Thanks Tom for another great article! Regarding the question, What Does Rapid Mean for Instructional Design?, for me the answer is that Rapid eLearning allows me to prototype early in the course design/development process to ensure alignment with the sponsor on the elearning approach before going too far in the wrong direction. I guess if using the ADDIE process, there would be a “P” for “Prototype” between the two “Ds.” By putting together elarning example of topic or module from the design process, I can present example elearning topic and get sign off to proceed with approach and/or gain a better definition of their vision for the course and adjust the design accordingly. The end result should be a shorter process than if the prototype step is missing.
Do You Know the Answers to These Rapid E-Learning Questions?
March 6th, 2012
Recently I participated in an interview-style webinar for the E-Learning Guild. I really liked the process they used. It was a hybrid webinar—part interview and part presentation. They sent some questions and then I made up slides to go with my answers. If you do webinars, it’s a technique worth exploring.
I’ve had a few people ask about the interview so I pulled together some of the questions and answers. I broke the interview questions into a few chunks. Today we’ll look at the rapid elearning questions.
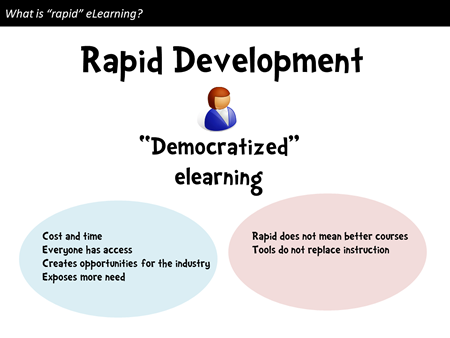
What is Rapid E-Learning?
When I first started building courses it took a team to build them. This required a lot of coordination with back and forth meetings and conversations. The process took time and wasn’t always productive.
In fact, I became a fan of the rapid authoring tools because they let me do much of the work myself. They enabled me to prototype and deliver elearning courses much faster than when using our multimedia team. Sure, I gave up some of the capabilities that custom programming offered, but for the most part the instruction was similar and the delivery was much faster and definitely more cost-effective.

Years ago I read an article where the mainstream newspapers complained that they were losing revenue and market share because of all of the bloggers. They said that the bloggers had fragmented the market. I don’t think that was entirely true.
The market was already fragmented. Instead, the bloggers started serving the market in a way that the large media companies couldn’t (or either chose to ignore).

In a similar sense, many of the complaints of rapid elearning come from vendors who are losing business. Before rapid elearning, you either had to hire a vendor to build courses, or hire your own staff. Many organizations couldn’t afford that. So for them elearning was an all or nothing proposition.
Today it doesn’t take much to build and publish courses. So in one sense rapid elearning has democratized the market and empowered all sorts of organizations to build their own content and serve their own niche markets. It has also provided opportunities to small vendors and freelancers to compete with the big shops.
I’ll also add that the easy authoring has changed much of the industry’s conversation from technology and programming to instructional design and effectiveness. This is good.
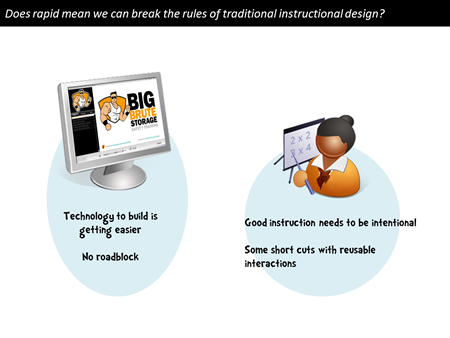
Does Rapid E-Learning Cause Click & Read Courses?
Having been in this industry for a while I can tell you that click-and-read courses existed before rapid elearning. In fact, Michael Allen’s Guide to e-Learning addressed some of this long before rapid elearning was prominent. Bad elearning is less the result of the tool used to create it and more the result of poor instructional design.
While click-and-read courses are not usually the ideal solution, they are a viable solution in some cases. I’ve experienced plenty of interactive elearning courses that were as pointless as any click-and-reads. So I am less concerned with whether or not courses are linear click-and-read and more concerned with building the best solution.

Let’s review why there are so many click-and-read courses and explore possible solutions.
- People build the types of courses that they’re used to. Many of our formal learning experiences are based on passive observation where we hear lectures and view presentations. So why not do the same with elearning? Plus, since so many other elearning courses are linear, it seems to be a reasonable model.
- Many elearning developers are repurposing content from classroom learning. They typically start with PowerPoint slides and other assembled assets. So it tends to be easier to just do a simple conversion to Flash than to spend time thinking how to craft an experience better suited for elearning. We need to be more intentional when converting from one type of learning experience to another.
- Organizations get what they want. Many of those who complain about boring elearning assume that the organizations want something different. My guess is that a lot of elearning is built less because of learning requirements and more for other reasons like regulatory compliance. In that world, some organizations only want a record of completion. So the easier, the better. It may not be the best or right solution, but it is the solution that helps the organizations meet their goals.
- Elearning developers work with limited resources. From my experience this is the biggest reason for simple elearning courses. There’s a lot pressure to get things done quickly and with limited resources. Because of this, the elearning developers (who many times work by themselves without programmers and graphic designers) are forced to build the simplest courses possible.
- Rapid elearning tools make building courses easy. Because click-and-read courses are the easiest build, we tend to get a lot of them. The goal is to complement easy authoring with instructional design. As we noted above, people tend to build the types of courses they know or with the resources they have.

What Does Rapid Mean for Instructional Design?
I get a lot of email asking where the rapid part of rapid elearning is. This is a good question. Like I mentioned earlier, it used to require a team to build courses. Today that’s not the case. So if you started a few years ago, then today’s tools are truly rapid. But if you’re just getting started, then the idea of rapid is a bit foreign.
Essentially you have tools that automate or speed up the production of the course. They remove the need to be a programmer. And the tools are only getting easier to use. I’ve been testing the beta version of Storyline. In the example I used a few weeks ago, I built the drag and drop video player in about 5 minutes. That was unheard of years ago.

However, easier authoring doesn’t mean you can skip instructional design. Good elearning is more than putting content online. Instructional design needs to be more intentional than that; and that’s probably an area of opportunity for most of us.
With that said, rapid elearning tools do offer some shortcuts and allow for reusable interactivity. So while you do need to focus on instructional design, there are many ways to pre-built instructionally sound interactions
that can be quickly repurposed for other courses.
What I like about the tools is that the doors are open for people to enter the industry and as they gain experience the good tools will grow with them.
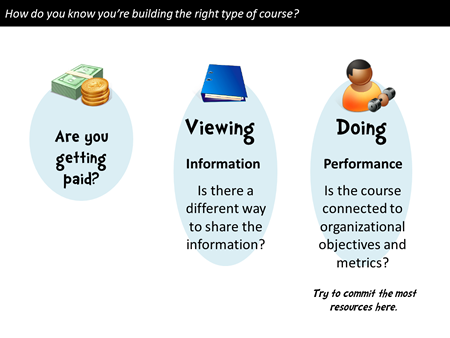
How Do You Know You’re Building the Right Type of Course?
The easiest way to know if you’re building the right type of course is to determine if you’re still being paid. If you receive a paycheck you’re heading in the right direction.
When I meet with clients I try to determine what type of course they want to build. I often find that what they want is less elearning and more multimedia marketing. Determine if their course is about sharing information or changing behaviors. Is it a viewing or doing course?

If it’s a viewing course, then determine the best way to present the information. Elearning may not be the best option. If it’s a doing course, then determine what needs to be done and build your course to help people learn and practice doing it.
What Are Some Ways to Build Better E-Learning?
In a simple sense, elearning courses have three core elements that can be asked as questions. They help ensure that you cover the essential considerations.
- What will the course look like? It needs to look like something. How it looks can impact the effectiveness of the course. Even if you do nothing with the design, that’s still a design decision.
- What content needs to be in the course? Elearning courses don’t need to have the same content you’d have in other types of learning experiences. Determine what belongs in the course and what can be delivered in other ways.
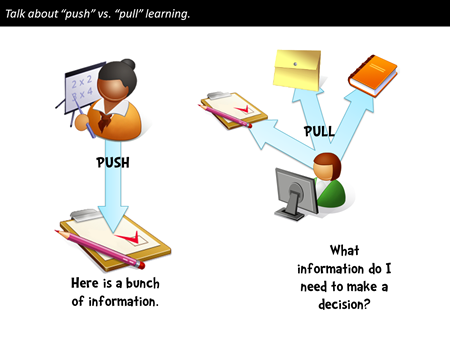
- What will the learner do with the information? Presenting information is common. But what’s less common is getting the learner to use the information. How can you get them to use what you’re presenting and make decisions similar to those they’d make away from the course?

Switch from pushing information to helping the learner pull it. We have this tendency to push information out, which is the cause of many linear, click-and-read courses. Try to reframe the content. How can you get the learner to pull information in? Presenting quick simulations, scenarios, or questions is easy enough to do and allows the learned to engage the content in meaningful ways.
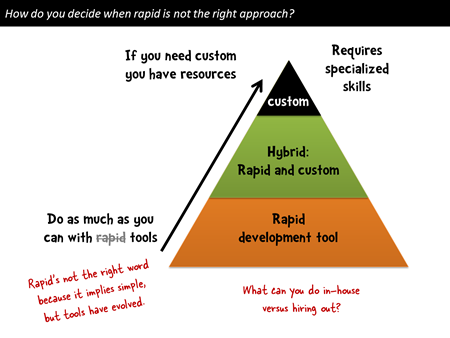
Sometimes rapid elearning isn’t the right solution. Rapid elearning tools are getting more sophisticated and easier to use. But that doesn’t mean they’re always the right solution. I have a simple hierarchy.

- Start with rapid elearning. From my experience, most elearning courses can be built with a rapid elearning approach. This lets you meet your goals and it’s less expensive than having a programmer on staff building the type of content rapid elearning tools can create. If you have Flash programmers on staff, this frees them up to fully utilize their Flash skills.
- Combine rapid elearning with custom content. Many organizations today are using multiple tools. So it’s common to see a course built using Articulate Presenter’s player structure combined with custom Flash interactions. Going to the first point, the Flash developer doesn’t need to build everything, just those things that require custom development.
- Create custom content and interactivity. Sometimes rapid elearning isn’t the right solution. By following a hierarchy like this one, you’re able to free your resources to work on those courses that require more than what the rapid tool will give you. The worst thing is to spend all of your time and money building custom content when a rapid tool suffices. And then when you need custom development the resources are no longer available.
There’s a lot to this world of elearning regardless of the tools you use. But the tools are getting easier to use and they’re offering a lot more capability. It won’t be long before you ask why you’re wasting time custom programming when you can use an authoring tool that does the work for you.
The easy and sophisticated authoring allows you to shift focus from the technology to good instruction which is the key to success. Being intentional about instructional quality will move you in the right direction and help you build much more effective elearning.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
23 responses to “Do You Know the Answers to These Rapid E-Learning Questions?”
Thanks Tom, you’ve brought to light a lot of what I’m dealing with as an individual elearning designer in an association. I feel like I could work night and day and still struggle to improve upon what my organization already has for instruction.
As we go along and improve at our practices, I think it will get easier to inspire the appropriate information from SMEs that will help build more interactive materials. It just takes a great deal of practice!
Do you plan on coming to Dallas/Fort Worth in 2012? My company is looking for additional Articulate training and would prefer local.
[…] really liked the process they used. It was a hybrid webinar—part interview and part presentation.Via http://www.articulate.com Valora esto: Me gusta:Me gustaSé el primero en decir que te gusta esta post. […]
[…] Follow this link: Do You Know the Answers to These Rapid E-Learning Questions? » The Rapid eLearning Blog […]
“If you receive a paycheck you’re heading in the right direction.” I love that! Not having any formal training in instructional design and learning as I go, I often wonder if I’m doing it the right/best way. I’m still getting paid for what I do, so that gives me lots of hope. Thanks, Tom, for another great article. I feel that every course gets better thanks to what I learn from the community.
Hi Tom,
What is the name of the hybrid webinar you did with the eLearning Guild? I would like to implement a similar type of webinar for our new product launches so it would be helpful to watch the archive.
Thanks!
Great post today Tom! SXSW.edu is awesome, you really need to be here next year!
Hi Tom,
Great comments as always! I seem to have missed the blog where you explained how you built the drag-and-drop module. Where is it? I’ve been trying in vain to create one myself!
Great post, as usual, Tom! It’s funny how often the topics you post seem so timely to whatever I’m working on! I recently read about the general challenges in Distance Education for a graduate class and one of the biggest hurdles from a stakeholder/administrator/decision maker standpoint is the required shift in mentality from “stuff that works in the classroom” to “stuff that works online.” They simply aren’t the same thing. And when instructional designers (or more often multi-hat wearing folks with limited ID experience and resources) are tasked with creating an elearning course from existing classroom assets such as PPTs you may end up with less than stellar results. Rapid tools have revolutionized what we can do but you absolutely hit the nail on the head when you said they can’t replace good instructional design. Poorly designed course content stinks no matter how you deploy it!
@Tom
You wrote: “It has also provided opportunities to small vendors and freelancers to compete with the big shops.”
So, true, and I personally cannot thank Articulate enough! I’ve been and ISD at “The Shops” who used Flash developers to create courses I and my colleagues designed, and I know how expensive those courses were.
Thank you all for allowing me to compete with the big shops!
@jenisecook
Tom, you make me laugh! The image of the guy with the monkey wrench is all too true!
In my experience, many people who label themselves as ‘Instructional Designers’ are in fact fabulous Graphic Designers and often have little practical knowledge of the learning process.
As a result, I often come across eLearn courses with lots of ‘sizzle’ and no sausage. They look fantastic – better than I could ever make them look, but the learning component is a real let down and contributes heavily to the suspicion that eLearning is an ineffective method of learning.
I’ve worked in a company where the L&D Team were separated from the Graphic Design Team. It was a miserable process and as talented as the graphics team were, they didn’t have our knowledge. Lots of things ended up looking like movie posters! There was almost no ‘white space’ in any of our documents and lots of graphics and / or animations that ultimately detracted from the learning component.
In reality, there’s lots of very fancy eLearn courses that are really just ‘click’n’flick’ in hiding .
My two personal hates are:
– Where you drag a character or AVATAR around and another character presents you with a bunch of information and then the character tells you to go find ‘George in Accounting’. I like to call these the ‘drag, click’n’flick’ modules.
– The modules with a video of a presenter talking – as many of us refer to them, the ‘click, listen & flick’. Often, all these videos do is replace a slide of text with someone reading the text.
For me, rapid eLearning means that we can actually spend our bucks and time on the things that matter. Using Rapid eLearning tools also means that it’s way easier to keep content up-to-date. I can control the content and update it.
I also work as a consultant to training organisations. I see time and time again organisations that get burned when professionally designed eLearning content needs to be updated. It’s not uncommon to see the fabulous eLearning course partially or fully abandoned 12-18 months later.
Rapid eLearning allows training organisations to work with the content better.
The other advantage is that you can deploy parts of eLearning solutions as you go. You don’t have to wait for huge project timelines as rapid eLearning also allows us to develop quick solutions on an ad-hoc basis, deploy important information quickly and remove or reduce key knowledge gaps.
If using an external team – you can get them to develop the graphics for you instead of designing the whole thing. Or get them to develop meaningful videos and / or animations that aid learning. The stuff that takes up the nitty gritty time to develop and a higher level of skill than those of us who fall into the ‘Rapid eLearning’ world typically have.
Thanks Tom for writing this. I attended your webinar on this and didn’t quite understand the difference between non-rapid development and rapid development until seeing the images again now in this post. It just goes to show the effectiveness of using good images and using them repeatedly in a strategic way. I think I didn’t understand it at first because I’m in my first year of working as an instructional designer, so it’s like what you say above about “rapid” being a foreign concept to people new to the field. Although I have formal education in design and development, for me I didn’t realize some things about designing and developing elearning before working as an instructional designer.
From everything I have read on instructional design and development, the elearning tools have allowed the instructional designer to become the developer, so it seems like organizations would be wise to not separate the two in terms of a person’s duties. I’ve been studying the field for 3 years now (meaning reading job description and articles to figure what I need to stay current) and from time to time, I’ll see a job ad that differentiates designer from developer. To me, this doesn’t doesn’t make sense. But maybe I’m missing something on this angle? I’d be curious to know the reasoning on this if anyone has any experience with this either directly or observing it.
[…] Via http://www.articulate.com Valora esto: Me gusta:Me gustaSé el primero en decir que te gusta esta post. […]
[…] Kuhlmann in in his Rapid E-Learning Blog makes the point that one of the the biggest reason for overly simple e learning courses is that e […]
[…] Do You Know the Answers to These Rapid E-Learning Questions? […]
[…] In a recent post, I shared my recent webinar with the E-Learning Guild and some of the conversation we had around rapid elearning. […]
[…] on http://www.articulate.com Valora esto: Me gusta:Me gustaSé el primero en decir que te gusta esta post. […]









0
comments