There’s a lot of debate about interactivity in e-learning. You have some people who think e-learning is not valid unless it has a high level of interactivity. Anything that’s not interactive is just a “boring click-and-read course.” On the other hand, there are a lot of people who equate interactivity with nonsensical games. So to them, any interactivity is just extra time and expense.

I’ve worked with clients who thought interactivity was adding a rollover or slick animations. They’d “ooh” and “aah” over the dumbest things. It was easy to mask poor instructional design with cool effects and animations. On the flip side, it’s easy to go overboard and build a lot of interactivity, that while interactive, isn’t really necessary or effective.
I was at a conference once where someone was demoing an e-learning course. It was integrated with a game. The goal was for the learner to master levels in the game to get to new pieces of information. While the game was pretty cool, it was out of context for the learning. Since the game was irrelevant to the learning objectives, I’d agree with one of the bystanders who said that it “was expensive and a waste of time.”
A common challenge we face in building courses is that the content owner has put a lot of effort into creating the content (like a 300 slide presentation) and is reluctant to lose any of the data or look at ways to rework it and make it more interactive because to them, everything is equally important.
In fact, when I get emails asking about interactivity, it usually involves the person trying to convince a customer or subject matter expert to make their courses more interactive. I usually advise them to take a step back and build a foundation for the discussion about interactivity.
All E-learning Projects Are Not Equal
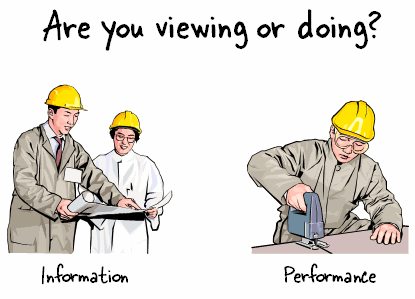
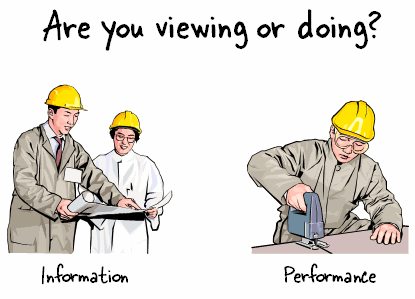
The first thing I like to address is that not all e-learning projects are the same. Some are designed around only sharing information. They don’t have any performance expectations tied to them. How you approach interactivity in this type of course is a lot different than what you’re going to do in a course where you have very clear performance expectations and are looking for specific results.

There’s also a big difference between a project commissioned by a high level executive who has $100,000 or more to spend and the ones most of us have to build with no budget. So, while you have a whole gamut of interactivity to choose from, you still have to work within the context of your skills and resources.
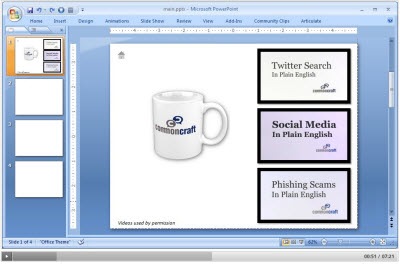
The good thing is that even if you’re working with just PowerPoint, you can still build effective levels of interactivity. You just don’t have the same programming capabilities.
Here’s a simple way to look at interactivity. It doesn’t represent a progression of interactivity. Instead it’s more like three ways to view interactive content. This is how I usually discuss it with my subject matter experts and clients.
Design an Interactive Look & Feel
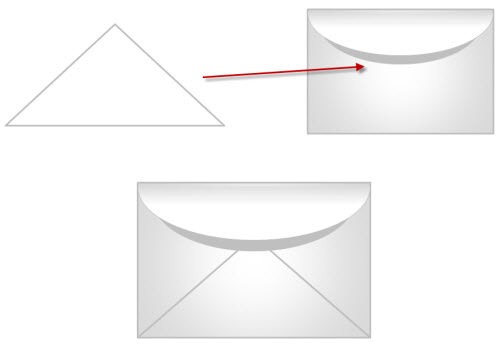
If you’ve ever gone to a Broadway play, I’m sure you’ve walked way amazed at the brilliance of the set design and what they can do to pull you into their story, except for Cats, of course. 🙂 In the same way, when you build your course, you have to determine how to pull the learner into the “story.” You’re the set designer.
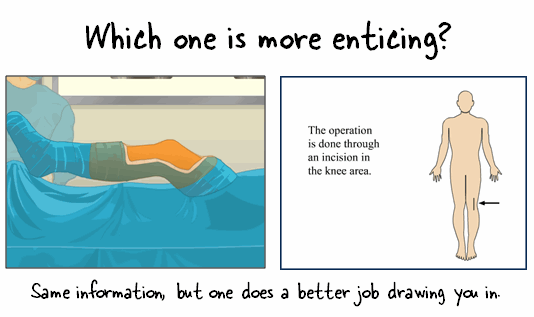
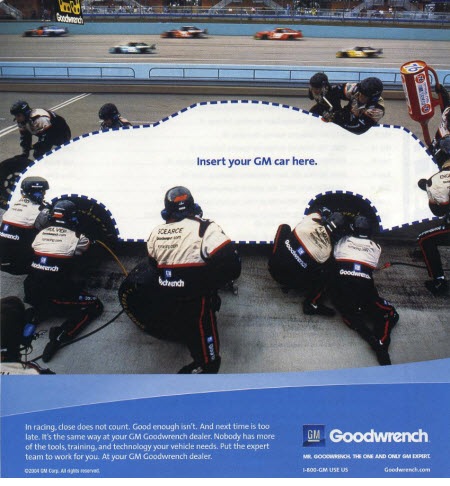
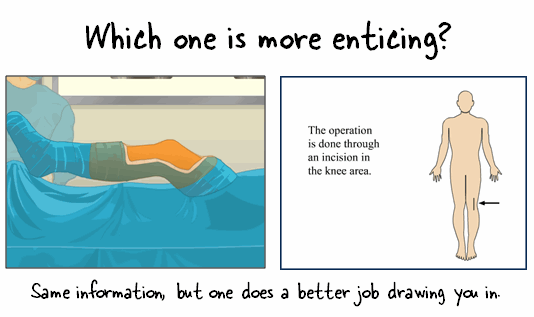
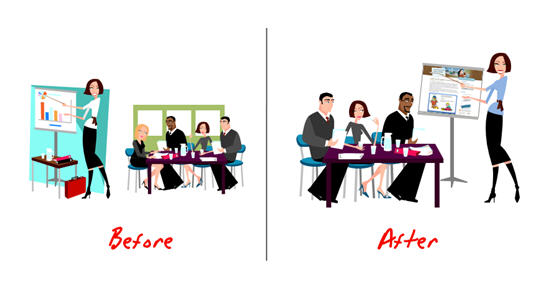
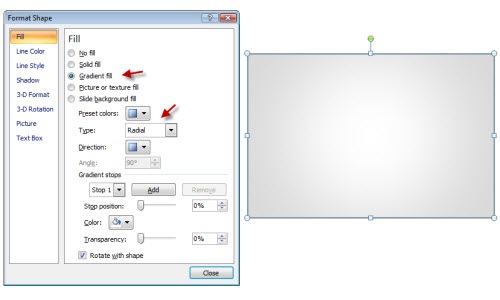
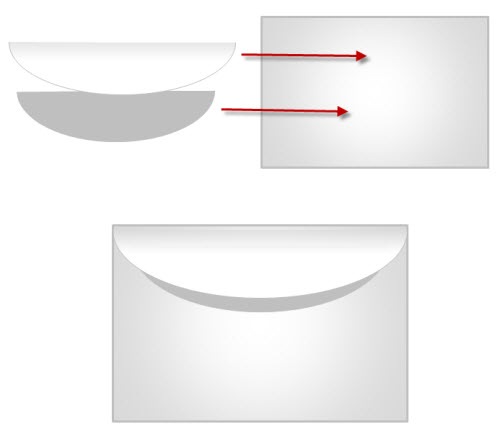
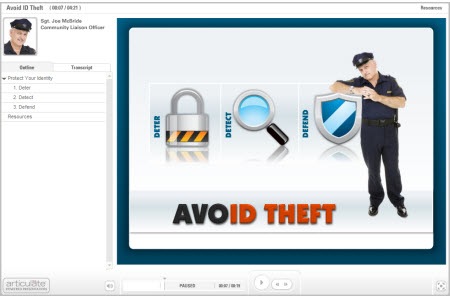
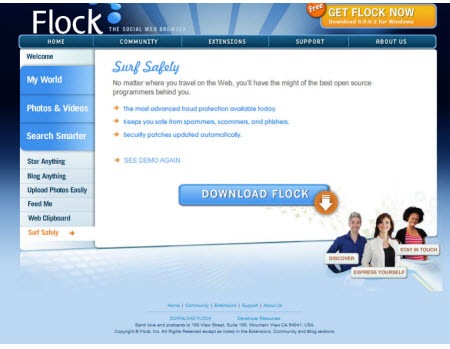
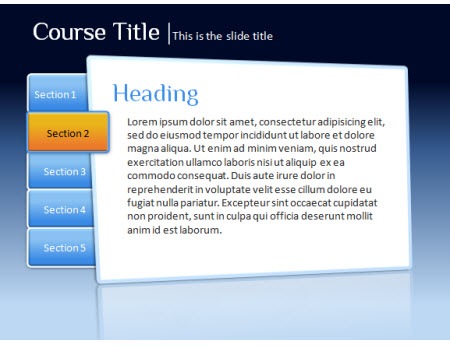
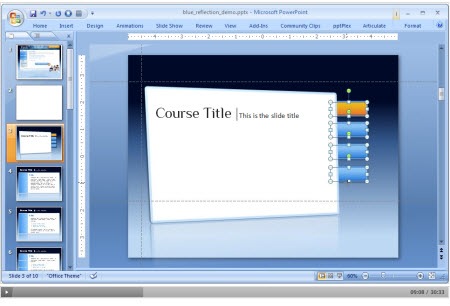
Look at the image below. At this point we don’t see any interactivity. Which screen is more inviting? Couple the right graphics with an interactive user interface and you have the foundation for a good course.

You’re responsible for crafting the ambience and feel of the course that draws the learner in. This is all part of the user interface and visual design. Everything from colors, images, and animations. All of the rollovers, effects, and transitions contribute to the look and feel of the course. How your learner interacts with the screen elements is part of the course’s interactivity. It’s not the critical part, but it does play a key role in how the course is perceived. And for many people, perception is reality. It’s a great way to have your learner get into the content rather than just hearing and seeing it.
Create Exploratory Content
Most people don’t learn in a linear fashion. They tend to explore their environment. In fact, exploration is a critical part of learning. Despite this, many e-learning courses do two things that are contrary to what’s best for learning: force learners on a linear path and lock navigation that doesn’t allow for exploration.
I know that there are times when you’re required to lock the course navigation. In those cases, you do what you have to do. However, most of the times the rationale for locking navigation is misguided.

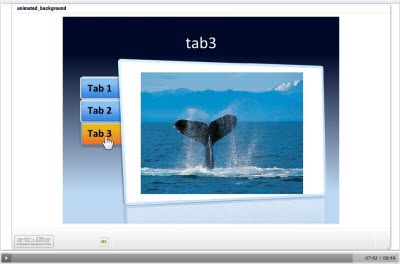
Click here to view the dem
Even if you have to lock the navigation, there’s no reason you can’t at a minimum throw in something like an Engage interaction or something else that allows the learner to click around on the screen and collect information. The example above is from a previous blog post. Something like this could be inserted on a single slide. What would be five slides of information could be one slide with five areas for the learner to explore.
If you want them to learn, free up the navigation and let them discover information. They’ll feel empowered and more in control. And that sets the stage for better learner.
Provide a Reason to Use the Information
Regardless of the technology you use, the essential part of interactivity is relevance. In fact, the more relevant the content is, the less you have to rely on interactivity because you’re better able to tap into the learner’s motivation.
Considering relevance, what you want is an environment where they need to do something based on what they should understand about the information in the course. A great way to do this is to just “throw them into the pool,” so to speak.
Are you teaching them about a new policy? Give them a situation where the policy applies and let them work through it, with your course as a guide.
Teaching them math? Give them a reason to use math.
Want them to learn some history? Make them a character of the time and have them deal with the issues critical to that time period.
The subject matter shouldn’t limit what you can do. If it’s something that needs to be learned, there’s a reason why. Use that reason as the basis for the interaction.

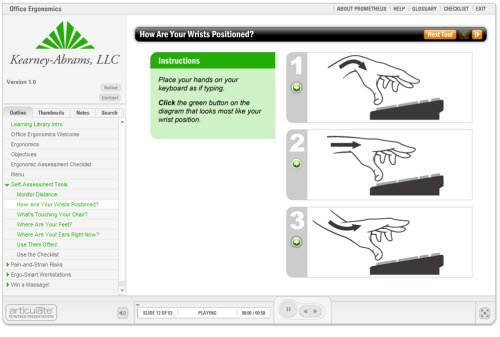
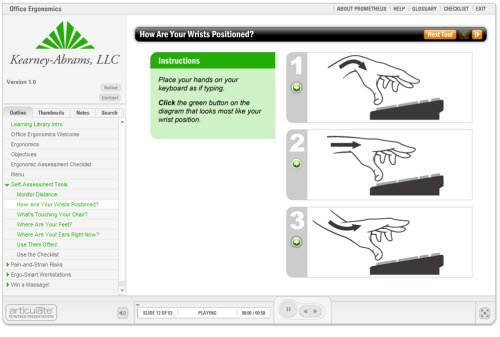
One of my favorite examples of a simple, yet interactive rapid e-learning course is the one above, created by the crew at Prometheus. It’s an ergonomics course and they used the Engage interactions (that most people use just to share information) as self-assessment tools. The learner has to assess her personal ergonomics and then interact with the course content. It’s an effective use of a rapid e-learning tool to do more than click and read.
Your Limitation is Creativity Not Technology
There’s a difference between my neighbor’s Mercedes and my Nissan. Considering that I paid about 20% of what he paid, I don’t expect the same product. However, if I need to go from one place to the next, my solution works just fine.
The same is true when it comes to your e-learning course. Even if all you have to use is PowerPoint, there’s no reason why you can’t build some level of effective interactivity for your e-learning course.
As I said earlier, interactivity can mean many things and what you can do depends on your budget. With all that said, there’s really no reason why even a simple low budget course can’t have interactive elements. What tips do you have for those who want their e-learning courses to be more interactive?
Events
Free E-Learning Resources















































































24
comments