Create a Pre-Assessment Scenario for E-Learning
June 2nd, 2015Organizations operate at the speed of business and don’t like to waste time or money. That’s especially true when it comes to pulling people away from their daily tasks. And this is something that happens every time a person is asked to complete an e-learning course. So it’s important to create the most cost-effective process possible and still meet the organization’s goals.
One way to make e-learning courses cost-effective is by sorting your learners and then pushing them to a successful learning path. Some who take the courses are more experienced and don’t need the same course that the new person does. And the new person probably needs a lot more context and content.
Understand Your Learners Before Building a Pre-Assessment Scenario
People come to the courses with varying levels of experience, skills, and understanding. In an ideal world, you can craft an adaptive learning process where everyone gets a unique learning experience, but that’s usually not an option. Most of the time, you have to create one course that meets the needs of everyone.
- Experienced learners already have a lot of contexts. And often the e-learning courses act more like a certification process than new learning experience. So, in that sense, let them prove what they know and move on to completion.
- New learners are new and don’t have a record of accomplishment of experience. Often, they don’t know what they don’t know. Some may know more than others. And some may think they already know the content.
Let Learners Test Out Instead of Using a Pre-Assessment Scenario
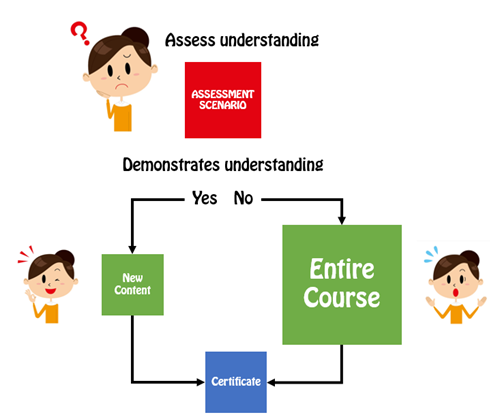
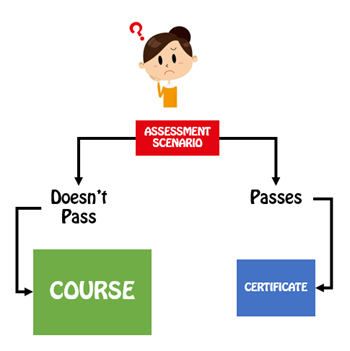
A common option is to let learners test out by successfully completing a pre-test. Present an assessment upfront. If they pass it, they go to the end and are done. If they don’t pass it, they go to the beginning and take the course. This is a viable model and works great for simple compliance training where an annual course completion certificate is the main objective.

However, many of those pre-assessment tests are very basic and what do they really prove? They may prove the person knows the content, but it doesn’t mean that they know how to apply it. Or it may prove that they’re good guessers. In either case, they generally don’t prove understanding, especially in a performance environment.
Create a Pre-Assessment Scenario
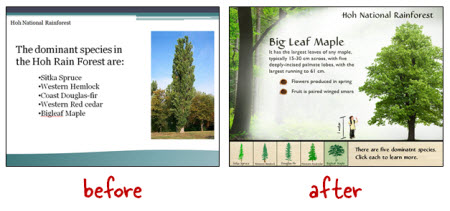
Functionally a pre-assessment scenario is the same as a pre-test. The goal is to sort the learners and move the experienced and novice learners down different paths. However, the core difference is that the assessment scenario attempts to assess deeper understanding of the content and its proper application.
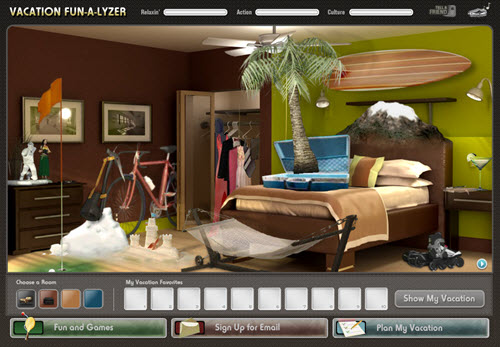
Pre-tests typically ask a series of multiple-choice questions. And again, this is fine for a simple end-of-year certification. However, if the course is more performance-based, then the scenario allows you to stage an event that lets the learner demonstrate that they can meet the performance requirements by successfully navigating the pre-assessment scenario.

A couple of additional benefits is that a pre-assessment scenario helps remind the experienced person of what they need to do and for the new person it helps expose deficient understanding and the types of situations they may encounter in the real world. The pre-assessment scenarios also help cement the objectives for the course. When a person isn’t successful, they’re more apt to pay attention to the course content since they’ve already been proven to lack some of the expected understanding.
A few production tips:
- Keep it short. Instead of big, long scenarios which take more time to produce, create a series of quick hit scenarios.
- This is a pre-assessment. So don’t feel obligated to do much to set up or support the assessment with resource content. If they can demonstrate their understanding, they can pass the pre-assessment. If they can’t, well, that’s why you created the course.
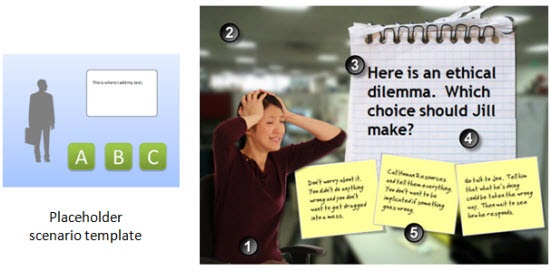
- Create templates. You can create interactive scenario templates and reuse them for quicker production.
Pre-tests are a great way to efficiently and effectively move learners through the training process. However, they are limited in what they can assess. Switching to a real-world pre-assessment scenario provides a better way to assess understanding and application of the training content. It also lets those who don’t pass understand why they need to take the course.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |

























































7
comments