
This post is in response to some conversations I had during the last ASTD conference in Washington, DC. There were some people who suggested that rapid elearning was only good for basic linear courses and they lamented that they couldn’t build interactive scenarios.
I’ve built hundreds of rapid elearning courses and I can tell you that building branched scenarios with your rapid elearning tools is not only possible, but it’s actually pretty easy to do.
In today’s post, I’ll start by showing you the three-step model I use to build the scenario infrastructure. Once you know how to do this, you can pre-build all sorts of scenario wire-frames with placeholder content. Then when you want to use one in your course, it’s just a matter of inserting the pre-built scenario, setting your links, and adding your content.
The Three C’s of Scenario-Building
I like to keep things simple. So I use what I call, the “3C Model.” Each scenario consists of a challenge, some choices, and then consequences of those choices. That’s basically it.

When I build out my scenarios, sometimes I’ll use one branch to let the learners test their understanding. I don’t score it or anything like that. I just want to give the learner a way to test what they know. Other times, I’ll use the branch to sort the learner. If they get it, they move on. If not, I can send them down a path to get additional info. With interactive branching you can also convert a linear elearning course into more of a story-like course that both engages the learner and lets them interact with the content.
I start by creating a generic 3C model where I provide a challenge, choices, and consequences. Then when I want a scenario, I drop in a 3C. If I want to continue the scenario, I drop in another 3C. So I can make my branch as simple or complex as I want it to be. Once I have the infrastructure built, I swap out the placeholder content with my real course content and I’m done.
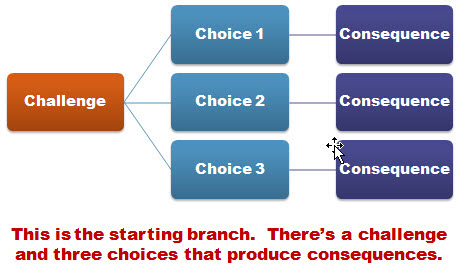
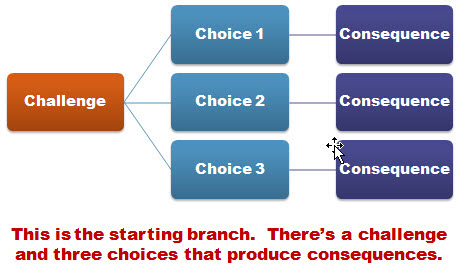
The image below represents the structure for a generic three-choice branch. This is what I pre-build. I also pre-build two-choice and four-choice branches. Then when I need them, all I have to do is insert them into the course.

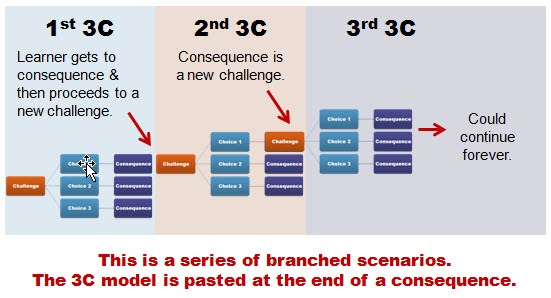
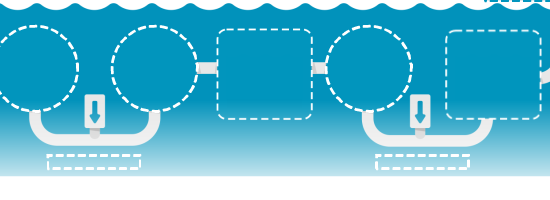
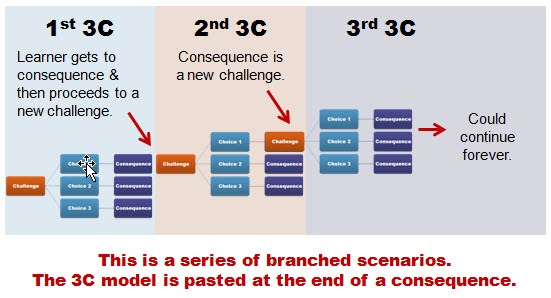
So in the example above, you’re presenting a challenge to the learner. The learner makes a decision and then selects the appropriate choice. The choice made produces consequences. At this point you can provide feedback and have the learner continue through the course. Or you can add another 3C structure at the end of the consequence. So you’d end up with something that could look like the image below.

There are a few ways to structure this ongoing branch. In the first 3C section, the learner gets to the consequence. At that point, you could provide feedback. Then move on and present another challenge.
Or you could do what I did in the second section. Instead of providing feedback, I just jumped right into another challenge. Thus, the consequence of the choice the learner makes creates another challenge.
To make my scenario-building easier, I have some pre-built scenarios that I can quickly drop into my course. They represent the generic scenario structure and they’re built with placeholder content which I can easily swap out with the content from my course.
The 3C model is a very simple model to use. Whenever you want to create a decision-making scenario, just drop in a 3C template. If you want to continue the scenario, then add another 3C template. You can add as many as you like and make your scenario as simple or complex as you want.
Just keep in mind that if you want to make a complex scenario (which could provide a very rich learning environment) you really need to understand the subject matter and create something of value. Don’t just create branched scenarios to be “interactive.” Make sure that they’re relevant and meaningful. There’s nothing worse than forcing your learners to click through a meaningless scenario that is both obvious and a waste of their time.
If you can tell the person in one sentence what they’d learn through a ten-click scenario, odds are that you’re better off sticking with the one sentence. Personally, I’m from the Archie Bunker School of Scenario-building. I don’t have the patience to click through a bunch of pointless choices. And my guess is that your learners feel the same way.

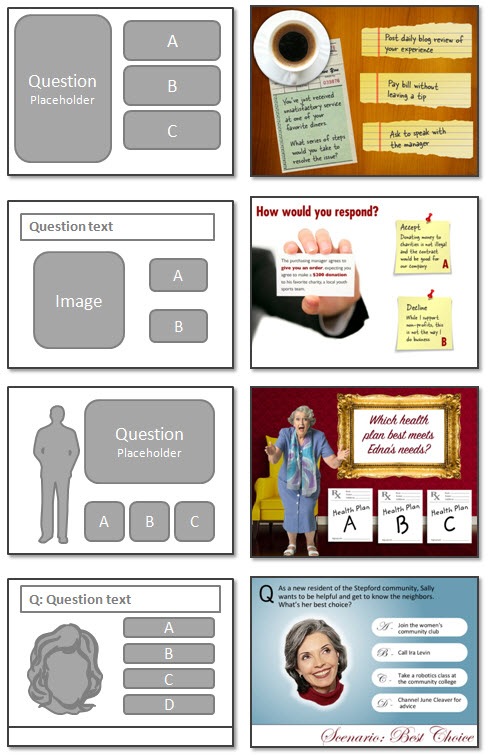
One last point, spend some time pre-building all sorts of scenario looks. Then duplicate them and create versions with different choice options. For example, each scenario look should have a two-choice, three-choice, and four choice option. You could add more, but typically, it’s hard to come up with more than four viable choices. And if you continue the branching, you could end up with a real confusing mess since the options would grow exponentially.
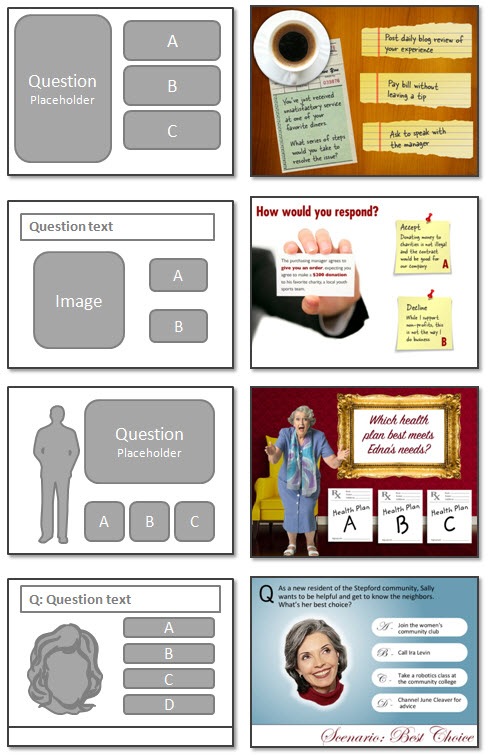
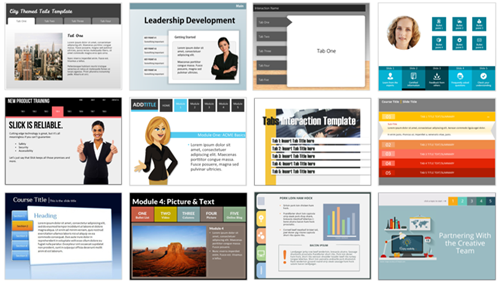
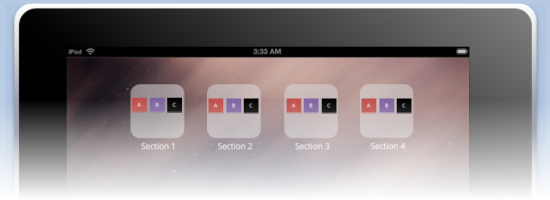
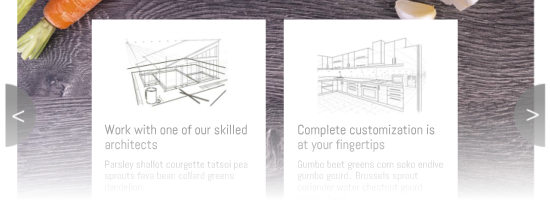
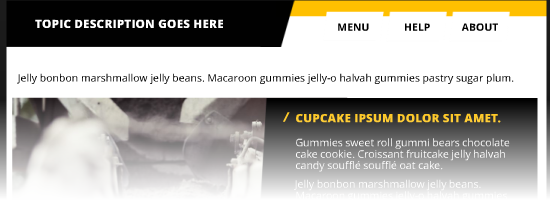
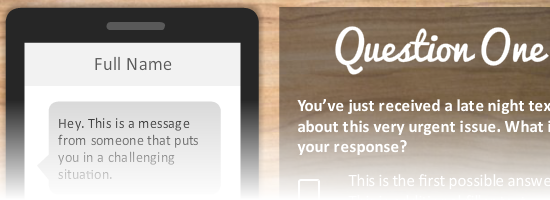
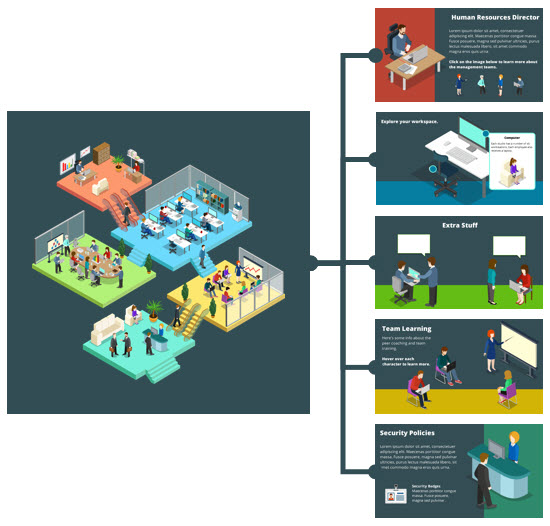
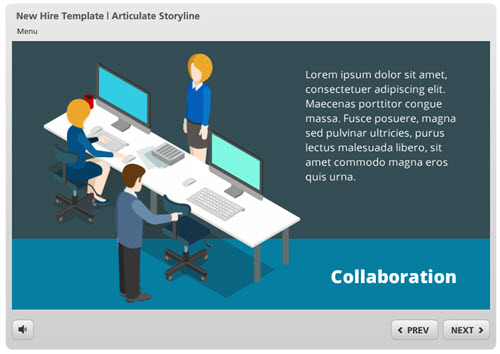
The image below shows three different scenario looks. There’s the placeholder look that you’d create, and an example of how it might look with real content.

As you can see, building a scenario using the 3C model is pretty easy to do. It always starts with challenging the learner’s understanding or assumptions. Then you present choices for the learner to make decisions. Each decision produces a consequence where you can provide feedback or move the learner to a new challenge for more decisions.
Events
Free E-Learning Resources

















































































3
comments