
Es ist kein Geheimnis: Apps sind beliebt. Seit ihrer Einführung haben sich Apps von einfachen Werkzeugen zu Anwendungen mit eigenem Designtrend entwickelt. Heute ist es der letzte Schrei, E-Learning-Kurse als moderne App mit ausgefeilten Funktionen zu verpacken und damit den Kursteilnehmern ein zeitgemäßes und attraktives Lernangebot zu bieten. Mit Articulate Storyline ist es sehr einfach, Ihrem Kurs eine App-ähnliche Oberfläche zu verpassen. Schauen wir uns vier Designtipps an, die Sie für Kurse auf Desktops und Mobilgeräten gleichermaßen beachten sollten.
1. Überlegung zur Platzierung der Navigationsleiste
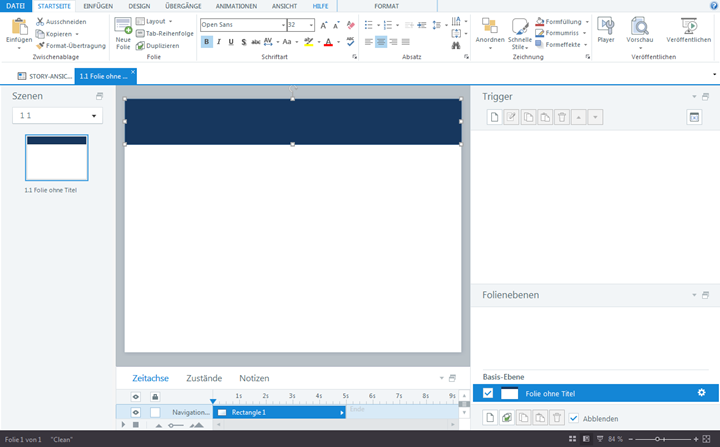
In den meisten mobilen Apps befindet sich die Navigationsleiste entweder oben oder unten auf dem Bildschirm. Dies sind die Bereiche, auf die Benutzer am einfachsten mit ihrem am meisten eingesetzten Finger (Daumen oder Zeigefinger) zugreifen. Somit ist es auch logisch, dass Ihr Kurs der gleichen Faustregel folgen sollte, damit die Benutzererfahrung optimiert wird.
Wenn Sie in Storyline eine Navigationsleiste erstellen möchten, fügen Sie einfach oben oder unten auf dem Bildschirm ein Rechteck ein und passen das Format Ihren Anforderungen an.
2. Begrenzte Anzahl an Buttons
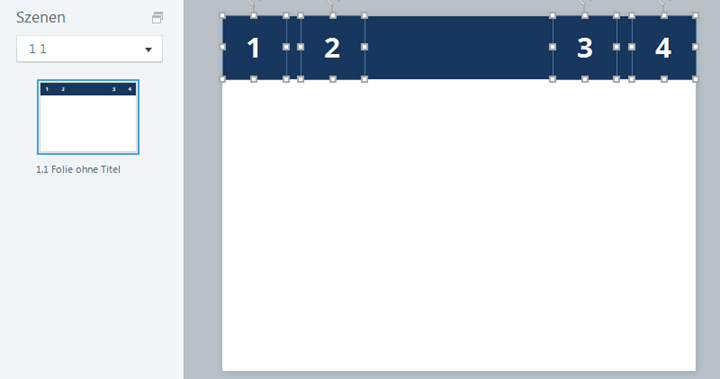
Öffnen Sie eine beliebige App auf Ihrem Smartphone oder Tablet. Wie viele Buttons sehen Sie? Die meisten Anwendungen haben nur drei bis fünf Buttons in der Navigationsleiste. Und das ist auch der Grund, warum sie einfach zu verwenden sind.
Wenn Sie einen Kurs für Mobilgeräte entwickeln, fügen Sie nur die Buttons ein, die zu 100 % notwendig sind. Reduzieren Sie die Anzahl auf die Buttons, die Benutzer für die Navigation durch den Kurs benötigen, und verzichten Sie auf alles Überflüssige. Sie sollten z. B. einige dieser Buttons in Ihre Navigationsleiste integrieren:
- Startseite: Bringt Sie auf die Startseite und zum Kursindex.
- Vorherige/Nächste Seite: Falls es mehrere Seiten pro Kapitel gibt.
- Glossar: Wenn Ihr Kurs Begriffe enthält, die den Lernenden noch nicht bekannt sind.
3. Verwenden von Symbolen
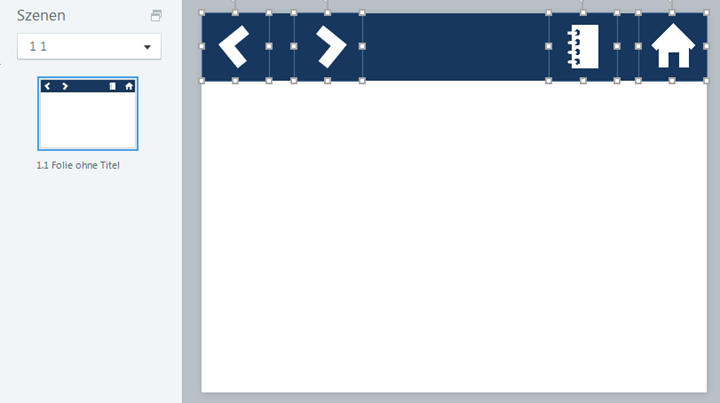
In den meisten Apps werden Symbole für die Darstellung der Funktion von Buttons verwendet. Dieser Ansatz hat zwei wichtige Vorteile. Zum einen benötigen Symbole weniger Platz als Text. Zum anderen brauchen Sie für die lokalisierten Versionen keine Übersetzung, da ja kein Text vorhanden ist (vorausgesetzt, Sie wählen Symbole, die universelle Geltung haben). Es folgen einige Beispiele für allgemein bekannte Symbole:
- Startseite: Haussymbol
- Vorherige/Nächste Seite: Pfeile
- Glossar: Buch, Notizbuch oder Notizblock
Sie finden keine Symbole? Kein Problem. Erstellen Sie eigene Symbole mit den in Storyline verfügbaren Formen oder laden Sie kostenlose Symbole herunter. Dann können Sie sofort loslegen.
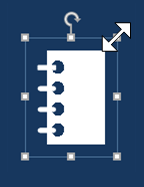
Profitipp: Wenn Sie eigene Symbole aus einer Kombination von Formen erstellen, skalieren Sie sie zuerst sehr groß, damit Sie die Details besser erkennen. Wenn Sie fertig sind, gruppieren Sie alle Formen zu einer Form und verkleinern die Gruppe dann mithilfe des Doppelpfeils an der Ecke, ohne dass das Design beschädigt wird. Das ist ganz einfach!
4. Vergrößern der Buttons
Als Letztes sollten Sie daran denken, die Navigations-Buttons zu vergrößern, damit der Kurs wie eine App aussieht. Da die meisten Benutzer von Mobilgeräten Touchscreens haben, sind die App-Buttons „fingerfreundlich“ oder einfach mit dem Finger anzuklicken. Damit unterscheiden sie sich von Buttons für den Mauszeiger.
Ich empfehle Ihnen, Buttons zu erstellen, die mindestens 45 Pixel hoch und 75 Pixel breit sind, damit sie leicht ausgewählt werden können. Lassen Sie genug Platz zwischen den Buttons, damit die Benutzer nicht versehentlich auf die falschen klicken.
Beim Gestalten einer App-ähnlichen Benutzeroberfläche gibt es viel zu beachten. Aber ich hoffe, dass diese Tipps Ihnen bei den ersten Schritten helfen. Nutzen Sie den Kommentarbereich unter diesem Artikel, und teilen Sie uns Ihre Meinung mit.
Sie haben wenig Zeit? Ihnen fehlt eine Idee? Laden Sie die App-ähnliche Storyline 2-Vorlage in diesem Beitrag oder die App-ähnliche PowerPoint-Vorlage herunter. Damit können Sie gleich mit der Gestaltung Ihres Kurses beginnen.
Um zukünftige Updates nicht zu verpassen, abonnieren Sie meinen Blognewsletter, und vergessen Sie nicht, mir auf Twitter zu folgen.