PowerPoint is a very capable animation program. In fact, I’ve seen some animations that were so advanced I would have thought they were built with advanced animation tools.
In this post, I’ll share three impressive, yet easy-to-do animation techniques that you can use right away in your elearning courses. Your courses will look nothing like ordinary PowerPoint slides and they’ll be more effective and engaging.
Before you learn to make your own animations in PowerPoint, it’s a good idea to understand some basic animation concepts. I recommend visiting the Cartoonster site below since it does a nice job of introducing some basic animation concepts. Most of the concepts that you learn at Cartoonster can be applied in PowerPoint.

Click on link to visit the Cartoonster site.
Create Key Frames
At the most basic level, animation is the cycling of key frames to give the illusion of movement. Key frames are snapshots of an image at a single point in time.

A simple way to see key frames in action is to create them in PowerPoint using the duplicate slides feature. Here’s how you do it.
- Create a slide and add an object.
- Insert a duplicate slide by selecting the slide thumbnail and typing CTRL+D.
- On the new slide, slightly move the object to a new position.
- Repeat until you create the number of images you need.
- As you cycle through the slides you’ll see the animation effect.
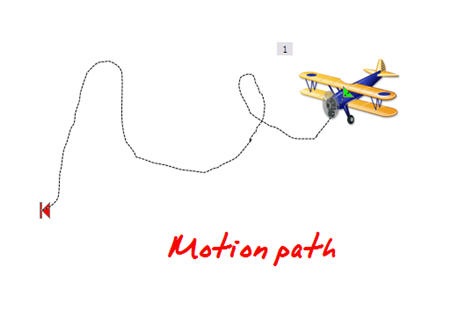
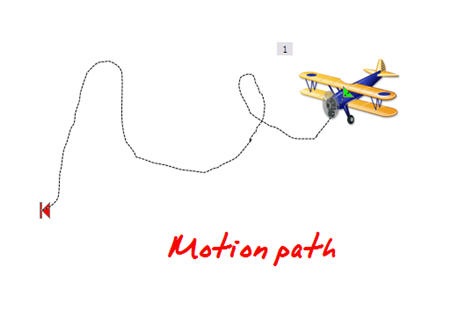
Motion Path
Motion paths allow you to create custom paths for your objects. This means that you can have your objects go anywhere you want on a screen and follow the path you choose.

Combine motion paths with some of the other animations and you can create a very nice animated sequence that could look like it was created in Flash.
- Select your object.
- Go to Custom Animation> Add effect.
- Select a desired motion path.
- Apply the motion path to the object and modify the timing and effect settings.
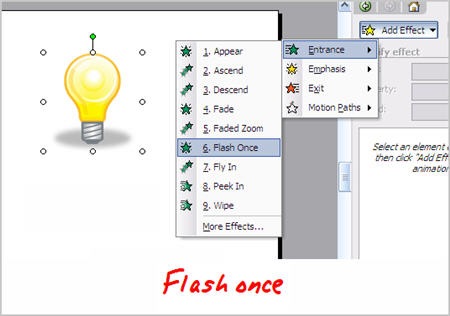
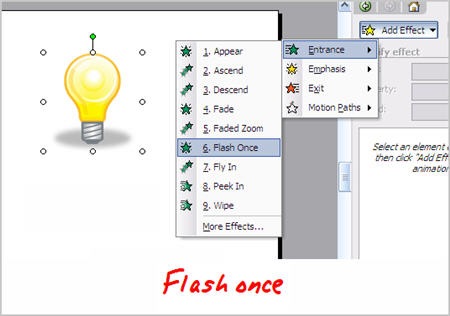
Flash Once Animation
Many people seem to gravitate towards PowerPoint’s wipe, fly-in, and fade animations. Those seem to be the most popular. The Flash Once animation is not that well known. It’s kind of like the Cinderella of PowerPoint animation, only popular with local exhibitionists.

Flash Once does exactly what you think it would do, it flashes once and then it disappears. What this lets you do is put a series of images together that can appear in sequence and give the illusion of motion. Here are two ways you can use the Flash Once effect.
Apply Flash Once to your key frame objects. This allows you to create an animated sequence on one slide.
- Create a series of key frame objects.
- On each slide, group the object together to make sure it is one object.
- Move all of the objects to one slide.
- Apply the Flash Once animation.
- Select a custom time to speed up the effect.
- Layer the objects based on the desired sequence.
- Set to animate after the previous.
Tip: to cycle through the layered objects, use the tab key.
Use Flash Once instead of the motion path. Motion path is kind of stiff when you move an object around because the object does not rotate with the path. With Flash Once, you can move the object over a desired path and have it rotate to follow a more natural movement.
- Create an object.
- Add Flash Once animation.
- Copy and paste the object on screen.
- Move the object along a desired path.
- Rotate the object as needed.
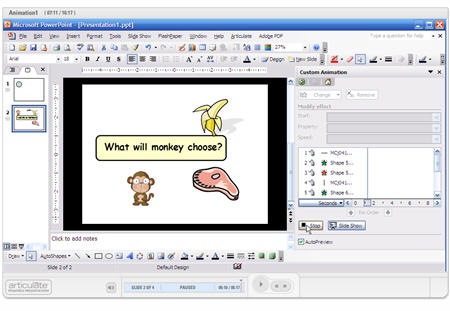
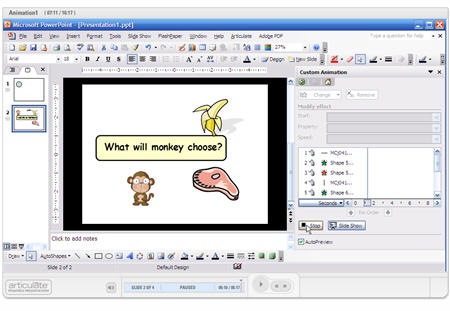
I made a quick demo with four tutorials to show you some of the ideas I shared in the post.

Click here to view the animation tutorial.
With some practice, you can create very sophisticated animations in PowerPoint. I like to take clip art people and then break them apart to have separate body parts. Then, like Dr. Frankenstein, I can assemble them the way I choose and use the body parts to quickly create animations.
I’ve got some more PowerPoint animation tips to share, but for now, I’ll let you practice these. I’d love to see what you’re able to do. If you’re up to the challenge, create some animations and send them my way. Perhaps, they’ll make it to the blog.
Events
Free E-Learning Resources




















0
comments