This was really helpful. Thanks.
How to Create Custom Layouts for Interactive Scenarios
October 16th, 2018
There’s a lot that goes into building interactive scenarios. Obviously content is king and critical to building a branched scenario that is both engaging and effective. One key part of the scenario construction is establishing context. The good thing is that a single image often suffices to establish the scenario context.
The free stock images I shared recently are perfect for building interactive scenarios and establishing visual context.
I’ve had a few questions on how to set up the slides using the scenario images, so I’ll show a couple of easy ways to use them.
Interactive Scenarios: Create Multiple Layouts

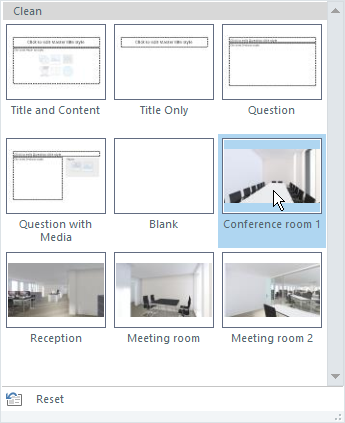
You can create as many layouts as you like in the master slide. Thus you can create a scenario slide with dozens of layouts and save it as a template. Anytime you want to build a scenario, start with the scenario template and it saves you from looking for the images and inserting them into the slides. Everything’s already there and ready to go.
Here’s a quick tutorial to show how that works.
Click to view the scenario tutorial.
Interactive Scenarios: Create Multiple States

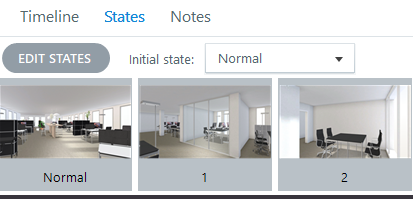
Another reusable option is to insert a background image and then establish a number of states for that image. You can set any state as the initial state and never have to access the other states. And if you want to be clever, you can use triggers to dynamically switch the background from one environment to another using a single image.
Here’s a quick tutorial that show how to set up the background states and dynamically change them with triggers.
Click to view the scenario tutorial.
There are advantages to each method:
- Working from the master slide means that the background image can be applied universally to the layout and impact all of the slides that use the layout.
- Working with image states on the slide level gives you more control over the background and how it’s used with triggers specific to that slide.
- There’s no reason you couldn’t apply the image states to the layouts which would mean fewer layouts. The layouts can be swapped using triggers and variables.
Key Point: it’s easy to get lost in building complex scenarios which can consume a lot of production time. I always work from the perspective of keeping production simple and as reusable as possible. And with Storyline 360, you can share with your co-workers using the team slides feature.
Inserting the images into a file and saving it as a template will save you lots of time and means you won’t have to dig around looking for the images. They’ll always be right at your fingertips.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |









0
comments