Tired of delivering boring, click-and-read elearning courses? Do you want your courses to include engaging scenarios, branching, and real-world decision making?
This post features a presentation I gave at the recent ASTD TechKnowledge conference in San Antonio. In it, I show you how to quickly create two types of branched scenarios with PowerPoint for use in your rapid elearning courses.
Create Challenging Scenarios to Engage Your Learners
Before we get to the how-to presentation, let’s first review the strategy and look at a few examples.
The secret for getting past the click-and-read type of elearning is to figure out how the course content is relevant to the learner. Once you understand that, you can quickly create scenarios where the learner has to make real-life decisions.
Once you map out a scenario and pull together your content, building the branching structure in PowerPoint will only take a few minutes. Since you’re using a rapid elearning tool, you can quickly add all sorts of media to the screens to build dynamic and media-rich learning scenarios.
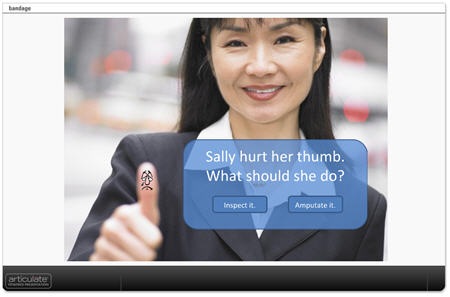
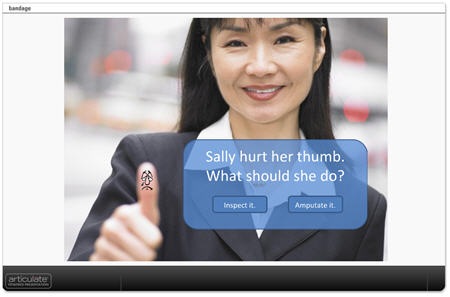
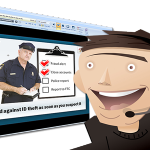
Here are three quick examples of the types of branched scenarios you’ll learn to build in PowerPoint. The first one allows the learner to review the course content and then make a choice. Once a choice is selected, the learner is directed to another screen with additional choices.

Click here to see branched scenario.
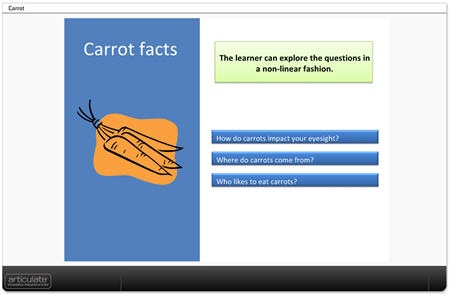
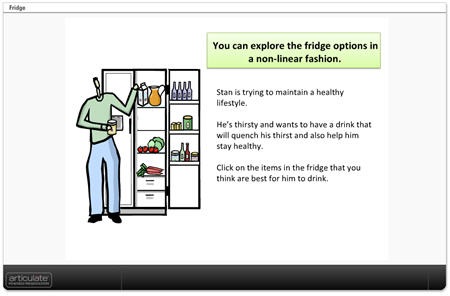
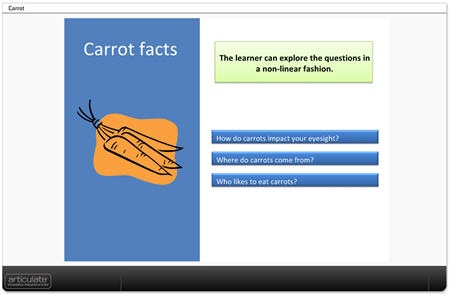
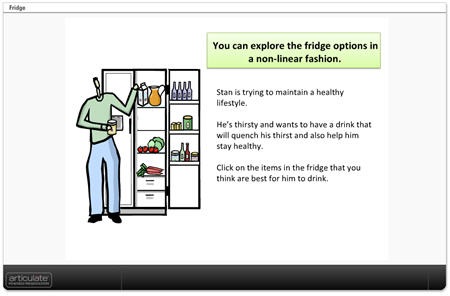
In the Carrot and Fridge scenarios below, the learner makes a choice and gets feedback. But instead of branching to a different screen, the feedback appears to be on the same screen. In essence, you create click-enabled hotspots in PowerPoint. The first example shows how you can create a quick assessment or text-based choices. The second example is an image with hotspots.

Click here to see demo.

Click here to see the demo.
Click here to download the PowerPoint files to see how they were created.
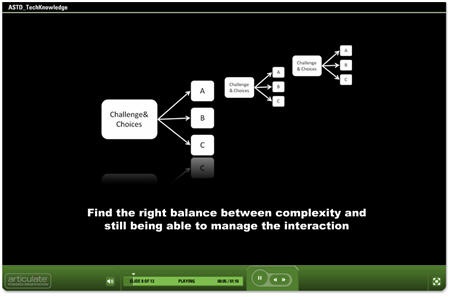
ASTD TechKnowledge 2008 Presentation
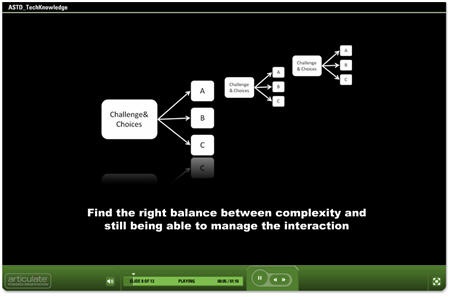
The following is the conference presentation I recently gave live on this subject. You’ll learn to quickly create simple branched scenarios. Keep in mind that, while creating the scenarios is relatively easy, with some creativity and forethought they can be quite sophisticated and nuanced learning environments.
The presentation runs about 40 minutes in length so you may want to view it over a few sittings. However, the bulk of the presentation is made of two how-to sections which can be accessed on slides 10 and 12.
- Slide 10: How to create branched scenarios (16:17).
- Slide 12: How to create hotspot scenarios (12:09).

Click here to view TechKnowledge presentation & tutorials.
Here are some additional tips and best practices.
- Ideally the navigation is the result of the branches and the learner’s decision-making. In that case, you can disable the player controls and create your own navigation in the PowerPoint slide using hyperlinks. If you have a lot of branches, then it might be confusing to the learner to use the player navigation and the branching navigation.
- On branched interactions, I like to give the learners the ability to go back and start over. Just create a simple "start over" button on the top of each screen.
- Simple usually is better. Balance between immersive scenarios and rapid development. The more complex you make the course, the more time it will take and the harder it becomes to manage. If you’re using a rapid elearning tool, don’t lose the "rapid."
- Pre-build your branches. I have a number of pre-built branches with place holder boxes. For example, I have a pre-built 3 decision branch that I saved as 3dec_branch.ppt. When I want a 3 question branched scenario, I go to "insert slides from" and insert the pre-built slides from the .ppt file. Then I set the hyperlinks and insert my content.
There was another part of the presentation where I specifically focused on Articulate Quizmaker and Engage. I’ll do a more detailed overview of using Quizmaker to create branched scenarios in Articulate’s Word of Mouth blog.
You can find how to create interactive decision-making instructions for Engage in this recent post by Helene Geiger of Prometheus Training Corporation. There’s even a free graphics template to help you get started.
I look forward to your comments and examples of the scenarios you can create using these techniques.
Events
Free E-Learning Resources



















0
comments