
It’s a fact that you CAN build effective elearning with rapid elearning tools. You’re not locked into linear, click and read content. All it requires is that you craft a sound learning strategy and get the most out of your tools.
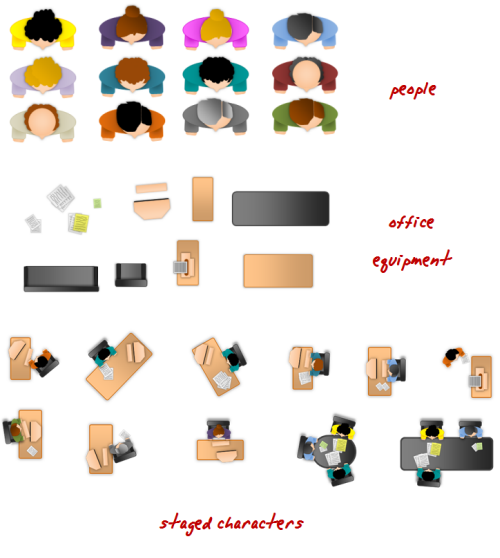
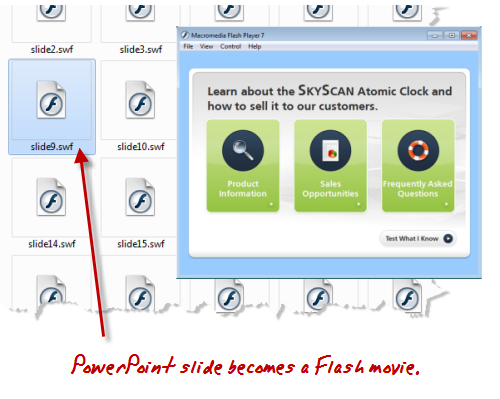
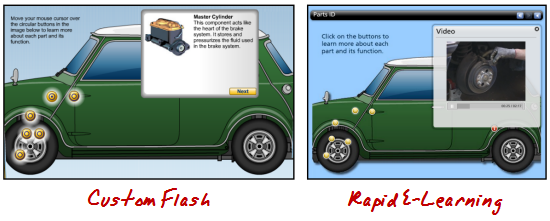
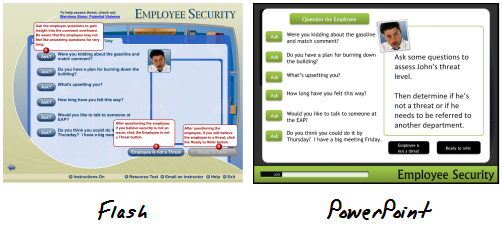
To demonstrate this, I deconstructed an effective elearning course originally built in Flash and then built a mock up in PowerPoint. In a previous post I shared how to create the graphic elements for that course in PowerPoint.
In today’s post, we’ll look at how to assemble the course and some of the production techniques I used. While you may never build one exactly like this course, you can still learn a lot about how to build elearning courses using PowerPoint and your rapid elearning tools.
While the tutorials give you a quick tour of what I did to build the prototype, your best bet is to download the PowerPoint file and break it apart to see how it was assembled. So let’s get started by looking at the general course structure.
Deconstruct the Course Structure
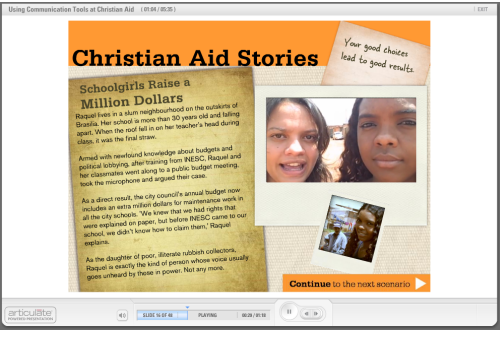
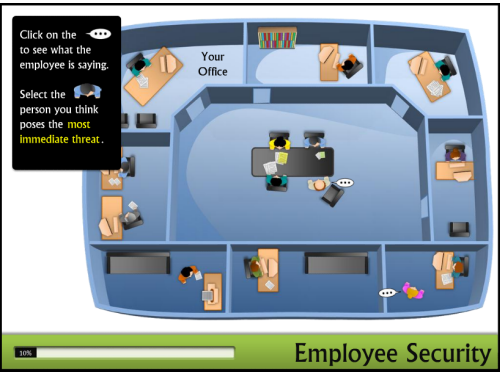
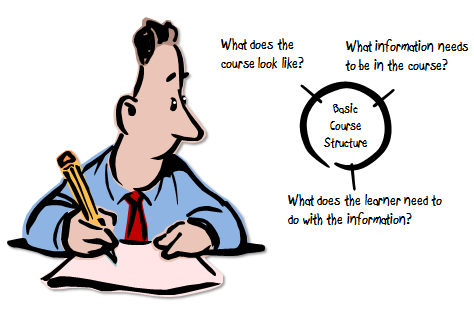
The course places you in a situation where you determine the threat level of various employees. The goal is to find the most threatening person. When you look at the course elements you have three basic stages: review, interview, and refer. Let’s look at them in more detail.
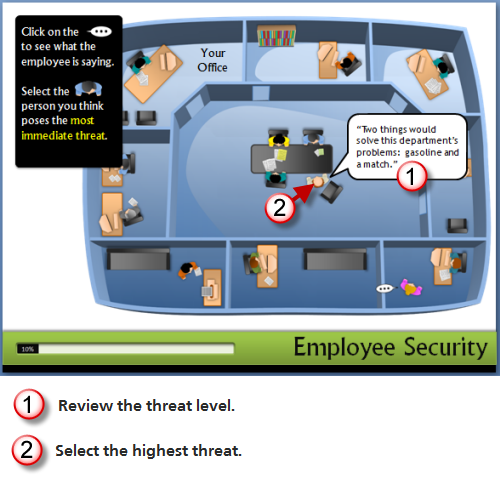
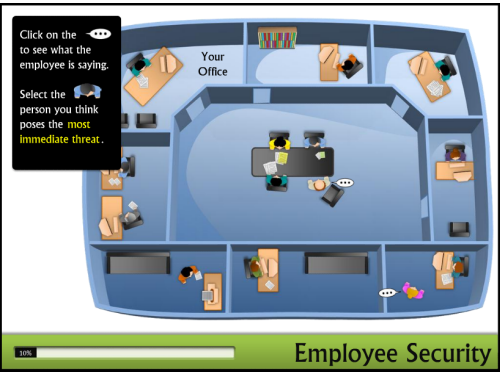
Review
The first stage is the overhead office where you review the threat level of all of the characters. The actions are to review the statements and then select a person that is sent to the office for an assessment interview.

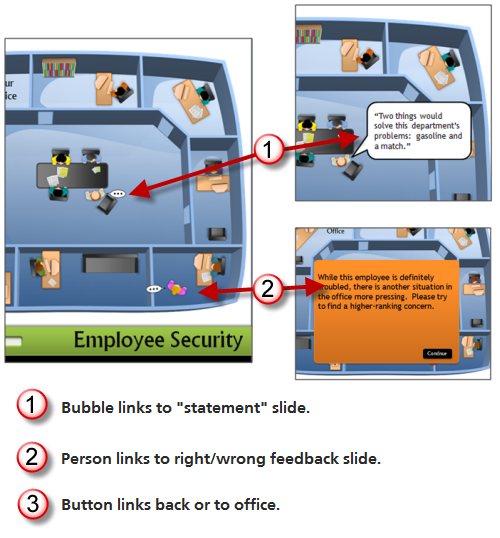
Production notes:
-
Clicking on the text bubble links you to another slide with the character’s text on it.
-
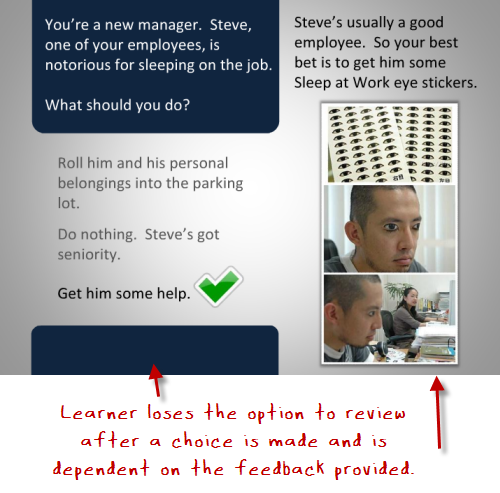
Clicking on the person links you to a slide with a feedback box. The feedback box has a link that either takes you to the next step (correct) or back to the scene to make a different choice (incorrect).
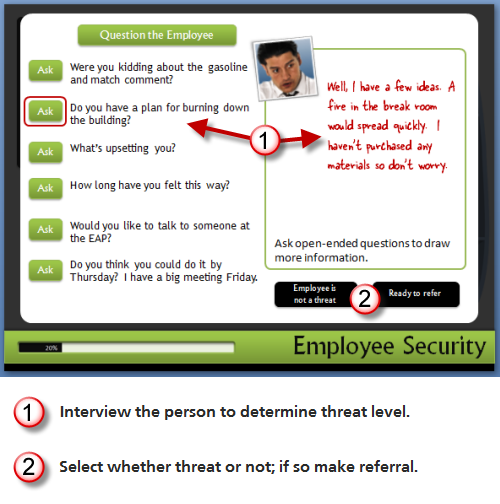
Interview
The second stage is the office interview, where your goal is to determine how much of a threat the person is. The actions are to click on interview questions and then determine to refer or not.

Production notes:
-
When you make a correct choice, you are advanced to a slide where you can select interview questions.
-
Clicking the “ask” button links to different slides that provide answers.
-
Clicking on the two black buttons link to different feedback slides.
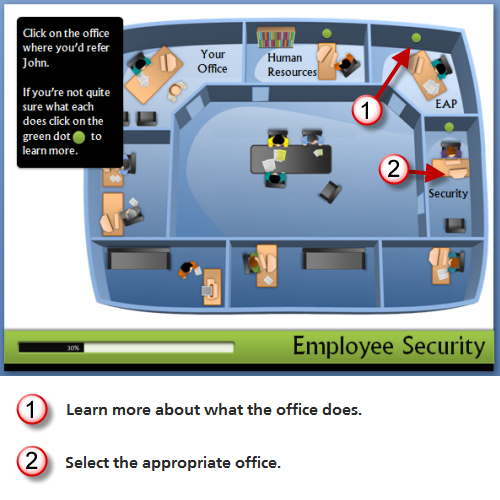
Refer
The third stage is to refer the threatening person to the best department. You actions are to review the departments and make the appropriate selection.

Production notes:
-
Clicking on the green dots links you to a slide with information about that group.
-
Clicking on the office links to a slide where the character (using a motion path animation) moves to the office for feedback.
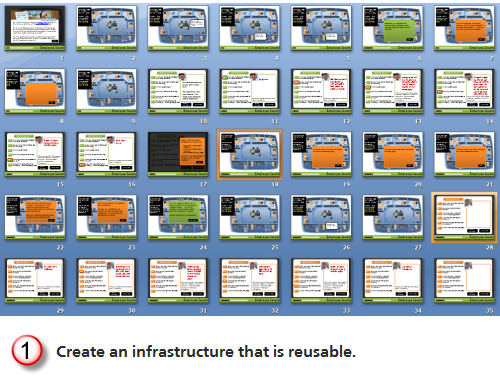
As you break down the PowerPoint file, you’ll notice that while the learner only sees one screen, you might actually be linking to a number of screens that look the same. The interview questions are a good example of this. It’s made up of seven slides, but when the learner reviews the questions it only looks like one slide.
Leverage the Master Slides & Layouts
You can decrease production time and make it easier to maintain and update the course by using master slides and layouts. The first thing is to consider what content is persistent across the slides. That’s the content you want to place on the master slides. Keep in mind; you can have as many masters as you want. You’ll notice that I have a few different layouts.
Click here to view the tutorial.
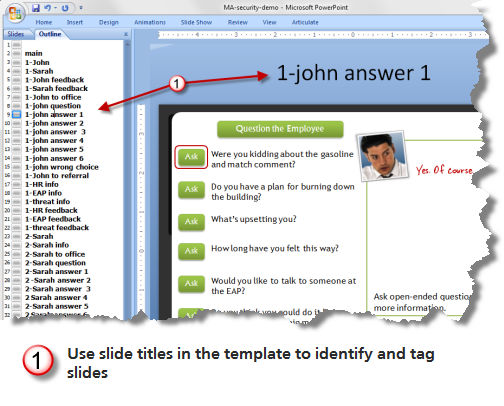
Use the Slide Titles to Identify Slides
I like to move the slide title up and off the screen. Then I can use it to identify the slide and add notes. This comes in handy when I have to add hyperlinks and work with slides that all look the same. It also makes it easy to work with groups when you’re building scenarios because you can quickly scan the slides in outline mode.
Because it’s off screen, the learner will never see the notes and titles.
Click here to view the tutorial.
Think of Slides as Layers
The original course had rollovers. Since this isn’t possible in PowerPoint-to-Flash, I used hyperlinks to branch to slides that looked the same, but had different data. This was used in a number of plac
es. Doing this lets you create a trigger that can reveal new information or animations.
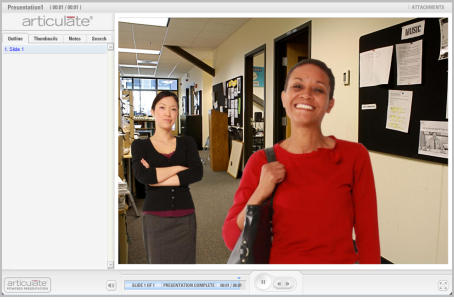
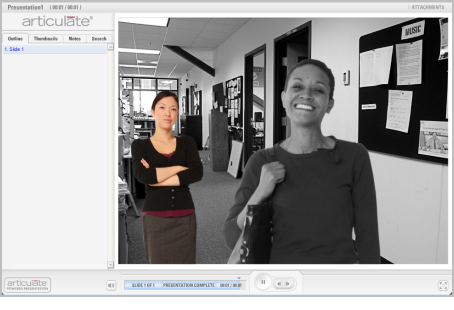
I used it in the first stage where you click the text bubbles or the people, as in the image below. I also used it when you click on the interview questions to get the employee’s answers.
You can hide the layer slides so that the learner never sees them in the menu (if you use one). In Articulate Presenter, you can do this via the slide properties manager.
Click here to view the tutorial.
Create Reusable Content
When you break the course into chunks you can see that there are a lot of areas where you can reuse the content or structure. The interactions with the characters are a good example. Each character has a series of events:
- Click on text bubble.
- Click to choose.
- Interview character.
- Send character to the office.
When you review the PowerPoint file you’ll see that once I built the first character slides, all I had to do was copy them, change the slide titles, and swap out the character-specific details and content to have a series of slides and interactions specific to the character.
Click here to view the tutorial.
Adding a new character to the module would only take a few minutes. The key is to map out what you want to do first and then build the content so it’s easily reused. Another consideration is building an infrastructure you can use in other courses by just copying and pasting the slides. It takes a little practice, but once you build that way you’ll find that it’ll save you time. It also helps you build more interactive content because you’ll know how.
Here are some other tutorials that help you learn some of the production techniques used in the prototype:
- Create triggered slides part 1 and part 2.
- Hyperlinking in PowerPoint for rapid elearning with a follow up on transparent boxes.
- Animate characters in your elearning courses.
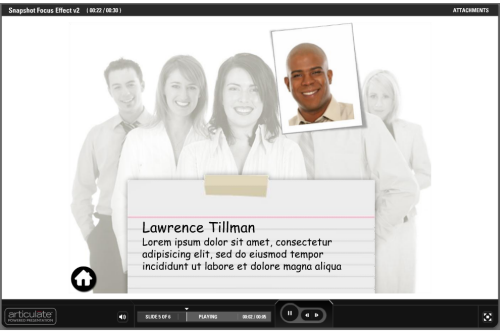
- Create a lightbox effect.
- How to control branching and hyperlinking.
Building these types of courses is not difficult. But you’re not going to develop the skills to do so if you don’t practice. Go through the tutorials, break down the PowerPoint file, and play around with your own ideas.
Since the questions about some of the production techniques might be a little bit more involved, we started a thread in the community forums. It allows for better discussion than the blog comments.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |




























































46
comments