Here’s an Easy Way to Manage E-Learning Projects
May 23rd, 2017
Managing all of the to-do lists and activities for your e-learning projects can be really time time-consuming and a pain. I’ve worked in organizations where it seemed we spent more time managing the bureaucracy related to the project than we actually spent on it.
Someone asked what I use to manage projects. Personally, I prefer a simple process with the least amount of friction as possible. I started using Sortd with my email account and that has really saved me some time. I may do a blog post on that down the road. But for my project management, I use Trello. It’s easy to use and free.
I’ve been using Trello for a few years and what I like best is that it keeps me focused on the actionable items and makes it easy to see the progress I’m making on projects.
Today, I’ll show a few simple tips. This isn’t a comprehensive overview but I’ll show a few of the basic things you can do. And you can take it from there.
Manage E-Learning Projects with Boards, Lists, and Cards

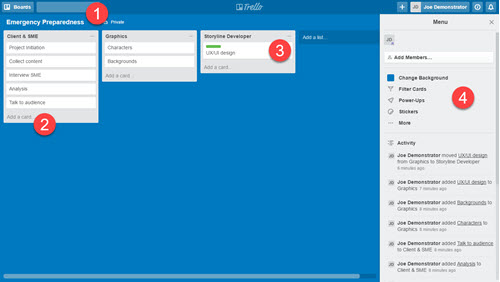
- BOARDS: start by creating a project board for your course. Give it a name and you’re all set.
- LISTS: inside the board, you create lists. I usually use lists to represent either clear milestones in the project or places where I need to hand tasks off to others.
- CARDS: each list contains cards. Cards are great to house individual tasks. They contain checklists and details specific to the tasks. As you move through your project, you move cards from one list to another.
- MENU: lets you see the activity and other settings within the board.
Here’s a video overview of using Trello to manage your e-learning projects to go with the instructions above.
Click to view the video on how to use Trello.
Some Bonus Tips
- Combine Trello with Articulate Review and you have a really powerful way to not only manage projects but also manage the review cycle with your clients and subject matter experts.
- Come up with a system that works and use it consistently. Initially, I found that I was a bit helter-skelter in my approach. This was fine when I only managed a couple of projects, but as I added more, it became less fun and more time-consuming.
- Project management requires management. It’s not set and forget. Develop a routine to check on the progress of your projects. You can invite people as teams and assign cards to them, but you still need to stay on top of things.
- It’s easy to get overwhelmed with your boards, cards, and lists. That’s why it’s important to come up with a process. Also, Trello is a great product as long as you keep it simple. But it can quickly get a bit complicated, especially if you have a lot of boards and cards. I know people who have boards to manage boards. To me, that’s too much. I love Trello for the simplicity and that’s the key: keep it simple.
- Take advantage of the power-ups. The free plan gives you one power-up. If you’re a freelancer explore the options you have to append your Trello boards. For the most part, the free option should be fine.
- Trello has a good guide that offers some instruction and help. If you want to learn more, check it out.
Also, check out this free e-book on how to manage e-learning projects. If you already use Trello, feel free to share your own tips and suggestions in the comments. If you use a similar low-cost or free solution, let me know.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |