Well said, sir. Well said, indeed.
Regards

This is the number one question I get from rapid e-learning developers. As I ask clarifying questions, I usually get something to this effect, “I don’t want click-and-read courses. Instead, I want to use more branching.”
To me this reveals some confusion about designing e-learning courses. In this post, we’ll explore if branches are really the magic solution to keep your learners engaged.

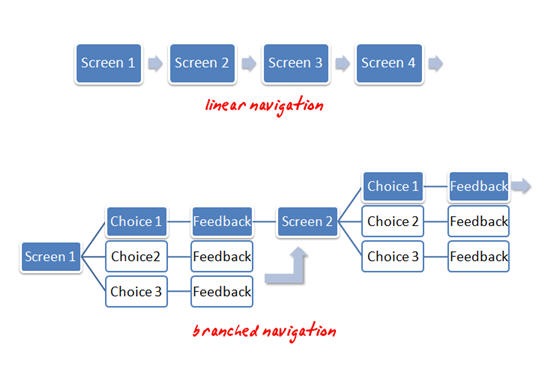
When people say “click-and-read,” what they usually mean is linear, back and forward navigation. This form of navigation is typical of a lot of e-learning. Unfortunately, what’s also typical of linear e-learning is screen after screen of bullet points. I think people (incorrectly) assume that linear navigation and bullet-point e-learning are one and the same. That is why people complain about “click-and-read” courses.
When they talk about “branches,” what they usually mean is a course with more interactive decision-making. The learner is presented with some choices and then gets feedback specific to those choices. There are usually less bullet point screens in this approach, primarily because of the use of different screen layouts to facilitate the buttons for branching.
Thus, it might appear that linear courses are boring and e-learning courses that use branches are engaging. However, whether you use a linear or branched navigation, it’s really the same experience to the user. The user clicks something then views some content. They really don’t know (or care) if they’ve been branched somewhere else or whether the next screen was just next in the sequence.
So the type of navigation alone does not make for an engaging course. If you want your courses to be engaging don’t think your main focus needs to be on choosing between linear and branched navigation.
Instead, focus more on creating content that’s relevant to the learner’s world. The next section will show you how.
How a person learns is more complex than just sitting them in front of a computer screen and taking an e-learning course. E-learning is just part of the learning process.
People take a course and then they go back to their daily routine, which involves doing tasks and interacting with others. Whatever they learned in the course is augmented by these other activities. If you design your course with this in mind, you’ll create courses that are effective. Here are five methods to get you started.

1. Make the content relevant to the learner’s daily routine.
If you read this blog enough, you’ll see this theme over and over again. One of the most important parts of e-learning success is whether the content is relevant to the learner.
If it’s not relevant it will always be boring unless you find a way to entertain the learner. While it is nice to be entertained, in most cases that’s not the goal.
2. Ask questions to guide them through the content.
There are several ways to use questions. It could be as simple as using a question as the title heading for your screen. It’s not dynamic, but it’s clear and purposeful. In addition, it’s easy for the learner to determine whether the content is relevant or not.
Another approach is to restructure the content like a frequently asked question page. Many people like the simple nature of frequently asked questions. They’re clear and they provide answers. Here’s a simple demo on copyright questions that I made to show you how that might look.
You can also use questions to build some clever interactive branches. What’s nice with this approach is that you can guide experts one way and novices another.
3. Create a course that mimics real world interactions.
When I have a dilemma at work, I don’t run to the legal department and look up corporate policies. Instead, I make a decision to solve the problem (and hope that it’s correct).
However, it never fails that when I take a course on some company policy, I’m exposed to a bunch of nonsensical legal gibberish. Instead of bombarding me with a bunch of legalese and corporate-speak, why not build the e-learning course that puts me in real world situations and then force me to make decisions?
I’ll probably make good ones and bad ones (if the course is designed well) which then allows me to get feedback that reinforces the intent of the policy. This is an excellent way to teach me the course content and make it relevant.
4. Blend the e-learning course into activities with real people.
You can use e-learning in conjunction with team building or group activities. Have learners go through a course together rather than by themselves. The main point here is that you can add an extra dimension to the learning process by adding some human interaction. The e-learning course allows consistent delivery of content and enhances the learning through collaboration and discussion with others.
5. Don’t overbuild the course.
Let’s get real. Whether we want to admit or not, a lot of e-learning is a waste of time and the content will never be relevant to the learner. We just don’t want to tell anyone because we love our jobs.
In those cases where the e-learning course is not relevant but still needs to be built, keep it simple and help the learner get through the course as fast as possible. Don’t build a bunch of games and interactive elements. Give them the facts and let them move on.
As you can see, you’re not going to get rid of boring courses by creating branched navigation. Instead, you can do so by building courses that fit into the real lives of the learners. Create content that is relevant and then find a way to connect the course to real world activities.
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |
Well said, sir. Well said, indeed.
Regards
In HR training we build it like FAQ. We can organize the data and it keeps us on task and we do not put too much to learner.
Once again, you hit the nail right on the head, Tom! Although “Saturday Night Live” may no longer be entertaining, perhaps “Are You Smarter Than a Fifth Grader?” would be a better example of learning that also entertains!
You also make a great point about language. “Legalese” isn’t the only problem. Too often, we learning professionals write our content as if it’s going in a textbook. Learners interact with text on screen differently than on the printed page. I try to keep sentences short and punchy and to avoid complex structures. Think of it more like writing a radio or TV advertisement, especially if there will be voice-over narration. Imagine the content “flying past the learners’ ears,” and make it easy for them to catch the points immediately.
I agree with everyone above…another post that is spot on the money.
Very good points, as usual, Tom. The minute someone says they want to use branching to make an engaging course, there’s a big problem. Branching that makes sense (for example, if it identifies and leads students in need of help to the help they need) is a good thing. Branching for the sake of branching, however, could cause students to lose their way and miss important information. We’ve all been victims of this on the web—start reading, follow an interesting-sounding link, read, follow another link, and eventually find that we’re unable to get back to the original page.
As usual, “Form follows function” is the way to go.
Sorry, Tom for saying so but maybe you’re discounting the power of encouraging the learner to think via branching because your software doesn’t provide it?
@ Victor — you CAN create branched elearning using PowerPoint and Articulate. I don’t think Tom is against branching per se, but that branching alone doesn’t necessarily make training more effective.
Victor, actually Articulate software does allow branching. In fact, I learned how to do it from Tom. See his post at: http://www.articulate.com/blog/the-secret-to-building-decision-making-branches-using-powerpoint/
I don’t think we should completely blanket branching as redundant. There are at least 4 times when it is useful:
1. Branching is useful for unfolding scenarios or simulations where the learner faces the compounding consequences of all earlier choices.
2. Branching is useful for “if you want more details…” side journeys as long as the learner returns to the path afterwards.
3. Branching can be useful when learners have different needs of the elearning package and can be directed to only complete the sections relevant to them.
4. In Mastery Learning, branching can be used, after testing, to guide learners in their direction of need – resulting from analysis of their answers.
So I agree, navigational branching for the sake of interactivity is not that useful. Branching, in it’s other forms, can really pull learners into, and through, the content.
Yes, navigation should always be intuitive and consistent so that it will not become a cognitive burden to the learner who already has to focus his attention on learning new content.
To facilitate the transfer of knowledge, it is always useful to provide the learner with authentic situations that he is likely to encounter at the workplace. The use of a scenario where the learner has to make the appropriate choice as he moves towards the final decision makes learning relevant and meaningful. To design an effective scenario, particularly a complex one, the navigation issue needs to be considered in addition to deciding the kind of feedback, scoring of each option etc.
Branching used correctly as you pointed out previously encourages critical thinking and decision making rather than just passive listening. We have also lost this aspect in our “lecture” classes where our students are passive listeners. These are great suggestions to combat this in elearning.
[…] mantiene un interesante blog sobre Rapid Learning y acabo de recibir el último post, titulado “Porqué la navegación del curso es mucho menos importante de lo que crees”. En él Tom Kuhlmann desmonta la creencia popular de que la navegación ramificada o condicional y […]
I really liked the example of the copyright frequently asked questions page. Can you please tell me how you created it?
Karen and Tom:
I also very much liked the FAQ module on Copyright information. I am not aware of “Engage” which Tom has used to develop this module. But, I have developed a FAQ module on Fertilizers, similar to the one on Copyright, using PowerPoint. Each dropdown information on the Question will be a slide which is hyperlinked to the First slide with 5 or 6 Questions and so on. No doubt it requires effort but can be developed with PowerPoint. May be it will be less effort with “Engage”.
Tom,
Thanks for sharing this information. I just came back from an international congress about technology and education and one of the most meaningful topics I learned from was the idea of not only creating pedagogical activities for students, but make them genuine.
Tom, I recently ran into your blog site and have found it to embody and share much of what other e-learning practitioners encounter. This particular heading caught my attention, and brought me back to a time when CBT was the prevailing term and technology-enhanced modality. Goes to show that despite using the emerging technologies, really understanding how learners learn and the instructional theories behind successful learning is pertinent.
Tom, good exploration on “is branching the magic solution to engaging learners.” Branching enables certain things as Sam suggests in his post, but it does not create engagement. Here are some further thoughts based on two experiences and two resources. Teaching in the classroom gave me experience in knowing when engagement happens and what causes it. Engagement is more likely when the learning experience requires reflection, is experiential and includes both social and private activities. The second experience was watching students go through my elearning course and think outloud as I watched from behind the usability lab glass window. It opened my perspective to how people really use elearning. Regarding the resources, I have become convinced that a story enhances engagement more than techniques such as branching. I have found the idea of story-centered curriculum to be helpful. (See http://www.socraticarts.com) To help me write stories using PowerPoint, I have found articles by Cliff Atkinson (See http://www.sociablemedia.com/resources_articles.php4) to provide the framework and examples. Keep up the good work with these tips…still practicing.
A good blog about “new technique is not the solution for bad educational design.”
(I know from the past a very good linear movie about safety rules, shipped as a demo with a graphics card, showing you how interactiv a good linear design can be, yes only a movie…)
My five cents:
One of the educational reasons to choose for branching is the wish to give the user more control over his own learning.
When you explain branching in your blog, you use pictures, but when designers normally create branching, that picture is only in their head or even in their design notes, but not visible for the user in the interface of the product: user construct their own mental map..
To show them that difference in perspectiv, I show them a copy of their own branching scheme COVERED WITH A WHITE SHEET WITH A SMALL PEEPHOLE IN THE MIDDLE. Then I ask them to (visual) browse their own scheme..
I think that one can create “branching with real user control” by using tools which support that visual aspect AND offer integrated progress feedback to the user:
1. a free browsable table of content (the user keeps progress track in his own head: this was the original idea behind IMS/CP)
2. a free browsable flowchart (like your drawing, offered by some VLE’s liek Dokeos called “the learning line modul”)
3. a free browsable outline of a course (where importance is indicated by the (depth)level of the item in the outline-tree)
4. a free browsable TOC with progress indication like you CAN design in SCORM, when you are not infected by the teacher in control virus.
5. a combination of all of the previos ones as is offered in the visual canvas of a VLE like Moodle (“THE SECTION OVERVIEW OF A COURSE”)
I our local Moodle I added checkmarks to the resources and activity items on the canvas as feedback for the user.
[…] El artículo completo lo podéis leer aquí […]
0
comments