
Haben Sie sich auch schon einmal von einer E-Learning-Folie überwältigt gefühlt? Vielleicht war sie zu voll gepackt mit Informationen oder so unübersichtlich, dass Sie nicht wussten, wo Sie weiterlesen oder weiterklicken sollten?
Als E-Learning-Entwickler möchten wir solche Erlebnisse natürlich vermeiden. Eines der effektivsten Mittel dazu ist der Weißraum.
Was ist Weißraum? Gute Frage.
Was ist Weißraum?
Mit Weißraum bezeichnet man sämtliche Flächen zwischen Textfeldern, Bildern, Figuren und anderen Elementen im Layout. Der Raum muss dabei nicht tatsächlich weiß sein. Er kann eingefärbt oder gemustert sein oder sogar ein Hintergrundbild beinhalten.
Mit Weißraum können Sie die Lernerfahrung in E-Learning-Kursen noch flüssiger und angenehmer gestalten. Und wer will das nicht? Sehen wir uns also an, was Sie konkret tun können.
Die 50/50-Regel
Eine gute Design-Faustregel ist, dass etwa die Hälfte des Layouts einer E-Learning-Folie aus Weißraum bestehen sollte. Das lässt die Folien psychologisch leichter wirken und macht den Text sogar noch besser lesbar. Sehen wir uns dazu ein Beispiel an:
|
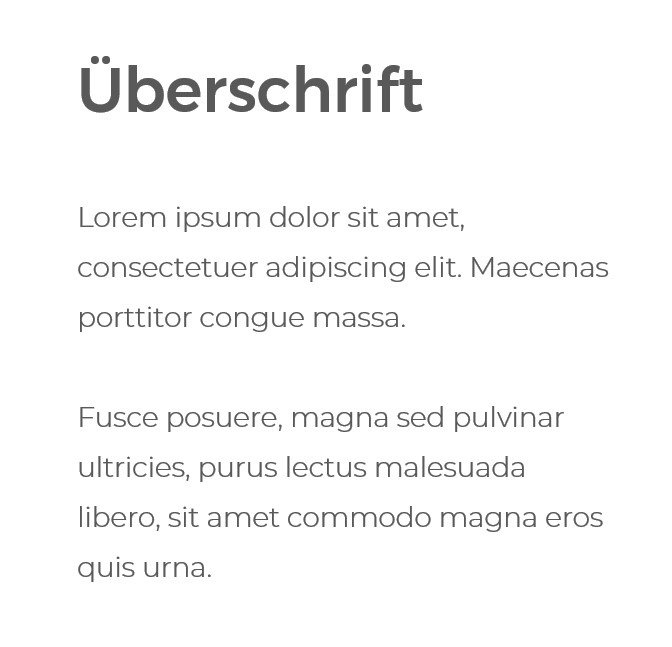
Weniger Weißraum |
Mehr Weißraum |
 |
 |
Sehen Sie, was für einen Unterschied das macht? Wenn Sie viel Text haben, verteilen Sie ihn also am besten über mehrere Folien. Ihre Kursteilnehmer werden es Ihnen danken.
Text mehr Platz geben
Weißraum nennt man auch den Raum zwischen den Buchstaben innerhalb eines Textfeldes oder Absatzes. Ein größerer Zeichenabstand (horizontal zwischen Zeichen derselben Zeile) und ein größerer Zeilenabstand wirken sich drastisch auf die Lesbarkeit von Textblöcken aus. Sehen Sie selbst:
|
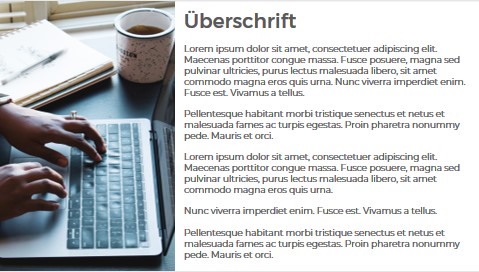
Weniger Weißraum |
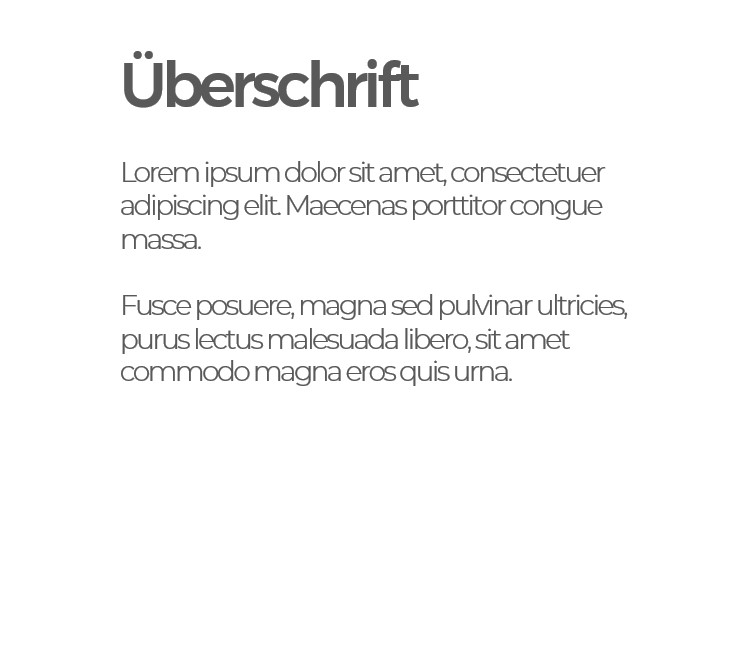
Mehr Weißraum |
 |
Welchen Text finden Sie leichter zu lesen? Mit Sicherheit den mit mehr Weißraum.
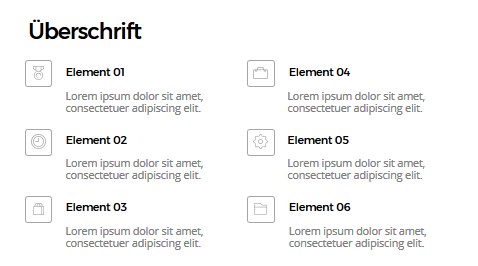
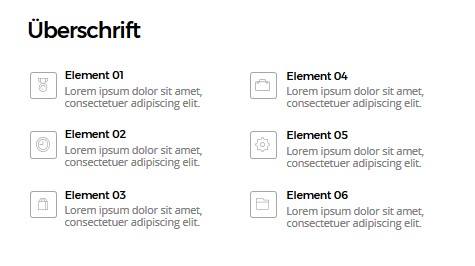
Inhalte durch Weißraum logisch gruppieren
Unser Hirn strukturiert optisch aufgenommene Informationen auf vielerlei Weise. Ein Grundsatz hierbei ist das Gesetz der Nähe, das besagt, dass Elemente, die näher beieinander stehen, als zusammengehörig wahrgenommen werden. Sie können Ihren Kursteilnehmern also bei der Informationsaufnahme helfen, indem Sie weniger Weißraum zwischen zusammengehörenden Objekten verwenden und mehr Weißraum einsetzen, um Gruppierungen solcher zusammengehöriger Objekte zu erstellen.
|
Gleicher Weißraum zwischen allen Elementen |
Unterschiedlich viel Weißraum zur Strukturierung der Informationen |
 |
 |
Beide Varianten sehen grundsätzlich gut aus, aber bei der rechten Variante ist deutlicher erkennbar, dass hier 6 Elemente auf der Folie stehen.
Fazit
Mit dem gezielten Einsatz von Weißraum können Sie E-Learning-Kurse übersichtlicher und lesbarer machen und damit die Lernerfahrung nachhaltig unterstützen.
Weitere Design-Tipps für noch effektivere E-Learning-Kurse finden Sie in diesen Artikeln:
- Mit diesen 5 Tricks fühlen Sie sich wie ein E-Learning-Design-Profi (auch wenn Sie noch keiner sind)
- Grafikdesign für Einsteiger – 5 häufige Fehltritte und wie man sie vermeidet
- Use Grids to Improve Your E-Learning Designs
- Symbole gekonnt kombinieren
Wenn Sie diesen Beitrag interessant fanden, abonnieren Sie doch unseren wöchentlichen Blognewsletter.