At a recent conference, I was showing people how to build interactive scenarios using illustrated clip art characters. Someone asked how I would build a scenario with people from photos because some people don’t like using the illustrations.
Essentially, you can do the same thing with people in photos that you can with illustrated clip art people. However, photos present a few challenges. The first is finding the right images. And the second is pulling the people out of the background. The good news is that you can find a lot of images in the package that comes with Microsoft Office.
In addition, there are a number of resources online where you can buy PC quality images for about $1 each.
Find Your Photos
If you’re using PowerPoint to build your courses, you have access to Microsoft’s online resources. There are a number of images that you can use. You can always find inexpensive stock photo subscriptions. In fact Graphic Stock (which has a good selection) regularly runs a $99/year subscription with unlimited downloads. They also have a video and audio service that is reasonably priced. I’ve found that in most cases, the lower resolution images work since I’m only using the images online and not for print.

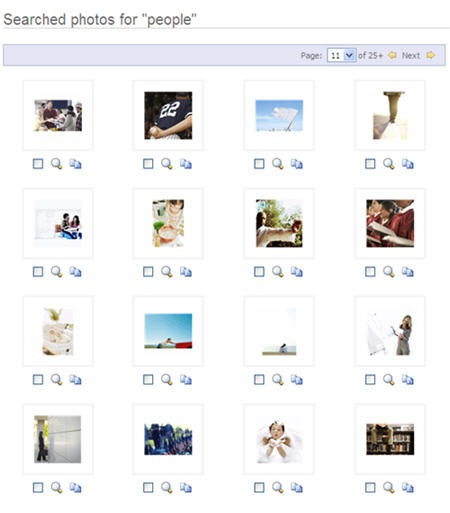
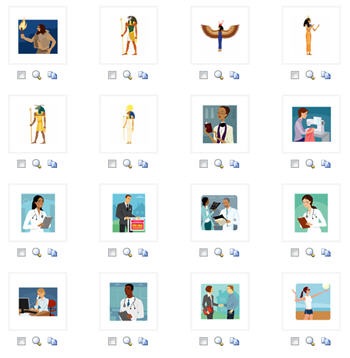
I start by doing a search for “people.” Since I’m going to separate the people from the background, I’m not concerned about the backgrounds or context of the images as much as I am about getting the right type of person.

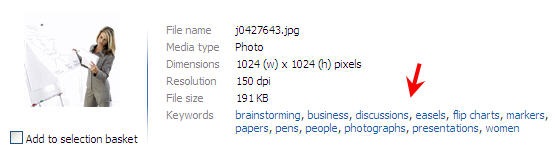
When I find an image that’s interesting, I’ll look at its properties to find similar images using the keywords. To do so, just click on the image and look at the words that are used to tag it.

Pull People out of the Photos
Finding the photos is pretty easy. Here’s the part that is a little trickier. It requires that you use an image editor to separate the people from the background. There are a number of ways you can do this. Some applications like Photoshop have ways to easily extract images. At the least, you can use an erase tool.
Here are some tutorials on how to do this. Even if you don’t have the same software as the tutorials, you’ll get the essence of the process. If you have some good tips or tricks that will help others, feel free to share them in the comments section.
- Remove a picture from its background with Photoshop.
- Cut out pictures with Paint Shop Pro.
- Use Quickmask to cut people out with GIMP (free application).
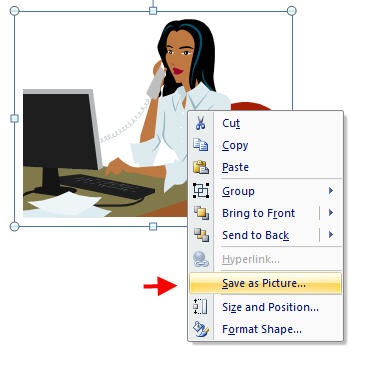
You’ll need to set the background to transparent so that you can put the image on top of another image. I prefer to save the image as a .PNG file to preserve the image quality and the background transparency.
When I look for images, I don’t really care much about the original photo and what’s in it, as long as I have good images of the types of people I need for my screen.
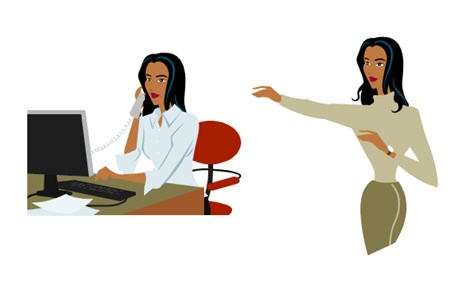
The image below is of two women that appear to be in an architectural context. I don’t care. All I want is the women. I cut both of them out and can use them in different contexts. And, I don’t need to use them together. So, in this case, the single photo gives me two people.

Put them on Backgrounds
Once you separate the people from the original image, you have the freedom to combine them with any background. You can do a search for the types of background photos you need. For example, do a search for “factory” or “office” to get some interesting images.
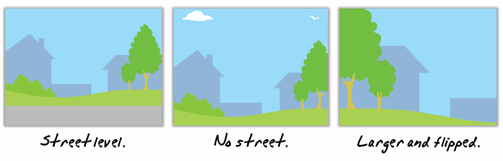
In the example below, the two women from the image above are now characters for a scenario that plays itself out in an office environment.

As you can see, with a new background the images represent something completely different. To change them up a little, you’ll notice that I just flipped the first woman and scooted her a little off screen. For the second woman, I increased the size of the image and hid the books she’s holding. It seems to change her posture a little. Add the images to your elearning course and you’re on your way to building a custom scenario.

While this approach does take a little practice, once you master it, you’ll have all sorts of characters to use in your courses. Keep in mind that this technique isn’t limited to scenarios. I use it all the time to create just the right images. Sometimes I have the right person but the wrong background. I’ll quickly cut out the person and then find a background that better fits my needs.
I will say that one of my pet peeves with stock images is that it seems all of the people are posed and staring at the camera. This can present some challenges when trying to build scenarios where the characters are interacting.
I’d love to have a stock site that sorts the people by groups like the clip art styles and where the characters look more candid rather than smiling at the camera like a virtual Stepford wife. If you know of one, let me know. Also, if you have some practical tips or ideas, feel free to share them with the rest of us in the comments section.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |























































31
comments