Thanks for this; hit the nail on the head. What I think is a huge bonus is actually starting with a test of users’ current knowledge, understanding and awareness, and allowing them to ‘skip’ ‘information-dump’ stages if they demonstrate this knowledge already. Not so much mentioned in this post, but very relevant, and I believe you’ve mentioned it elsewhere. Thanks again!
Why Building Interactive E-Learning is a Two-step Process
October 14th, 2014
How do you define interactive elearning?
It’s a question I ask clients when they tell me they want an interactive elearning course. Usually they define interactive elearning with what we normally consider the “bells and whistles.” Often they mention things like fancy buttons that change colors and rollover effects.
Sometimes we laugh those off as superfluous or unnecessary interactions. But they do play an important role in interactive elearning. But they’re only part of the interactive elearning process.
Step 1: Interactive E-Learning Requires Onscreen Actions
One goal of interactive elearning is to craft an immersive experience. The course’s visual design needs to be contextual. It’s something we’ve reviewed before. For example, if you’re doing a course on operating room technology, you want to bring the learner into the operating room. You can do part of this by tapping into your visual voice and crafting a visually immersive screen.
Another way to create an immersive experience is to have the users interact with onscreen elements or “touch the screen.” We discussed this earlier in a blog post on how to touch the screen.

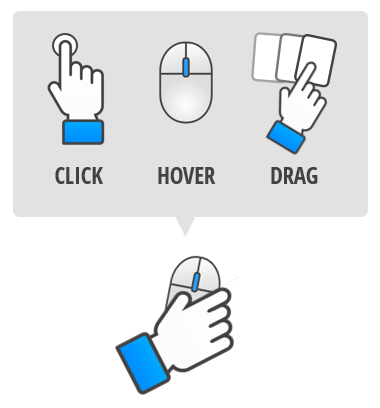
Touching the screen is key. It’s also NOT an either/or option. Regardless of how you design your course’s interactions, the learner is going to interact with it. You’ll either offer options to click, hover, or drag. And since that’s the case, you need to make sure that those onscreen interactions contribute to a high value, interactive experience that pulls the learner into the course.
Step 2: Interactive E-Learning Requires In-brain Actions
Interacting with onscreen elements is an important part of elearning course design. However, the ultimate goal of your course is to meet specific learning objectives. So in that sense, I define interactive elearning as getting the learner to interact with the content. This is more than visual and tactile interactions. It includes them processing what they learn and demonstrating understanding.

Here are a few keys to crafting the right interactive experience:
- Develop clear learning objectives. Why are they taking the course and what do you expect of them when they’re done? Here’s a good starting point to learn more about creating good learning objectives.
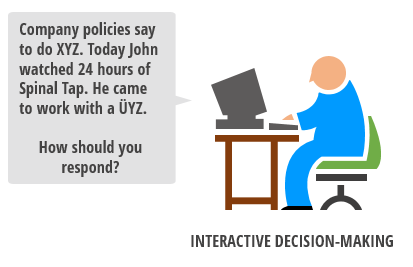
- Have the learners prove their understanding. With clear objectives you can develop a means for the learner to demonstrate what they’ve learned and their current level of understanding. This is more than a simple multiple choice quiz. Instead it’s the course’s activities and decision-making scenarios that prove what they know.
- Place their learning in a relevant context. Many elearning courses rely too much on information and not enough on performance. One way to avoid this trap is to frame the content in a context that is real to the learners. And then present the learning experience in a way that mirrors the way they work and the types of decisions they need to make. Here’s a post on how to switch from information to performance-based learning.
Interactive elearning engages the learner. You can engage their senses to craft an immersive experience—make it look great and provide lots of onscreen interactivity. But you can’t stop there. You also need to get them to process the information. Place them in a relevant context and get them to make the types of decisions they’d make in real life.
Combine “touch the screen” interactivity with great decision-making and you’re on your way to building great elearning courses. What do you think?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
5 responses to “Why Building Interactive E-Learning is a Two-step Process”
A much better post. Thanks for giving the hugely important brain-interaction part of “interactive” some airtime.
I’ve been taking a nod from the Tom Kuhlmann playbook and replacing my bullet list of objectives with a scenario or other means to engage the learners in the content, help them see the relevance, and hopefully tease out the objectives on my own. I have to admit I do have my bullet list available after that, just in case, but I do think the scenario is more active.
Great Article. I am developing an interactive training course for teaching skills to fireplace installers. I am pleased to say that they have to interact with the content on the screen, but more importantly, they have to THINK and PROCESS in order to prove understanding.









0
comments