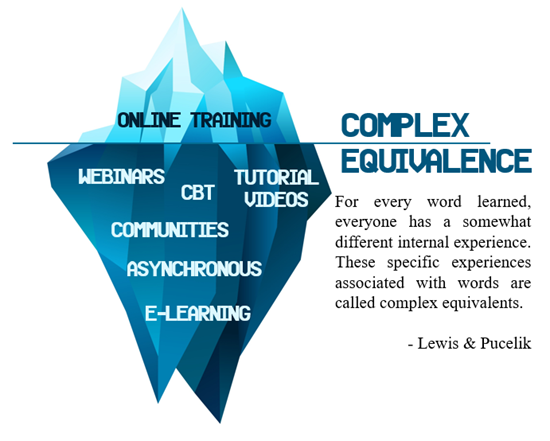
We can use the same words, yet they don’t always mean the same thing. They call that “complex equivalence.”
If we use the same words but don’t mean the same thing we’ll never have clear communication. This is very obvious in today’s culture, especially with our quick tweets and meme screaming where we pack so much inferred meaning into small bites of text. I suspect there’s a lot of miscommunication in between the grandstanding.
Think of it like an iceberg where the bulk of the iceberg is underwater. What’s on top, doesn’t fully communicate how big it really is.

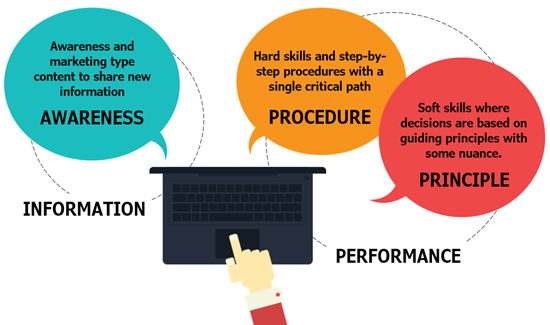
Think of a concept like “online training.” It means all sorts of things. Without clarifying how we use the word, we may be saying one thing but our audience hears something else. And what they hear, they frame in their understanding of that concept.
This is also true for the learning experience we seek to craft in our courses.
Context Comes from Understanding the Learners
People aren’t monolithic where they all think the same and understand the world around them the same way. There’s a lot that goes into crafting who we are and how we think such as age, experience, ethnicity, and cultures. And all of that helps us construct a mental model of the way things work. And we generally, we wrap our experiences and the things we learn in our model.
This needs to be a consideration as we teach online where we don’t have the same type of back and forth communication as we’d have in a classroom.
It’s important that we don’t assume that our learners understand what we mean. Understand your learners and then build context around the content.
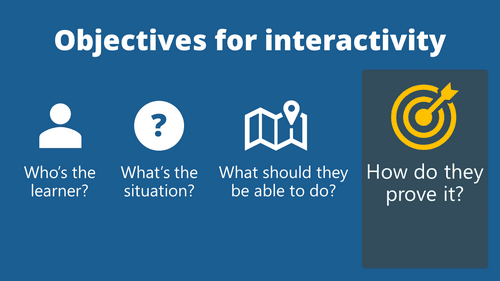
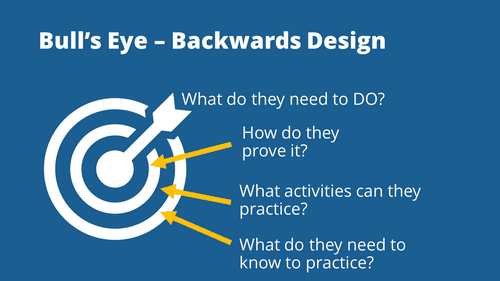
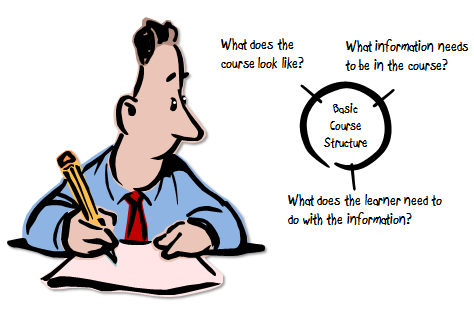
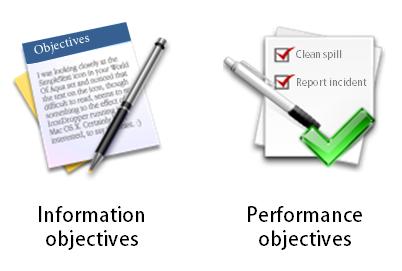
Context Comes from Clear Objectives
An e-learning course needs to be more than a bunch of information. A first step in the process is to have clear objectives. This helps the person know what expectations exist and what they should learn. Where are we at today? Where will we be at the end of the course?
Courses also need context. Where does this training fit in relationship to other things?

In many of my past training programs, we’d focus on the upstream and downstream relationships and workflow so that the learners understood where their work came from and how it impacted the work of others.
Regardless of the content, there’s usually some way to position the content in context to other things and then from there build measurable objectives.
With context, you create clarity. And with clarity, you eliminate misunderstanding.
What are things you do in your course design to build a contextual framework for the content?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |