
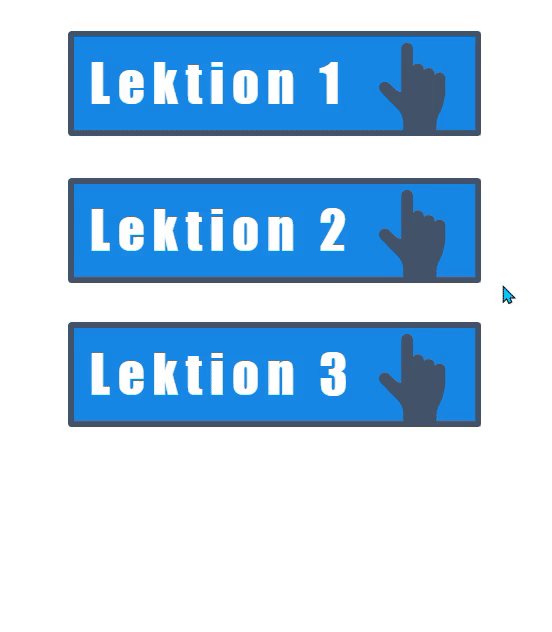
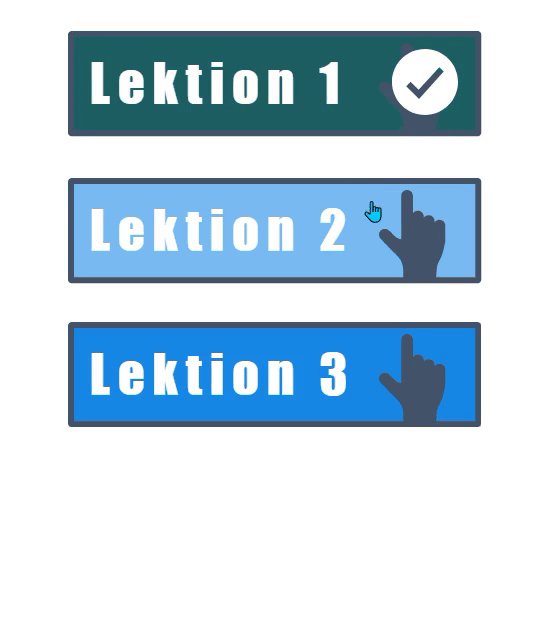
In Storyline 360 gibt es eine unscheinbare, aber extrem vielseitige und leistungsstarke Funktion: die Zustände. Mit Zuständen können Sie definieren, dass Objekte in Reaktion auf die Aktionen der Kursteilnehmer ihr Aussehen verändern. Sehen Sie sich dazu das folgende GIF an:
Sehen Sie, wie sich die Schaltflächen verändern? Zuerst bei Mausberührung und dann nach dem Klick. Und ist Ihnen aufgefallen, dass, nachdem die ersten drei angeklickt wurden, unten eine vierte Schaltfläche aufgetaucht ist? All das lässt sich in Storyline 360 über Zustände steuern. Und das ist nur die Spitze des Eisbergs der Möglichkeiten, die Ihnen mit Zuständen offenstehen.
Im Folgenden möchten wir 4 verschiedene Aspekte getrennt beleuchten, um zu zeigen, was Sie alles mit Zuständen in Ihren E-Learning-Kursen erreichen können:
- Vordefinierte Objektzustände
- Benutzerdefinierte Objektzustände
- Drag-and-Drop-Zustände
- Zustände bei Figuren
Eingebaute Objektzustände
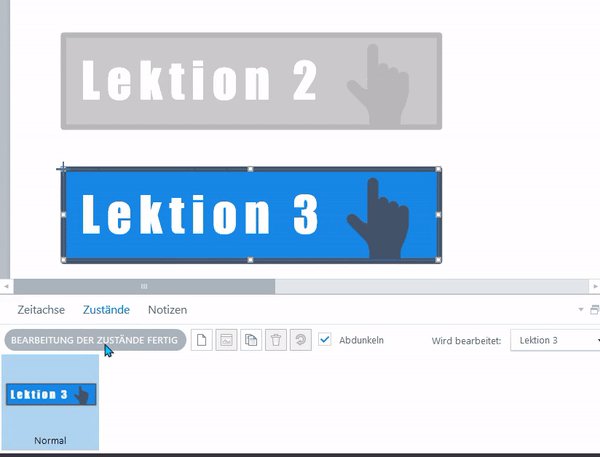
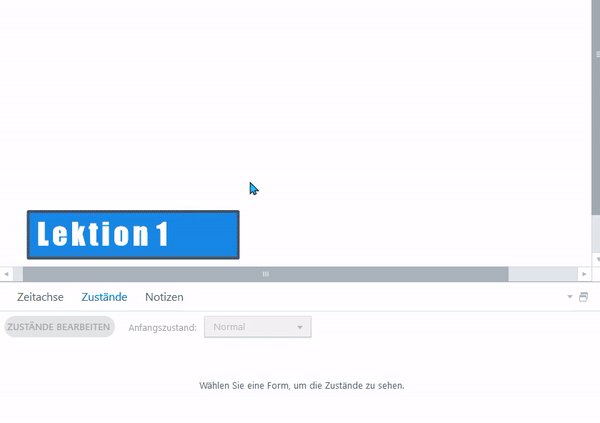
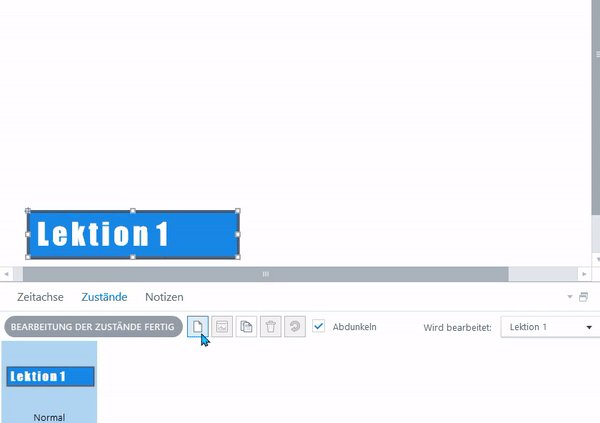
Klicken Sie auf ein Objekt, dann im unteren Bereich „Zeitachse, Zustände, Notizen“ auf die Registerkarte Zustände, dort auf Zustände bearbeiten und schließlich auf das Symbol Neuer Zustand. Wenn Sie im daraufhin angezeigten Dialogfenster das Menü aufklappen, sehen Sie schon eine ganze Reihe eingebauter Zustände:
Das Praktische an diesen eingebauten Zuständen ist, dass sie mit den allermeisten Objekten, die Sie in Storyline 360 verwenden werden, automatisch funktionieren – sogar ganz ohne Trigger. Sehen wir uns jetzt an, wie diese Zustände funktionieren und wie Sie sie am sinnvollsten einsetzen.
Normal
In diesem Zustand wird das Objekt angezeigt, wenn der Kursteilnehmer noch gar nicht mit dem Objekt interagiert hat. Wenn Sie ein neues Objekt einfügen, wird ihm automatisch dieser Zustand zugewiesen. Sämtliche Formatierungen, die Sie an dem Objekt vornehmen, werden automatisch auf den Zustand Normal übertragen.
An dieser Stelle möchten wir einen kleinen Profi-Kniff erwähnen: Objekte können Sie statt in die Folie auch in einen Zustand einfügen. Das ist z. B. dann sinnvoll, wenn Sie eine Schaltfläche aus verschieden Objekten zusammenbauen möchten. Dann würden Sie das zweite (und jedes weitere) Objekt direkt dem Normalzustand des ersten Objekts hinzufügen anstatt die Objekte nachträglich zu gruppieren. Das ist deshalb praktisch, weil Objektgruppen keine Zustände zugewiesen werden können.
Markieren Sie dazu ein Objekt, öffnen Sie den Bereich Zustände und klicken Sie auf Zustände bearbeiten. Markieren Sie dann den Zustand Normal und fügen Sie die weiteren Objekte so ein, wie es im folgenden GIF gezeigt wird.
Wie Sie sehen, können Sie, wenn Sie das zweite Objekt nicht der Folie, sondern dem Zustand Normal eingefügt haben, die beiden Objekte – Rechteck und Handsymbol – behandeln, als wären Sie ein einziges Objekt.
Bei Mausberührung
In diesem Zustand wird ein Objekt angezeigt, wenn der Teilnehmer es mit dem Mauszeiger berührt. Dieser Zustand eignet sich hervorragend, um kenntlich zu machen, dass ein Objekt klickbar ist.
Wie Sie die Zustände Ihrer Objekte formatieren, ist ganz Ihnen überlassen. Hier sehen Sie ein einfaches Beispiel, bei dem die Füllfarbe bei Mausberührung ein bisschen heller wird:
Gedrückt
In diesem Zustand wird ein Objekt angezeigt, solange die Maustaste gedrückt ist. So sieht der Kursteilnehmer, dass der Klick registriert wurde. Wie immer können Sie den Zustand gestalten, wie Sie möchten. Im folgenden Beispiel wird lediglich die Füllfarbe dunkler:
Ausgewählt
Wenn Sie einem Objekt den Zustand Ausgewählt zuweisen, wird es in dem Zustand angezeigt, nachdem der Teilnehmer darauf geklickt hat. Wenn er nochmal darauf klickt, wechselt das Objekt wieder zurück in den Zustand Normal (außer Sie haben ein Schaltflächenset definiert). Dieser Zustand ist ideal für Interaktionen, in denen die Teilnehmer sehen sollen, welches Objekt sie gerade ausgewählt haben. Im folgenden GIF wird der Zustand Ausgewählt durch einen Leuchtschimmer um das Rechteck dargestellt:
Für Interaktionen, bei denen die Teilnehmer nur ein Objekt aus einer Auswahl auswählen sollen, ist dieser Zustand in Kombination mit einem Schaltflächenset enorm praktisch. Über ein Schaltflächenset können Sie definieren, dass die Objekte im Set automatisch in den Zustand Normal zurückwechseln, wenn ein anderes Objekt des Sets ausgewählt wurde, ganz ähnlich wie bei Optionsschaltflächen. Im folgenden GIF sehen Sie dieselben 3 Objekte als Schaltflächenset. Jetzt kann immer nur genau ein Rechteck den Zustand Ausgewählt haben (ohne Schaltflächenset können das auch mehrere Objekte):
Besucht
Auch der Zustand Besucht wird automatisch angezeigt, wenn auf das Objekt geklickt wird. Anders als beim Zustand Ausgewählt, der automatisch wieder zurück zu Normal wechselt, wenn wieder auf dasselbe Objekt geklickt wird, kann der Zustand Besucht nur über einen Trigger wieder rückgängig gemacht werden. Denn der Sinn des Zustands Besucht besteht darin, anzuzeigen, dass ein Objekt in der Vergangenheit angeklickt wurde, nicht dass es gerade im Moment ausgewählt ist.
Dieser Zustand ist ideal für selbst erstellte Menüs oder Click-and-Reveal-Interaktionen, denn damit sehen die Teilnehmer, auf welche Bereiche sie schon geklickt haben und auf welche nicht. Ein Beispiel sehen Sie hier:
Deaktiviert
Über den Zustand Deaktiviert können Sie vorübergehend verhindern, dass ein Objekt den Zustand wechselt oder ein Trigger aktiviert wird. Anders als bei den bisher besprochenen Zuständen benötigt dieser Zustand einen Trigger, außer Sie haben diesen Zustand als Anfangszustand für das Objekt festgelegt. Wenn ein Objekt im Zustand Deaktiviert ist, passiert nichts, wenn die Kursteilnehmer versuchen mit dem Objekt zu interagieren (Mausberührung, Klick, Ziehen …).
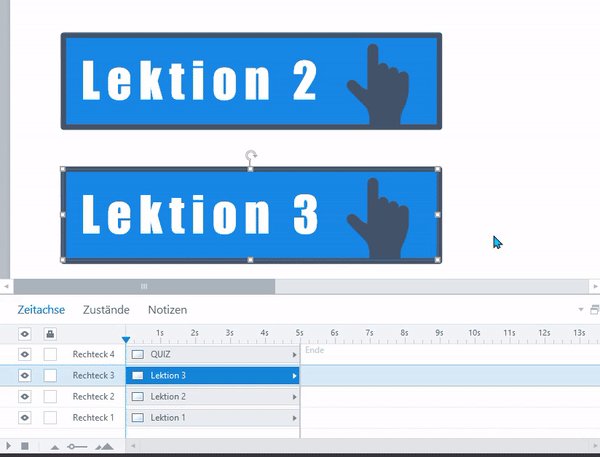
Dieser Zustand hat viele Einsatzmöglichkeiten. Wenn Sie z. B. ein Menü erstellen möchten, durch das die Teilnehmer sich nur in einer festgelegten Reihenfolge klicken sollen, können Sie mit dem Zustand Deaktiviert verhindern, dass die Lektionen angeklickt werden können, bevor die vorigen Lektionen absolviert wurden. Auch hierzu haben wir ein Beispiel:
Wie Sie sehen, passiert nichts, wenn der Mauszeiger über die beiden unteren Schaltflächen fährt. Der Zustand Bei Mausberührung wird nicht angezeigt, und der Pfeil wird auch nicht zur Hand, womit klar ist, dass die beiden Schaltflächen nicht klickbar sind.
Wenn Sie auch gerne so ein Menü erstellen würden, aber Ihnen die Zeit fehlt, laden Sie sich diese kostenlose Vorlage herunter.
Ausgeblendet
Wie der Name schon andeutet, sind Objekte in diesem Zustand unsichtbar. Auch hier brauchen Sie wieder einen Trigger, wenn der Zustand nicht als Anfangszustand für das Objekt festgelegt ist.
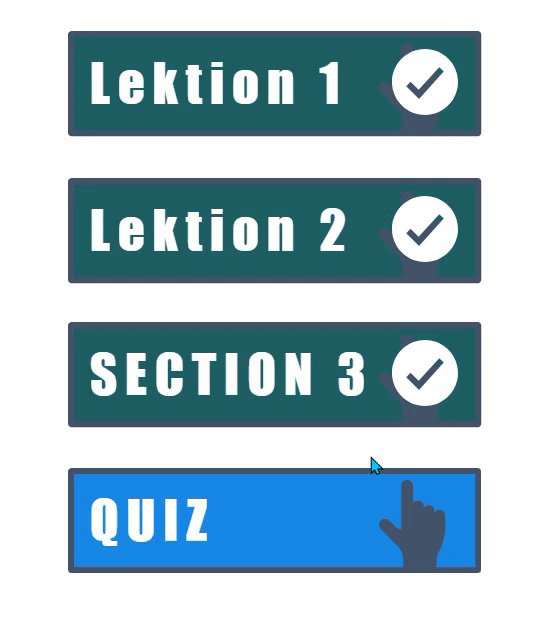
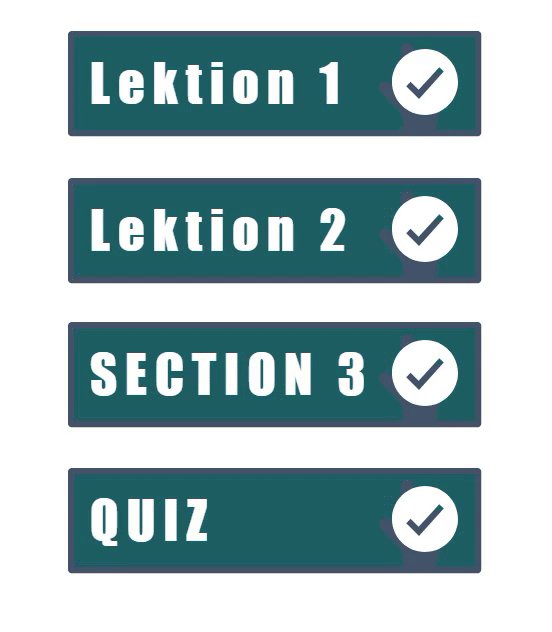
Der Zustand ist z. B. dann praktisch, wenn das Abschlussquiz eines Kurses erst freigeschaltet werden soll, wenn die Teilnehmer alle Lektionen absolviert haben. Und so könnte das aussehen:
Bevor wir zu benutzerdefinierten Zuständen kommen, haben wir noch einen kurzen Profi-Tipp: Wenn Sie Zustände für ein Bild oder Symbol einbauen möchten, können Sie eine Menge Zeit sparen, indem Sie fertige Varianten des Bildes/Symbols direkt als Zustände importieren. Wie das geht, erfahren Sie in unserem Artikel Inserting Pictures as States (auf Englisch).
Benutzerdefinierte Objektzustände
Zusätzlich zu den eingebauten Zuständen können Sie beliebig viele eigene Zustände erstellen, formatieren und zuweisen.
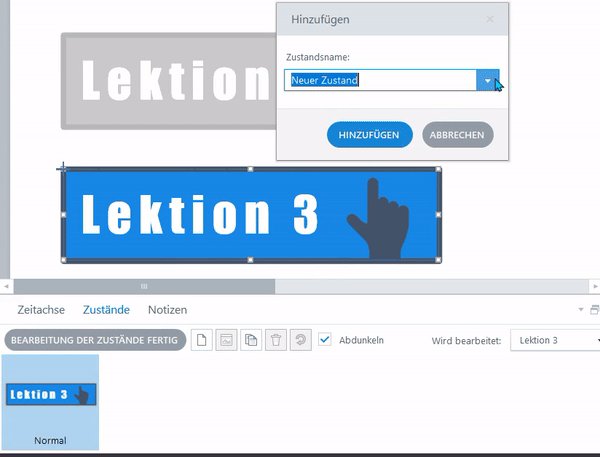
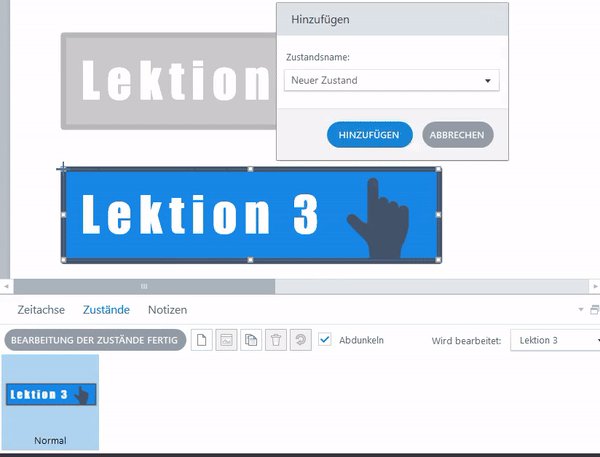
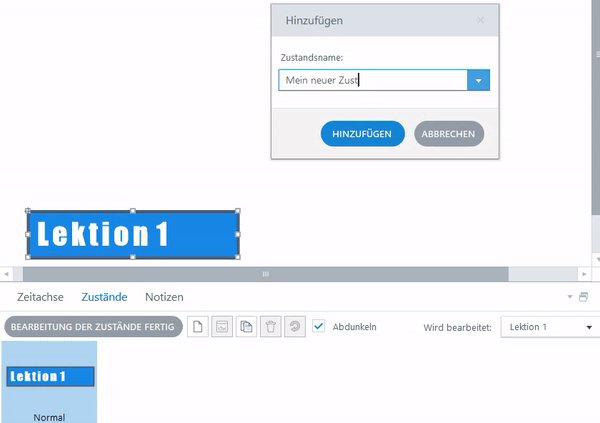
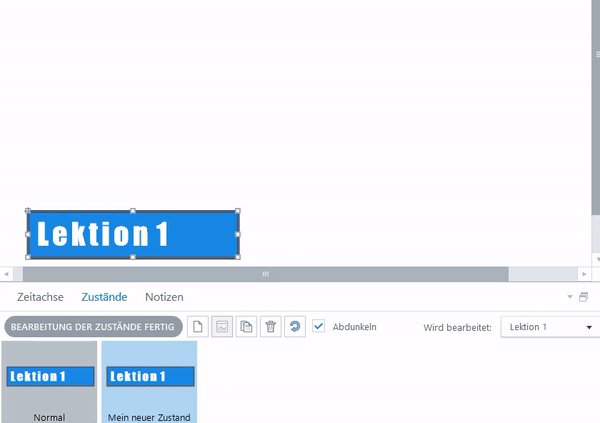
Klicken Sie dazu einfach auf das Objekt, öffnen Sie den Bereich Zustände und klicken Sie auf Zustände bearbeiten. Klicken Sie auf das Symbol für Neuer Zustand und geben Sie Ihrem neuen Zustand einen Namen:
Jetzt haben Sie Ihren schönen neuen Zustand und können ihn nach Herzenslust formatieren. Dann noch einen Trigger definieren, der festlegt, wann das Objekt in diesen Zustand wechseln soll, und fertig.
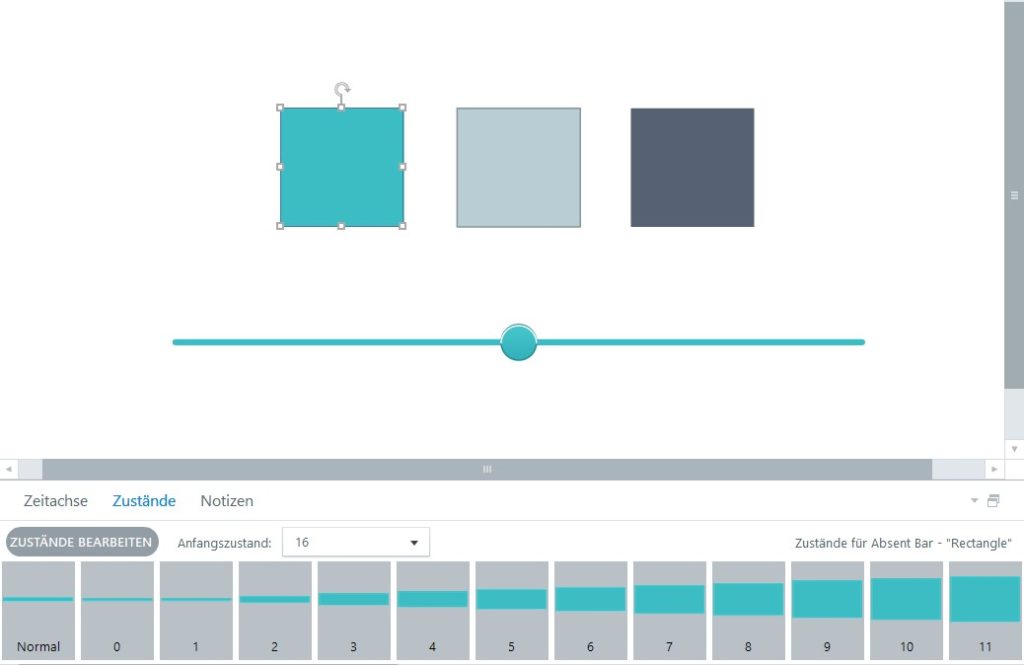
Es gibt unzählige Situationen, in denen benutzerdefinierte Zustände hilfreich sein können. Ein gutes Beispiel sind Schiebe- oder Drehregler-Interaktionen wie im folgenden Beispiel:
Für das obige Beispiel haben wir viele benutzerdefinierte Zustände eingefügt, in denen die Rechtecke jeweils eine unterschiedliche Höhe haben. Im folgenden Bildschirmfoto bekommen Sie einen guten Eindruck davon, wie die Zustände im Detail aussehen:
Das ist natürlich nur ein Beispiel für eine Situation, in der sich benutzerdefinierte Zustände hervorragend eignen – es gibt noch viele, viele mehr. Ihrem Einfallsreichtum sind hier keine Grenzen gesetzt.
Drag-and-Drop-Zustände
Im Abschnitt eingebauter Zustände ist Ihnen vielleicht aufgefallen, dass es im Klappmenü bei der Erstellung eines neuen Zustands noch mehr voreingestellte Optionen gab: die Drag-and-Drop-Zustände. Wie der Name sagt, sind diese Zustände speziell für Drag-and-Drop-Interaktionen gedacht.
Es gibt drei vordefinierte Drag-and-Drop-Zustände. Sehen wir sie uns näher an.
Ziehen über
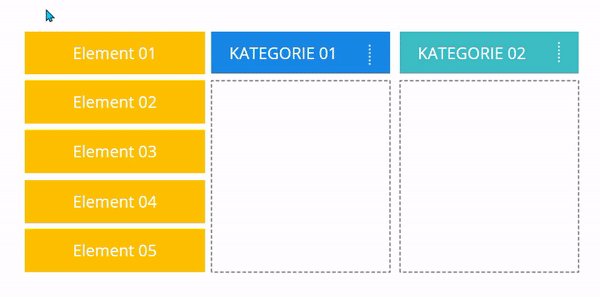
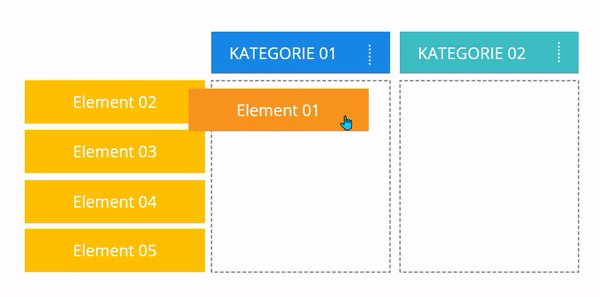
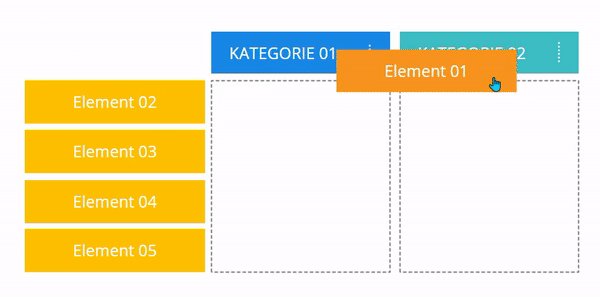
In diesen Zustand wechseln ziehbare Objekte automatisch, wenn sie gerade über einen Bereich gezogen werden, in dem sie abgelegt werden könnten. Wenn es mehrere solcher Bereiche gibt, wird der Zustand angewendet, egal über welchen der Bereiche das Objekt gezogen wird. Im folgenden GIF sehen Sie ein Beispiel hierfür:
Den Zustand können Sie auch den Ablagebereichen (statt den ziehbaren Objekten) zuweisen. Das könnte dann so aussehen:
Egal für welche Variante Sie sich entscheiden, der Zweck dieses Zustands ist immer derselbe: den Kursteilnehmern optisch anzuzeigen, dass sie das ziehbare Objekt gerade über einem möglichen Ablagebereich halten – ohne zu verraten, ob es dort richtig abgelegt ist oder nicht.
Ablegen richtig und Ablegen falsch
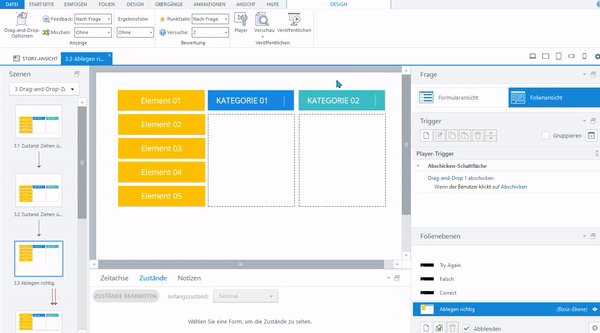
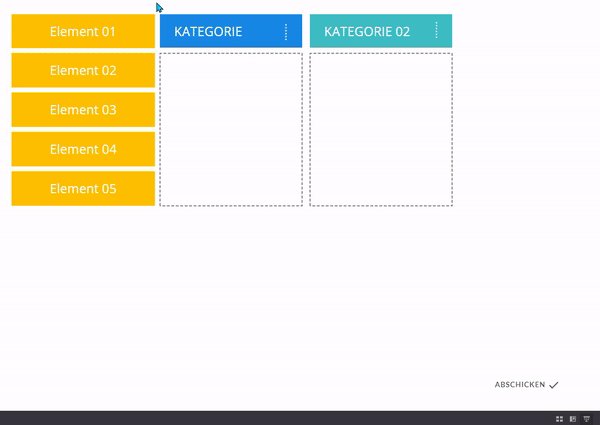
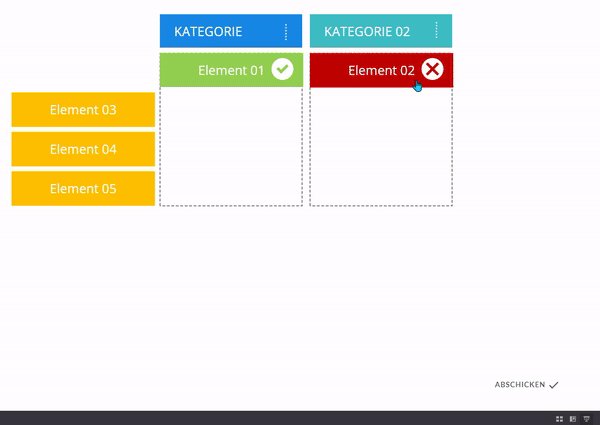
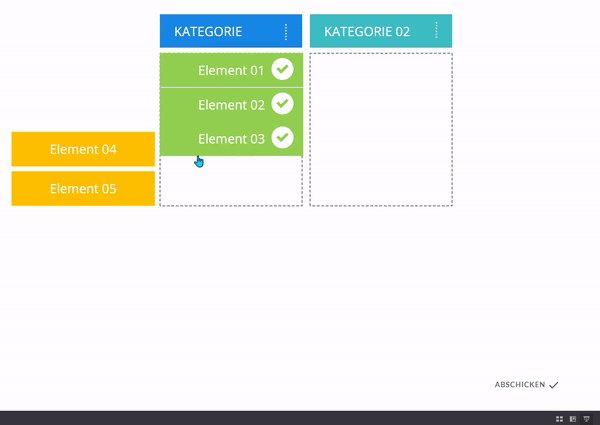
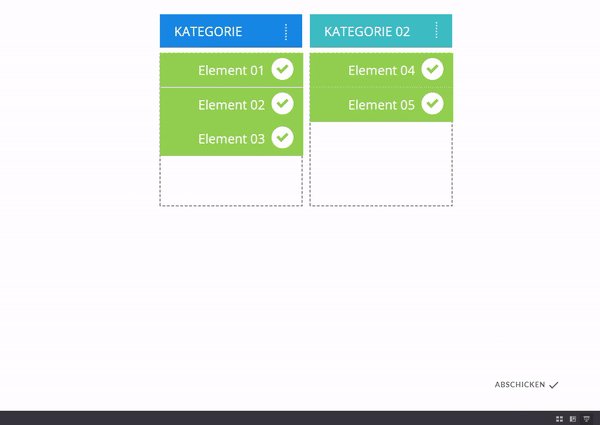
Die anderen beiden Zustände werden normalerweise gemeinsam (oder gar nicht) eingesetzt. Diese Zustände werden angezeigt, wenn die Objekte richtig bzw. falsch abgelegt wurden. Standardmäßig werden sie erst angezeigt, wenn der Teilnehmer auf Abschicken geklickt hat, wie im folgenden GIF:
So sehen die Teilnehmer, welche Objekte sie richtig und welche sie falsch abgelegt haben, was für den Lernfortschritt deutlich förderlicher ist als eine schlichte Feedback-Ebene mit „Richtig“ oder „Falsch“.
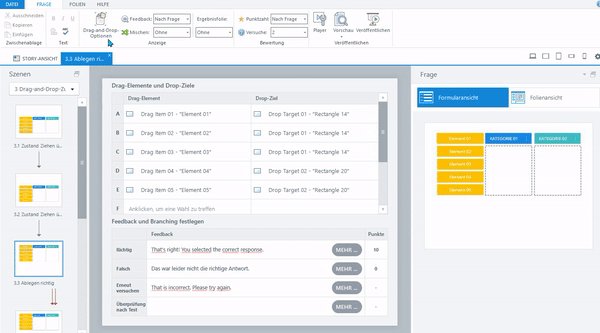
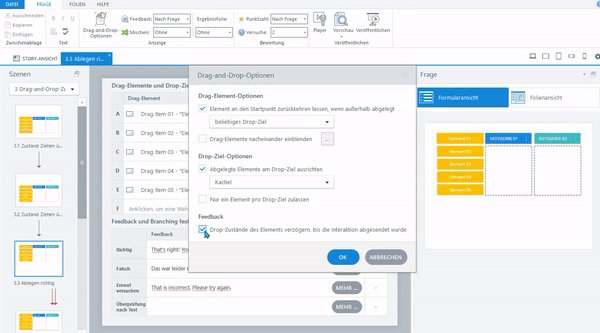
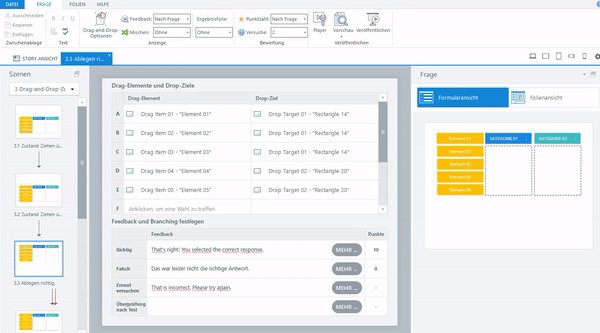
Wenn diese Zustände direkt nach dem Ablegen angezeigt werden sollen, öffnen Sie in der Formularansicht die Drag-and-Drop-Optionen und entfernen Sie die Markierung bei Drop-Zustände des Elements verzögern, bis die Interaktion abgesendet wurde:
Sobald Sie das Häkchen entfernt haben, funktioniert die Interaktion wie folgt:
Diese Option eignet sich z. B. für Übungen, die nicht bewertet werden.
Profi-Tipp: Ist Ihnen aufgefallen, dass sich in unserem Beispiel nicht nur die Farben der ziehbaren Objekte geändert haben, sondern dass auch noch Symbole auftauchten? Vermeiden Sie, Richtig und Falsch allein durch Farbwechsel zu markieren, damit auch Teilnehmer mit eingeschränkter Farbwahrnehmung problemlos am Kurs teilnehmen können, oder auch Menschen aus Kulturen, in denen die Farben Grün und Rot nicht für Richtig und Falsch stehen.
Zustände bei Figuren
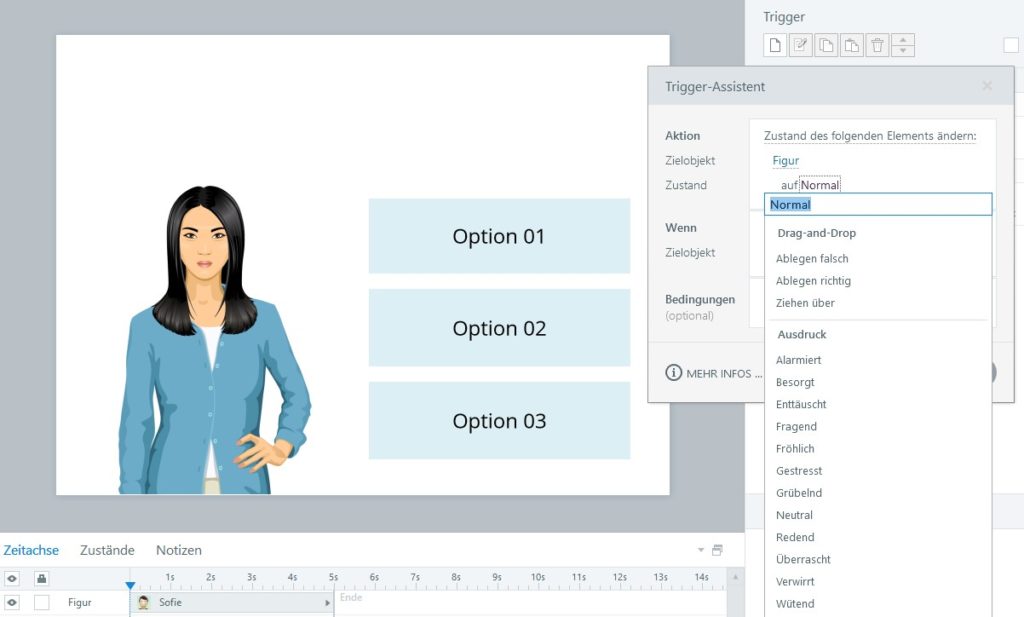
Auch die illustrierten Figuren in Storyline 360 haben eine ganze Reihe eingebauter Zustände. Und zwar einen für jeden der 12 verfügbaren Gesichtsausdrücke.
Wenn Sie also möchten, dass eine Figur plötzlich überrascht oder enttäuscht guckt, müssen Sie das nicht von Hand machen – wählen Sie einfach einen der eingebauten Zustände. Alles was Sie noch tun müssen, ist sich eine Figur auszusuchen und einen Trigger zu definieren, bei dem die Figur in den neuen Zustand wechselt.
So, jetzt wissen Sie alles, was es zu Zuständen in Storyline 360 zu wissen gibt! Gut, vielleicht nicht alles, aber schon eine ganze Menge. Wenn Sie noch tiefer ins Detail gehen möchten, empfehlen wir Ihnen die folgenden Anleitungen (auf Englisch):
Sie möchten diese Funktionen einmal selbst testen, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.