 A lot of people ask about building interactive e-learning and usually are dismissive of "click and read" e-learning. It's easy to do that because most e-learning is boring and not very engaging. Often those courses are screen after screen of content with endless next buttons. And because of this, "click and read" gets a bad name.
Let's unpack this a bit.
Content is content. We read books, articles, and blog posts. We listen to podcasts and radio. We watch television and videos. Most of this is linear content with little ...
A lot of people ask about building interactive e-learning and usually are dismissive of "click and read" e-learning. It's easy to do that because most e-learning is boring and not very engaging. Often those courses are screen after screen of content with endless next buttons. And because of this, "click and read" gets a bad name.
Let's unpack this a bit.
Content is content. We read books, articles, and blog posts. We listen to podcasts and radio. We watch television and videos. Most of this is linear content with little ...
Read the full article
 Articulate 360's Content Library comes with thousands of e-learning templates. Each template is made up of theme fonts and theme colors. Theme fonts and colors are an easy way to manage and update course files.
Here's a common issue and easy solution when troubleshooting e-learning courses. Instead of using theme colors many developers do quick color picks or custom colors. This is fine until you need to make a change to the slide and the colors aren't updating when you change the theme color.
Our template developers have a ...
Articulate 360's Content Library comes with thousands of e-learning templates. Each template is made up of theme fonts and theme colors. Theme fonts and colors are an easy way to manage and update course files.
Here's a common issue and easy solution when troubleshooting e-learning courses. Instead of using theme colors many developers do quick color picks or custom colors. This is fine until you need to make a change to the slide and the colors aren't updating when you change the theme color.
Our template developers have a ...
Read the full article
 How do I create e-learning courses that are engaging and not boring?
This is the number one question I get from rapid e-learning developers. As I ask clarifying questions, I usually get something to this effect, "I don't want click-and-read courses. Instead, I want to use more branching."
To me this reveals some confusion about designing e-learning courses. In this post, we'll explore if branches are really the magic solution to keep your learners ...
How do I create e-learning courses that are engaging and not boring?
This is the number one question I get from rapid e-learning developers. As I ask clarifying questions, I usually get something to this effect, "I don't want click-and-read courses. Instead, I want to use more branching."
To me this reveals some confusion about designing e-learning courses. In this post, we'll explore if branches are really the magic solution to keep your learners ...
Read the full article
 When someone first starts to build an e-learning course, one of the first things I recommend is determining the colors they'll use. And from there, create a template and assign the theme colors.
The benefits to theme colors is that they allow consistent use of colors throughout the course; and if one needs to change, it can be changed once, and that change is applied wherever the color is used.
The next recommendation is to determine how to use theme colors. This is often confusing because, you get ...
When someone first starts to build an e-learning course, one of the first things I recommend is determining the colors they'll use. And from there, create a template and assign the theme colors.
The benefits to theme colors is that they allow consistent use of colors throughout the course; and if one needs to change, it can be changed once, and that change is applied wherever the color is used.
The next recommendation is to determine how to use theme colors. This is often confusing because, you get ...
Read the full article
 In a recent post we looked at boring course content. I am not convinced that there is any boring content. I do think there are bored people.
Today we’ll look at how to deal with the bored people when building e-learning courses.
E-Learning Courses Should Be Relevant and Meaningful
There’s a lot to learn about instructional design with all the theories and models. But when it comes down to it, the key ingredient is that the course has meaning to the person ...
In a recent post we looked at boring course content. I am not convinced that there is any boring content. I do think there are bored people.
Today we’ll look at how to deal with the bored people when building e-learning courses.
E-Learning Courses Should Be Relevant and Meaningful
There’s a lot to learn about instructional design with all the theories and models. But when it comes down to it, the key ingredient is that the course has meaning to the person ...
Read the full article
 One of the top questions about e-learning is how to make boring course content more engaging and interactive. Considering the state of many e-learning courses, it’s a good question. But I’m not sure it’s the right question.
Is Course Content Boring?
I’m not sure the issue is that the content itself is boring as much as the content is meaningless and irrelevant to what the person needs.
I do a lot of small home projects. Not being the most skilled, I spend a lot ...
One of the top questions about e-learning is how to make boring course content more engaging and interactive. Considering the state of many e-learning courses, it’s a good question. But I’m not sure it’s the right question.
Is Course Content Boring?
I’m not sure the issue is that the content itself is boring as much as the content is meaningless and irrelevant to what the person needs.
I do a lot of small home projects. Not being the most skilled, I spend a lot ...
Read the full article
 Ok...I'm not sure that's the right title. I'm working on a presentation that covers instructional design challenges and wanted to share a few points to consider about course design and how we need to move past the way many of today's courses are constructed.
Technology has changed the landscape for today's course designers
Ok...I'm not sure that's the right title. I'm working on a presentation that covers instructional design challenges and wanted to share a few points to consider about course design and how we need to move past the way many of today's courses are constructed.
Technology has changed the landscape for today's course designers
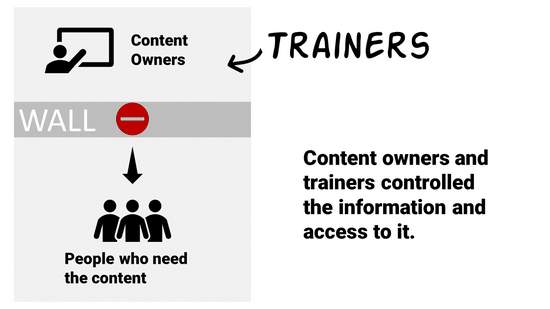
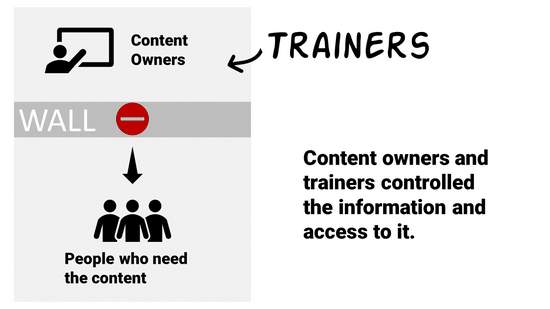
 Years ago, someone other than the learner controlled access to content. We were all beholden to the subject matter experts and their walled ...
Years ago, someone other than the learner controlled access to content. We were all beholden to the subject matter experts and their walled ...
Read the full article
 A guest post by Elizabeth Pawlicki, Training Program Manager, Articulate.
Many e-learning designers are challenged because they don’t often build accessible e-learning courses. So, they’re not sure what accessibility means and how it impacts course design.
In a recent webinar, we discussed general ideas around accessible e-learning, common design challenges, and some ways to overcome them. One of the tips was to plan for accessibility from the start because it’s not a good idea to retrofit 508 or WCAG compliance into existing e-learning courses.
An attendee asked, “What’s wrong ...
A guest post by Elizabeth Pawlicki, Training Program Manager, Articulate.
Many e-learning designers are challenged because they don’t often build accessible e-learning courses. So, they’re not sure what accessibility means and how it impacts course design.
In a recent webinar, we discussed general ideas around accessible e-learning, common design challenges, and some ways to overcome them. One of the tips was to plan for accessibility from the start because it’s not a good idea to retrofit 508 or WCAG compliance into existing e-learning courses.
An attendee asked, “What’s wrong ...
Read the full article
 One way to speed up production in your e-learning course design is to use themed slides. You can create robust and visually varied templates like the ones you get in Content Library. The templates are a combination of layouts and two themed elements: fonts and colors. However, you don't need to have a complex template to leverage theme colors.
Theme colors allow you to pre-determine the colors you'll use in your course's slides. There are several benefits and reasons when using theme colors.
Make ...
One way to speed up production in your e-learning course design is to use themed slides. You can create robust and visually varied templates like the ones you get in Content Library. The templates are a combination of layouts and two themed elements: fonts and colors. However, you don't need to have a complex template to leverage theme colors.
Theme colors allow you to pre-determine the colors you'll use in your course's slides. There are several benefits and reasons when using theme colors.
Make ...
Read the full article
 Templates offer a lot of value and power in your e-learning course design. They help keep things consistent, provide a good starting structure, and they make it easy to swap and replace theme elements.
The main benefit of a template is saving time. But templates come with constraints and when attempting to customize them you may be robbed of the time saved. This is something I see all the time when working with e-learning developers.
To keep things simple, I like to consider templates from two perspectives.
Option 1: The E-Learning Template ...
Templates offer a lot of value and power in your e-learning course design. They help keep things consistent, provide a good starting structure, and they make it easy to swap and replace theme elements.
The main benefit of a template is saving time. But templates come with constraints and when attempting to customize them you may be robbed of the time saved. This is something I see all the time when working with e-learning developers.
To keep things simple, I like to consider templates from two perspectives.
Option 1: The E-Learning Template ...
Read the full article
 In an ideal world, you create an e-learning course, publish it, and put it online. And everything works perfectly.
The reality is that there are many variables between the technology and the individual users and how they access the courses. And these variables can create issues which make it a challenge to troubleshoot e-learning courses when problems arise.
In a previous post, we looked at the HTML5Test site as a way to check the browser and how it's current support for HTML5 which is important to know when adding interactivity and ...
In an ideal world, you create an e-learning course, publish it, and put it online. And everything works perfectly.
The reality is that there are many variables between the technology and the individual users and how they access the courses. And these variables can create issues which make it a challenge to troubleshoot e-learning courses when problems arise.
In a previous post, we looked at the HTML5Test site as a way to check the browser and how it's current support for HTML5 which is important to know when adding interactivity and ...
Read the full article
 Before we get started: Flash is going away soon. And if you have a lot of older e-learning courses, it's something that you should be dealing with now before it's too late. Start pulling together the original source files because you'll have to republish or maybe rebuild a few of the older courses. If you don't have the sources files, a couple of the resources below should help.
Before we get started: Flash is going away soon. And if you have a lot of older e-learning courses, it's something that you should be dealing with now before it's too late. Start pulling together the original source files because you'll have to republish or maybe rebuild a few of the older courses. If you don't have the sources files, a couple of the resources below should help.
...
Read the full article
 A lot of people ask about building interactive e-learning and usually are dismissive of "click and read" e-learning. It's easy to do that because most e-learning is boring and not very engaging. Often those courses are screen after screen of content with endless next buttons. And because of this, "click and read" gets a bad name.
Let's unpack this a bit.
Content is content. We read books, articles, and blog posts. We listen to podcasts and radio. We watch television and videos. Most of this is linear content with little ...
A lot of people ask about building interactive e-learning and usually are dismissive of "click and read" e-learning. It's easy to do that because most e-learning is boring and not very engaging. Often those courses are screen after screen of content with endless next buttons. And because of this, "click and read" gets a bad name.
Let's unpack this a bit.
Content is content. We read books, articles, and blog posts. We listen to podcasts and radio. We watch television and videos. Most of this is linear content with little ...
 Articulate 360's
Articulate 360's  How do I create e-learning courses that are engaging and not boring?
This is the number one question I get from rapid e-learning developers. As I ask clarifying questions, I usually get something to this effect, "I don't want click-and-read courses. Instead, I want to use more branching."
To me this reveals some confusion about designing e-learning courses. In this post, we'll explore if branches are really the magic solution to keep your learners ...
How do I create e-learning courses that are engaging and not boring?
This is the number one question I get from rapid e-learning developers. As I ask clarifying questions, I usually get something to this effect, "I don't want click-and-read courses. Instead, I want to use more branching."
To me this reveals some confusion about designing e-learning courses. In this post, we'll explore if branches are really the magic solution to keep your learners ...
 When someone first starts to build an e-learning course, one of the first things I recommend is determining the colors they'll use. And from there, create a template and assign the theme colors.
The
When someone first starts to build an e-learning course, one of the first things I recommend is determining the colors they'll use. And from there, create a template and assign the theme colors.
The 

 Ok...I'm not sure that's the right title. I'm working on a presentation that covers instructional design challenges and wanted to share a few points to consider about course design and how we need to move past the way many of today's courses are constructed.
Technology has changed the landscape for today's course designers
Ok...I'm not sure that's the right title. I'm working on a presentation that covers instructional design challenges and wanted to share a few points to consider about course design and how we need to move past the way many of today's courses are constructed.
Technology has changed the landscape for today's course designers
 Years ago, someone other than the learner controlled access to content. We were all beholden to the subject matter experts and their walled ...
Years ago, someone other than the learner controlled access to content. We were all beholden to the subject matter experts and their walled ...
 A guest post by Elizabeth Pawlicki, Training Program Manager, Articulate.
Many e-learning designers are challenged because they don’t often build accessible e-learning courses. So, they’re not sure
A guest post by Elizabeth Pawlicki, Training Program Manager, Articulate.
Many e-learning designers are challenged because they don’t often build accessible e-learning courses. So, they’re not sure  One way to speed up production in your e-learning course design is to use themed slides. You can create robust and visually varied templates like the ones you get in
One way to speed up production in your e-learning course design is to use themed slides. You can create robust and visually varied templates like the ones you get in  Templates offer a lot of value and power in your e-learning course design. They help keep things consistent, provide a good starting structure, and they make it easy to swap and replace theme elements.
The main benefit of a template is saving time. But templates come with constraints and when attempting to customize them you may be robbed of the time saved. This is something I see all the time when working with e-learning developers.
To keep things simple, I like to consider templates from two perspectives.
Option 1: The E-Learning Template ...
Templates offer a lot of value and power in your e-learning course design. They help keep things consistent, provide a good starting structure, and they make it easy to swap and replace theme elements.
The main benefit of a template is saving time. But templates come with constraints and when attempting to customize them you may be robbed of the time saved. This is something I see all the time when working with e-learning developers.
To keep things simple, I like to consider templates from two perspectives.
Option 1: The E-Learning Template ...
 In an ideal world, you create an e-learning course, publish it, and put it online. And everything works perfectly.
The reality is that there are many variables between the technology and the individual users and how they access the courses. And these variables can create issues which make it a challenge to troubleshoot e-learning courses when problems arise.
In a previous post,
In an ideal world, you create an e-learning course, publish it, and put it online. And everything works perfectly.
The reality is that there are many variables between the technology and the individual users and how they access the courses. And these variables can create issues which make it a challenge to troubleshoot e-learning courses when problems arise.
In a previous post,  Before we get started: Flash is going away soon. And if you have a lot of older e-learning courses, it's something that you should be
Before we get started: Flash is going away soon. And if you have a lot of older e-learning courses, it's something that you should be 


0
comments