
Beim Begriff Software-Schulung denken die allermeisten direkt an Video-Tutorials. Das Format eignet sich auch sehr gut um die Grundlagen zu erlernen, aber wenn es darum geht, mit einer Software wirklich vertraut zu werden, sind Software-Simulationen wie diese die bessere Alternative, weil die Teilnehmer darin „direkt“ mit der Software (bzw. deren simulierter Oberfläche) interagieren können, und das ohne ein Risiko, durch Fehlbedienung Störungen oder gar Schäden zu verursachen, wie es bei der tatsächlichen Software der Fall wäre.
Aber wie erstellen Sie eine professionelle, effektive Software-Simulation? Das wollen wir Ihnen in diesem Artikel zeigen.
1. Aufnahmegröße wählen
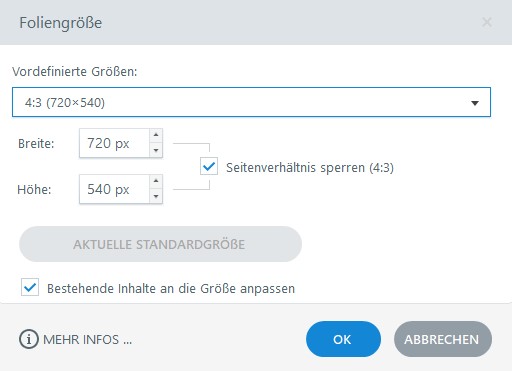
Wenn Sie möchten, dass Ihre Bildschirmaufnahmen genauso groß angezeigt werden wie die anderen Folien Ihres Kurses und das Video auch im Vollbildmodus noch gestochen scharf aussehen soll, sollten Sie den Aufnahmebereich viermal so groß einstellen wie die Foliengröße (d.h. doppelte Höhe und doppelte Breite). Wenn Ihre Folien also z. B. 720×540 Pixel groß sind, sollten Sie den Aufnahmebereich auf 1440×1080 einstellen. Um die Größe des Aufnahmebereichs zu verändern, können Sie die Eckpunkte der gestrichelten Umrandung mit der Maus ziehen oder im Klappmenü am unteren Rand des Aufnahmebereichs eine voreingestellte Größe wählen.
Falls Sie nicht sicher sind, welche Abmessungen Ihre Folien haben, wechseln Sie im Storyline-Menüband zur Registerkarte Design und klicken Sie auf Foliengröße:
2. Interaktivität gezielt einsetzen
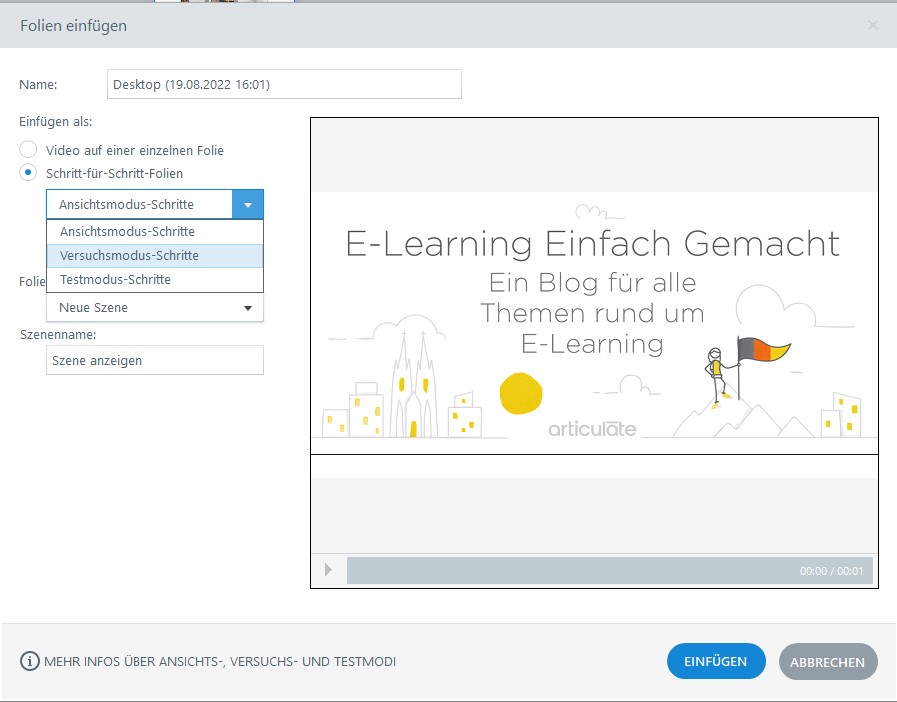
Mit Storyline 360 haben Sie verschiedene Möglichkeiten, aus einem Video-Tutorial eine interaktive Lernerfahrung zu machen. Am einfachsten geht das mit dem Versuchsmodus oder dem Testmodus. Diese Optionen können Sie im Dialogfenster direkt nach Abschluss der Aufnahme wählen:
Aber was, wenn Sie nur an einzelnen Stellen wirklich Interaktivität benötigen? Ein wenig bekannter Trick hierfür ist, die Folie im Ansichtsmodus einzufügen und die Interaktivität über Hotspots einzubauen.
So können Sie besser steuern, wo und in welchem Umfang die Kursteilnehmer mit Ihren Folien interagieren können.
3. Kontextinformationen einfügen
Kontextinformationen helfen den Kursteilnehmern, das, was Ihnen präsentiert wird, einzuordnen. Es hilft ihnen auch, zu erkennen, wann, wo und wie sie ihr neues Wissen anwenden können. Bei Bildschirmaufnahmen mit Storyline 360 werden die Namen von Schaltflächen, auf die Sie klicken, zwar automatisch erfasst und in die Untertitel eingefügt, aber mit wohlplatzierten Textfeldern können Sie den Teilnehmern das „Warum“ hinter den Vorgängen klarmachen.
Was für Informationen sollten diese Textfelder enthalten? Das könnten z. B. sein:
- Eine Einleitung (kann auch eine ganze Folie sein), die einen kurzen Überblick über den im Folgenden erklärten Vorgang gibt (wie in diesem Beispiel) und die Lektion in den Kontext aus der Praxis einbettet.
- Erklärungen während der Simulation, die klarmachen, wann und warum die Teilnehmer die Funktionen einsetzen werden, die Sie gerade erklären. Hier ist es ganz wichtig, darauf zu achten, dass Sie Ihre Hinweise kurz und prägnant halten. Niemand will in einer Software-Simulation gigantische Textabschnitte oder ellenlange Aufzählungen lesen.
- Eine Zusammenfassung, die den Teilnehmern klarmacht, dass die Lektion abgeschlossen ist.
- Weiterführende Hinweise. Nach der Simulation müssen die Teilnehmer erfahren, wie es in Ihrem Kurs weitergeht.
4. Textfelder sicht- und lesbar machen
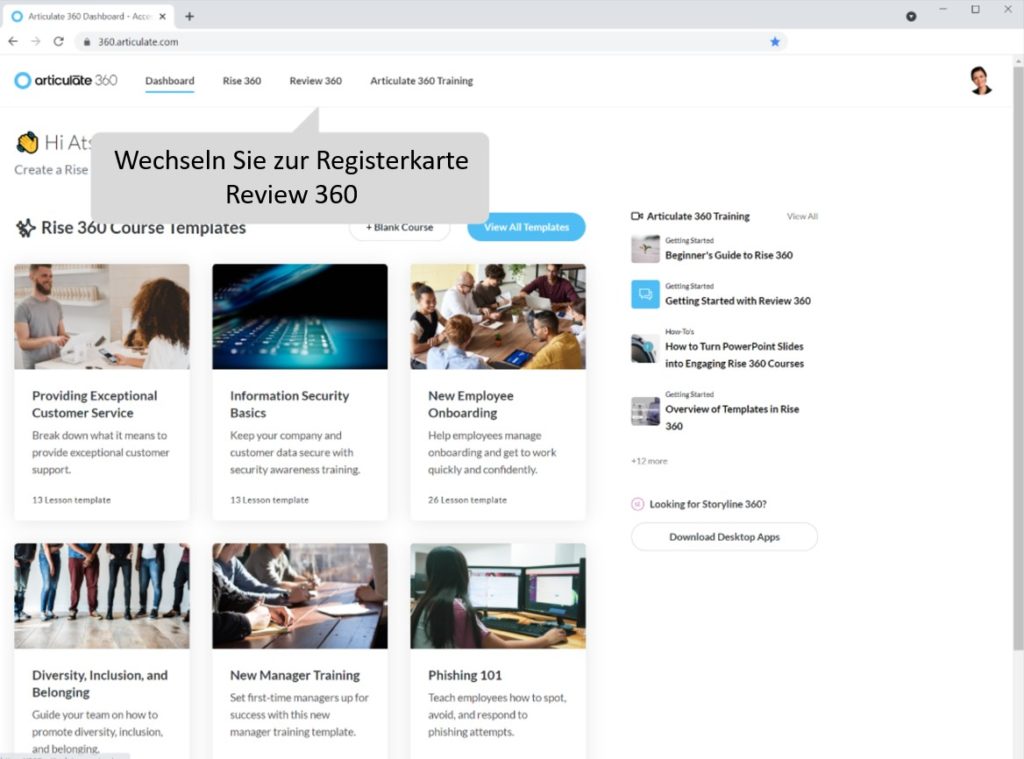
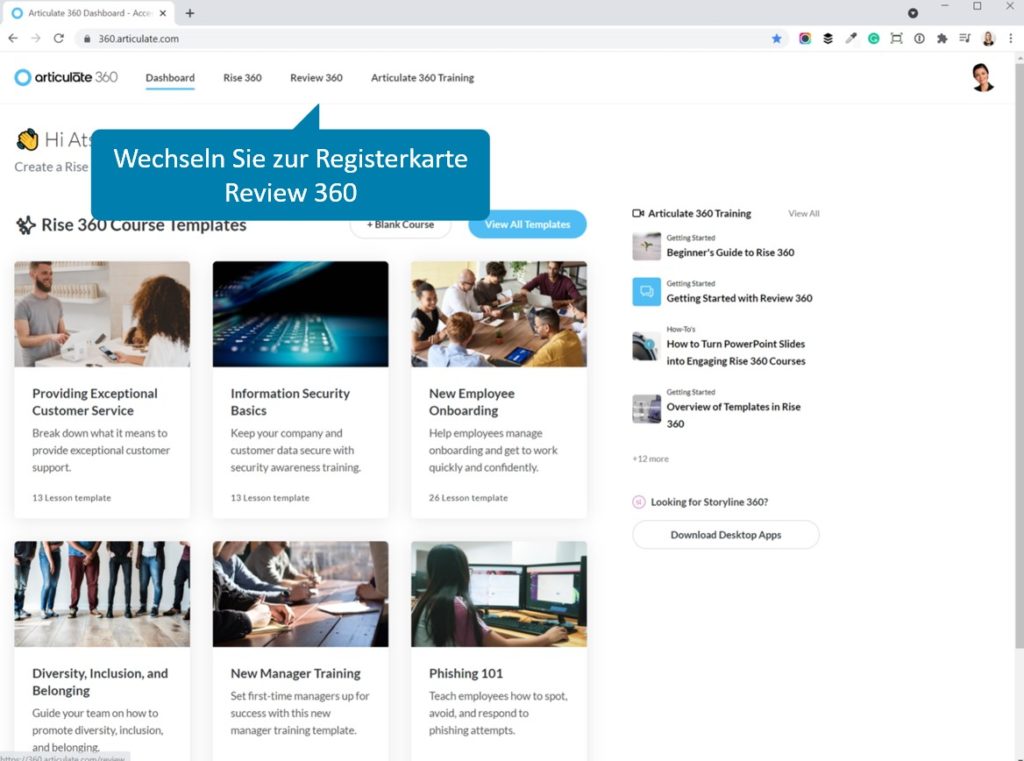
Die Farbgebung von Textfeldern ist alles andere als trivial. Wählen Sie Farben, die einen starken (aber angenehmen) Kontrast zur restlichen Folie bilden, damit sie gut erkennbar sind, aber sich immer noch ins Gesamt-Design einfügen.
Sehen wir uns das in einem Beispiel an:
| Kontrastarm | Kontrastreich |
 |
 |
Merken Sie, wie viel mehr das blaue Textfeld auffällt? Das liegt daran, dass es zum blassen Hintergrund einen schönen Kontrast bildet. Und weil es zur Farbe der Schaltflächen passt, aber nicht identisch ist, fügt es sich nahtlos in die Gesamtoptik ein, bleibt aber gut sichtbar und lesbar.
Und wenn Sie sich während des Projekts doch umentscheiden und all Ihren Textfeldern eine andere Farbe geben möchten, kein Problem: In Storyline 360 können Sie das mit nur ein paar Klicks bewerkstelligen, und zwar über die Layoutvorlagen.
5. Für aufgeräumte Optik sorgen
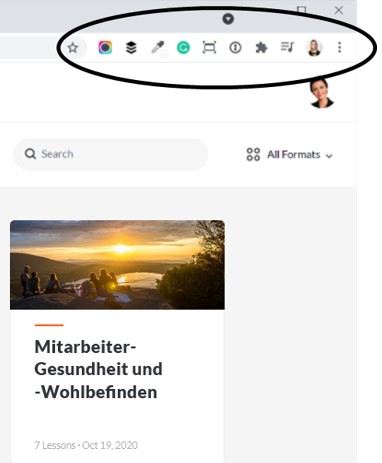
Wenn Sie eine Web-App aufnehmen, ist es immer eine gute Idee, Dinge wie Lesezeichen und Symbolleisten auszublenden, bevor sie loslegen, um nicht von den eigentlichen wichtigen Dingen abzulenken. Wenn Sie es doch einmal vergessen, ist das noch kein Grund, die Aufnahme noch mal zu starten. Oft können Sie einfach ein einfarbiges Rechteck über die entsprechende Stelle legen, wie im folgenden Beispiel.
| Vorher | Nachher |
 |
 |
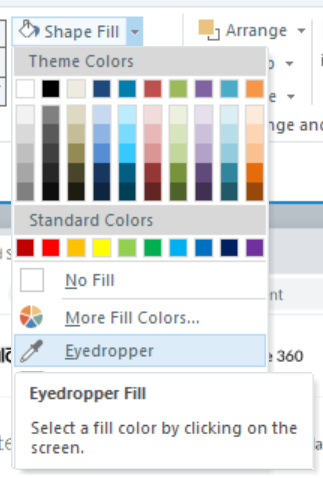
Mit dem Pipettenwerkzeug können Sie einfach die Hintergrundfarbe kopieren und Ihr „unsichtbares“ Rechteck erstellen:

Mit demselben Trick können Sie auch Privates, lästige Pop-ups oder andere Elemente ausblenden, die die Kursteilnehmer nicht sehen sollen. So kommt die Simulation schlank und professionell rüber, und die Teilnehmer können sich aufs Wesentliche konzentrieren.
Fazit
Und damit wären wir schon am Ende. Wenn Sie diese 5 Hinweise beachten, werden auch Sie schon bald effektive, professionelle und interaktive Software-Simulationen erstellen können.
Sie möchten gern noch mehr zum Thema Software-Schulungen lesen? Kein Problem. Wie wäre es mit unserer Artikelsammlung Alles, was Sie über Softwareschulungen wissen müssen?
Sie möchten auch gerne so einfach effektive Software-Simulationen erstellen, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.