How I Built that Free Microlearning Template
January 24th, 2017
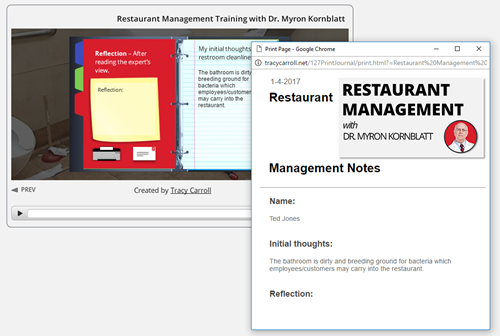
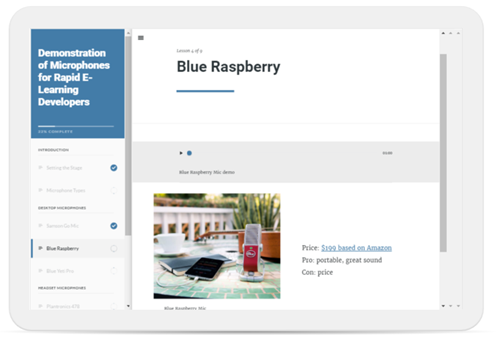
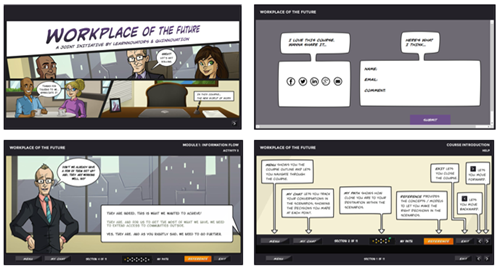
Earlier I shared this free microlearning template. It is easy to use and edit. However, I did receive some questions on how it was created and how to add additional cards. So in today’s post I’ll share a few tips so you can make your own template and edit the one I shared.
Here’s a series of video tutorials that show how to create the simple, yet powerful microlearning template. Check out the last tutorial on how to quickly edit the text. It’s a neat way to leverage the translation feature to do the heavy lifting.
How to Create the Animated Card
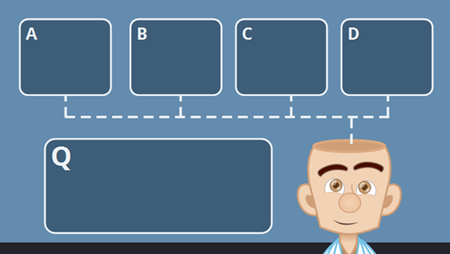
We want the card to animate onto the screen and pause. And we want to click on the card to see the other side (of the card, not the spirit world).
Click here to view the tutorial.
- The first step is to create a card.
- Add an entrance and exit animation.
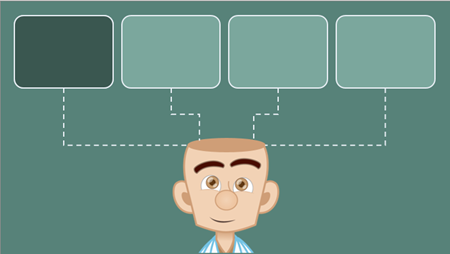
- Add a selected state to the card to create the click and reveal feature.
- Add a trigger to the card that pauses the timeline when the entrance animation completes.
When you preview, the card should animate in and pause. You can click on the card to select or deselect it.
How to Edit the Normal & Selected States
We want the selected state to have an animated object that comes on and off the screen when the card is selected and deselected.
Click here to view the tutorial.
- Select the card and double click inside the state you want to edit.
- Add placeholder text in the normal state.
- Add a shape to the selected state and add placeholder text to the shape.
- Add entrance and exit animations to the shape in the selected state.
When you preview and click on the card, it will trigger the entrance animation of the selected state. And when you click on it again, it should trigger the exit animation.
How to Bring a Card On & Off the Screen
When the card animates on the screen it will pause. This allows us to “flip the card” by clicking on the card. When we’re done looking at the card, we want it to exit the screen and trigger a new card.
Click here to view the tutorial.
- Create a button with a trigger to resume the timeline.
- Duplicate the card and position it on the timeline after the first card. Repeat as necessary.
When you preview the microlearning interaction, the card enters and pauses. Clicking the button causes the timeline to resume which triggers the exit animation of the first card and the entrance animation of the next card.
How to Edit the Content on the Cards
Clicking into the states of the various cards can be tedious. Here’s an easy way to edit the text for each card.
Click here to view the tutorial.
- Go to File>Translate>Export to export the text from the course.
- Edit the text in the document and save it.
- Go to File>Translate>Import to import the text into the cards.
- Preview the microlearning interaction to verify that the text alignment is correct.
Importing the text should work well and as long as you don’t add too many characters you shouldn’t have to do any editing.
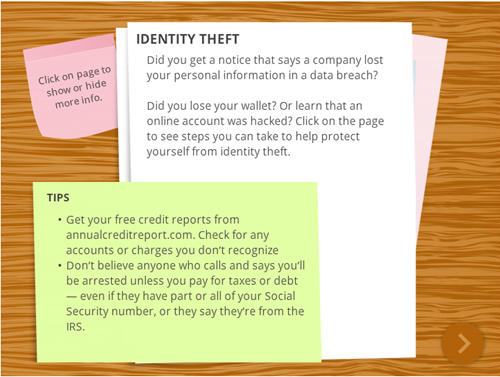
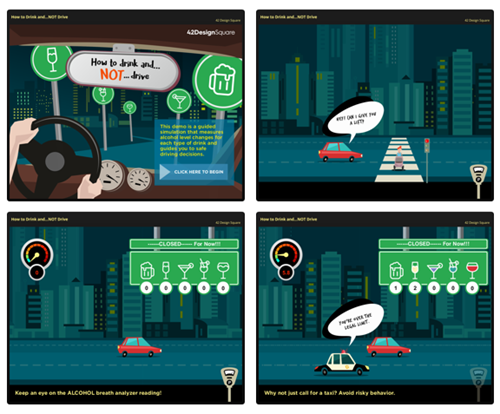
Here’s another free microlearning template for you to deconstruct and see how it was built.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |