3 Brainstorm Ideas for Your Next E-Learning Course
July 21st, 2009One of my favorite parts of designing elearning courses is coming up with some treatments or ideas that we can present to the client. I’m always playing around with ideas. Most of them are kind of goofy and not always appropriate for the client’s project.
However, it’s okay to come up with dumb ideas. The process of playing around and thinking about different ways to approach the course will ultimately help you come up with some pretty cool ideas. Besides there are enough boring elearning courses to provide balance to the occasional dumb idea. 🙂
At some organizations, we’d regularly schedule a session where all we did was spend about an hour or two coming up with ideas for courses. Then we’d narrow it down to about twenty good ones that we could pull out of the hat for our client meetings.
There’s a lot of value in this. It’s a great way to jump start your next project. You also get your creative juices flowing and learn to think about things in different ways. In addition to all of that, it’s usually pretty fun and a great way to build camaraderie (unless of course, one of your team mates is the elearning equivalent of Nurse Ratched).

In today’s post, I thought I’d offer some ideas that I was thinking about this week. You might like them, you might not. The point isn’t so much that it’s an idea that will really work for you. Instead, it’s a springboard to help get some ideas flowing.
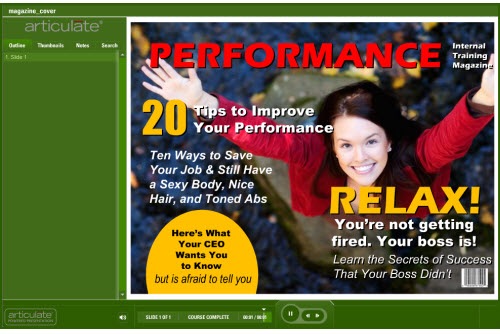
Magazine Cover
The other day as I was getting a glass of water, I saw a woman’s magazine on our kitchen counter and noticed a headline on the cover. It read, “10 Things Men Want Women to Know (But Won’t Tell Them).” Realizing that this was an important topic and one my wife might want to know about, I opened the magazine and scanned the article.
They tricked me because the article was actually about the 10 best husbands in the country or something stupid like that. Not only did they all look fake with their six-pack abs, nice hair, and thin bodies, their advice was also lame. I’m not sure they represented men well. Based on their advice, it’s as if they were either Stepford husbands or eunuchs. Now that I think of it, the misleading title was probably a ruse to entice husbands to read it.
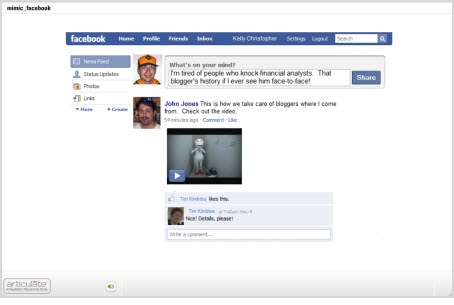
Regardless of that article’s intent, they did a great job getting me interested in exploring more of the article. In fact this is a common approach for magazine covers. We could learn from that. Why couldn’t you design your elearning course to have a similar look and feel?

What you do is break all of your content into chunks. Then design your course to look more like a magazine cover with enticing headlines. The learner clicks a title and it takes them to that chunk of information.
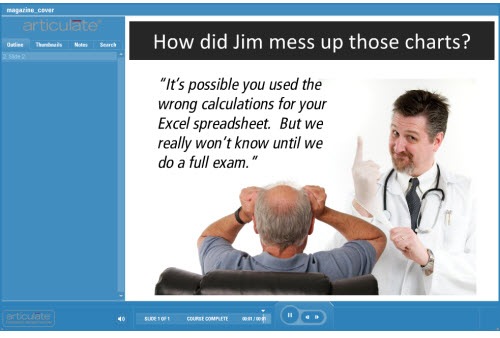
Find a Cure
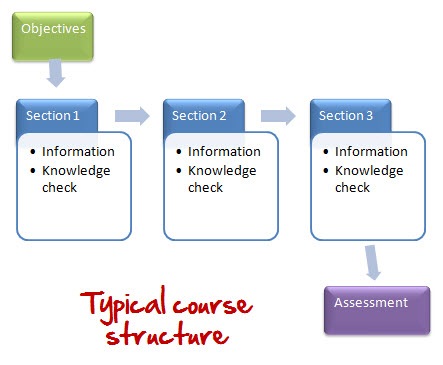
There’s always a performance-based element to your elearning course. Otherwise, what’s the point? Your either sharing information to keep the learner informed or you’re teaching a skill to do the job better. Most of the times, the course follows a very linear process where everything is laid out a certain way. And then we walk the learner through the content from A to Z.

Change things up. Flip the course around. Start as if the person is sick and being rushed to the Emergency Room. The learner’s goal is to diagnose the problem and come up with a cure. This could be a fun way to present the course topic.
Panel Discussion
Too often in an elearning course everything is a one-sided presentation and doesn’t do a good job handling objections. This is really true for soft skills training where the learners can usually come up with a bunch of reasons why the approach taught might not work.
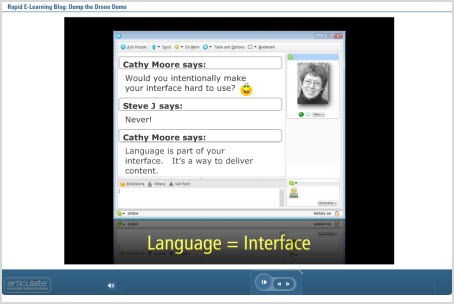
Why not create your course as if it were a mock panel discussion with “experts.” You can use the experts to share your course content and also deal with objections or potential issues. Or instead of a panel discussion, make it look like a news talk show.

Create a moderator and some characters. The moderate moves the content along by asking questions. And then you share the course content via the characters as they debate the subject.
One of the characters could be a foil who throws a wrench in the conversation. It’s a good way to deal with the objections learners might have to some of the information. If you have the time, break out your video camera and use video clips instead of clip art or stock images.
So there you have it, three simple design ideas for your next elearning course. If they work for you, feel free to use them. If you do, let me know. I’d love to see what you come up with.
If they don’t work for you, that’s fine. The intent here is not to give you the world’s best ideas, but instead to get you thinking about different ways to present your elearning courses. As in all brainstorming sessions, some ideas are better than others. However, all ideas are good because they can spawn even better ones.
What are some other ideas that we can add to this list? What can you share with the rest of us? Share your ideas and suggestions in the comments box.
If you liked this post, you might also like these:
-
3 Proven Techniques to Add Creativity to Your E-Learning Courses
-
Why Looks Matter in E-Learning Courses (And What You Can Do About It)
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
































































27
comments