
Que vous souhaitiez simplement agrémenter un module en y ajoutant des éléments de jeu comme un scénario à embranchement, par exemple, ou que vous conceviez un module entièrement gamifié, vous ne pouvez pas faire l’impasse sur l’aspect graphique. Indéniablement, un aspect visuel bien pensé est la base d’une expérience d’apprentissage réussie. En effet, une fois que vous avez créé un contenu solide et bien structuré, vous avez seulement parcouru la moitié du chemin ! Vous avez également besoin d’un graphisme fort pour mettre en valeur ce contenu et motiver vos apprenants.
Et ceci est encore plus vrai lorsque l’on travaille sur la gamification en e-learning. Karl Kapp a identifié quatre principes essentiels d’un module gamifié (en anglais) : l’engagement de l’apprenant au contenu, son autonomie dans la navigation, sa maîtrise du contenu et la possibilité pour lui de mesurer sa progression. Tout cela est beaucoup plus facile à obtenir quand le graphisme est immersif et permet aux apprenants d’atteindre sans effort les objectifs de la formation.
Mais comment faire concrètement pour que votre graphisme mette en valeur votre contenu sans pour autant détourner l’attention de vos apprenants ? Voici 5 astuces à garder en tête lorsque vous travaillerez sur votre prochain module gamifié.
1. Trouvez une accroche visuelle
Tout comme le publicitaire va créer un slogan ou utiliser une image forte pour attirer l’attention afin de faire passer un message, vous devez trouver, dans votre contenu, un angle ou une approche du sujet qui éveille la curiosité de vos apprenants et leur donne envie de rentrer dans le module.
Ne vous en faites pas, je sais bien que ce n’est pas toujours facile à faire ! En graphisme, rien ne coule de source, il n’y a quasiment jamais de certitudes ou de solutions prêtes à l’emploi lorsqu’il s’agit d’illustrer visuellement un contenu. Pour vous aider, vous pouvez jeter un coup d’œil aux Challenges e-learning sur E-Learning Heroes et aux Exemples de modules : ce sont de très bonnes sources d’inspiration, même lorsqu’on ne maîtrise pas bien l’anglais ! Vous y trouverez de nombreuses idées et vous verrez comment un même sujet peut inspirer de multiples designs.
Voici deux exemples radicalement différents malgré une approche similaire :
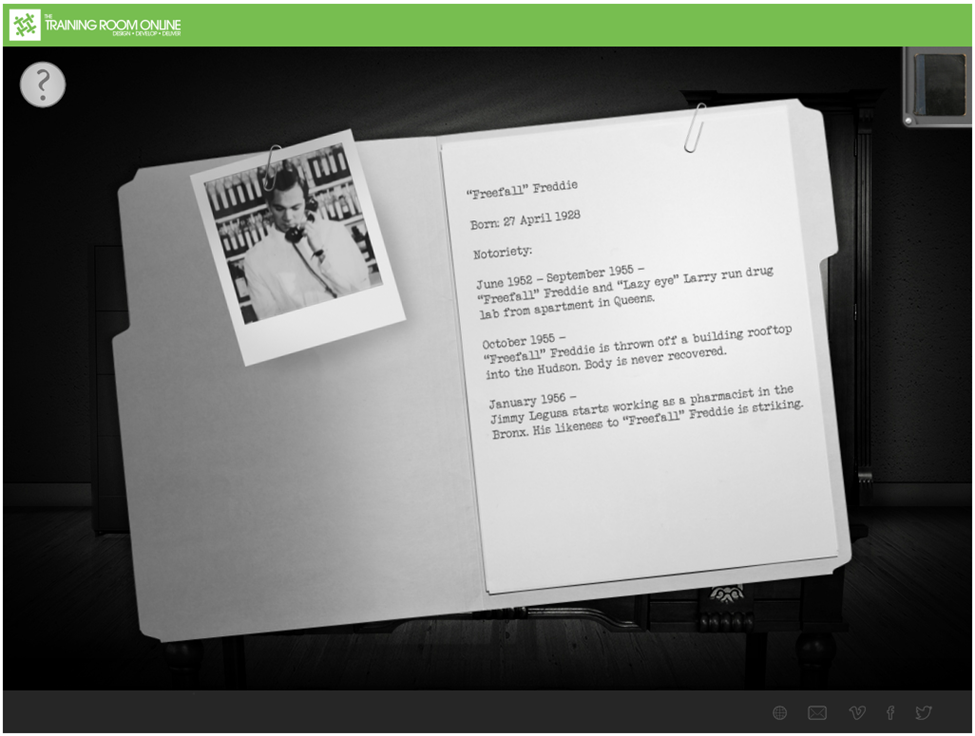
Exemple 1 : dans cet exemple, Kate Atkinson propose aux apprenants de jouer le rôle d’un détective privé enquêtant sur une affaire de fraude dans une pharmacie.
Le sujet est certes sérieux mais le graphisme travaillé et le style d’écriture façon dossier de travail permet de détourner le côté austère du sujet. Visuellement, l’ambiance de film noir facilite l’immersion et rend l’expérience d’apprentissage totalement impliquante, stimulante et même amusante, ce qui était loin d’être gagné vu le sujet.
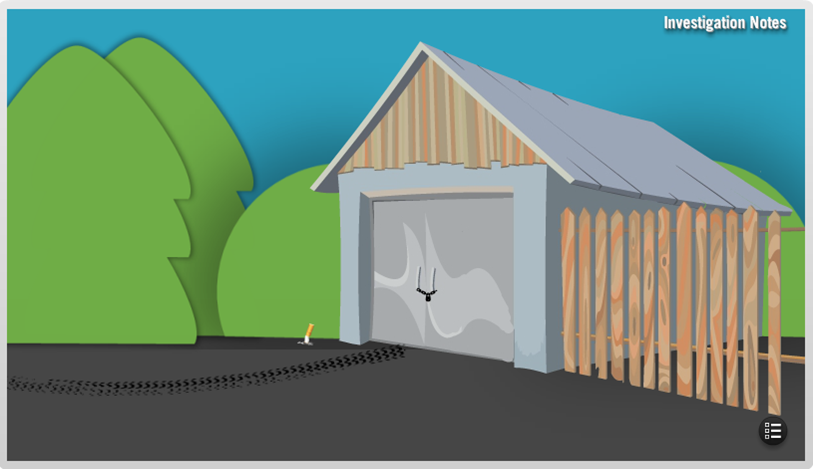
Exemple 2 : Dans Attrapez le voleur de bicyclette, Nancy Woinoski utilise elle aussi le thème de l’investigation en amenant l’apprenant à enquêter sur un vol de bicyclette.
Dans son interprétation du thème du détective privé, Nancy utilise des illustrations très colorées dans un esprit dessin animé pour immerger ses apprenants dans son histoire. Au lieu de l’ambiance rétro très sombre de l’exemple précédent, les choix graphiques de Nancy donnent à son module une ambiance plus légère, et son traitement visuel donne réellement envie de jouer !
Cherchez ce que vous inspire votre contenu pour parvenir à trouver l’accroche visuelle à partir de laquelle vous allez pouvoir créer un univers bien spécifique.
Pour plus de conseils sur la façon d’appliquer les éléments et les techniques du jeu à vos modules e-learning, je vous conseille de lire l’article La gamification : comment appliquer les mécaniques de jeu au e-learning.
2. Renforcez la cohérence visuelle en faisant les bons choix typographiques
Pour obtenir un graphisme cohérent, ne vous contentez pas de soigner les visuels. La typographie, en plus de transmettre l’information à l’apprenant, permet d’installer une ambiance et de refléter la personnalité de votre design.
Vous avez un sujet léger à traiter ? Utilisez donc des polices qui sont en accord avec le style informel de votre module. Les polices script ou fantaisie sont un bon exemple de polices que vous pouvez utiliser lorsque vous voulez immerger votre apprenant dans une ambiance détendue.
Vous avez au contraire un sujet plus sérieux à traiter ? Choisissez des polices moins décoratives. Utilisez celles qui sont simples et épurées dans leur formes comme l’Open Sans (sans empattement) ou la Rockwell (avec empattement).
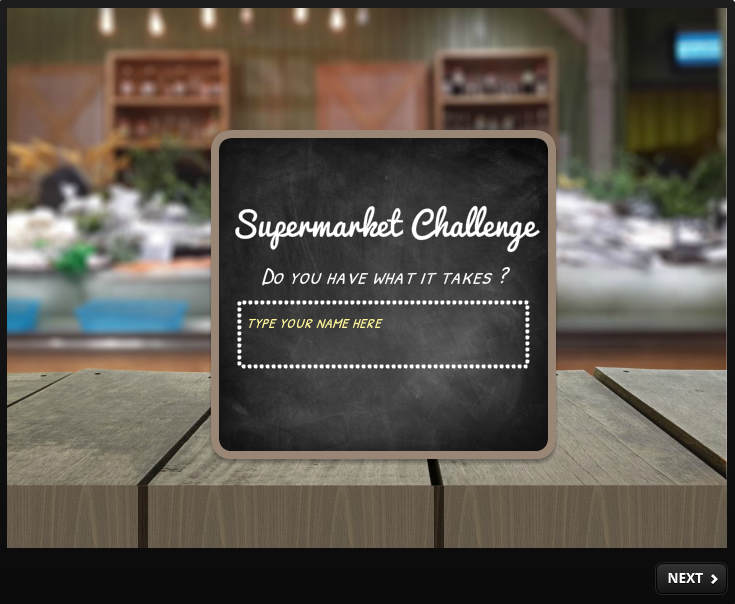
Pour voir un exemple où les polices sont en accord avec le sujet traité, regardez les choix retenus dans ce module gamifié sur le thème du supermarché. Une police scripte plutôt décontractée, la Patrick Hand, a été choisi pour le corps du texte et elle a été associée à une police très « années 50 », la Pacifico, pour les titres.
Ces polices sont tout à fait adaptées au thème du supermarché ; associées au tableau noir, elles sont parfaitement dans la tendance rétro du moment, mais, surtout, elles sont faciles à lire.
Cela nous amène au conseil suivant que vous devez toujours avoir en tête lorsque vous faites vos choix typographiques : la lisibilité doit toujours primer sur le style. Ici, l’auteur du module avait d’abord choisi une police plus élaborée pour le corps du texte, mais celle-ci était moins lisible, alors, même si elle lui plaisait plus, elle a choisi la Patrick Hand, qui représentait le meilleur compromis. Si vous avez un coup de cœur pour une police, mais qu’elle n’est pas adaptée ou difficile à lire, il vous faudra vous résoudre à faire un choix plus sobre. Vous pourrez toujours utiliser votre premier choix à petites doses dans votre module, mais privilégiez toujours la lisibilité.
Pour un guide plus complet sur l’utilisation de la police en e-learning, vous pouvez relire cet article : L’importance du choix de la police dans le design de vos modules e-learning.
3. Concevez une navigation cohérente et intuitive
À force de se concentrer sur l’esthétique de son module gamifié, en le rendant plus fun, plus immergeant, le risque est de perdre de vue certains éléments de base, comme les boutons de navigation. Mais comme tout le reste, il faut bien soigner sa navigation.
On pourrait même aller plus loin : une navigation claire et intuitive est encore plus importante dans les modules gamifiés car ils sont souvent non-linéaires. Il y aura sans doute plus que les boutons « suivant » à concevoir ! Et à la navigation complexe d’un module gamifié s’ajoute la difficulté de gérer un design riche en éléments visuels forts. Toutes ces informations visuelles peuvent submerger l’apprenant qui risque, si la navigation n’est pas bien pensée, de ne plus savoir où cliquer.
Alors comment concevoir une navigation qui soit à la fois dans le ton du module, cohérente et intuitive ? En utilisant, par exemple, le contraste et la répétition.
Contraste
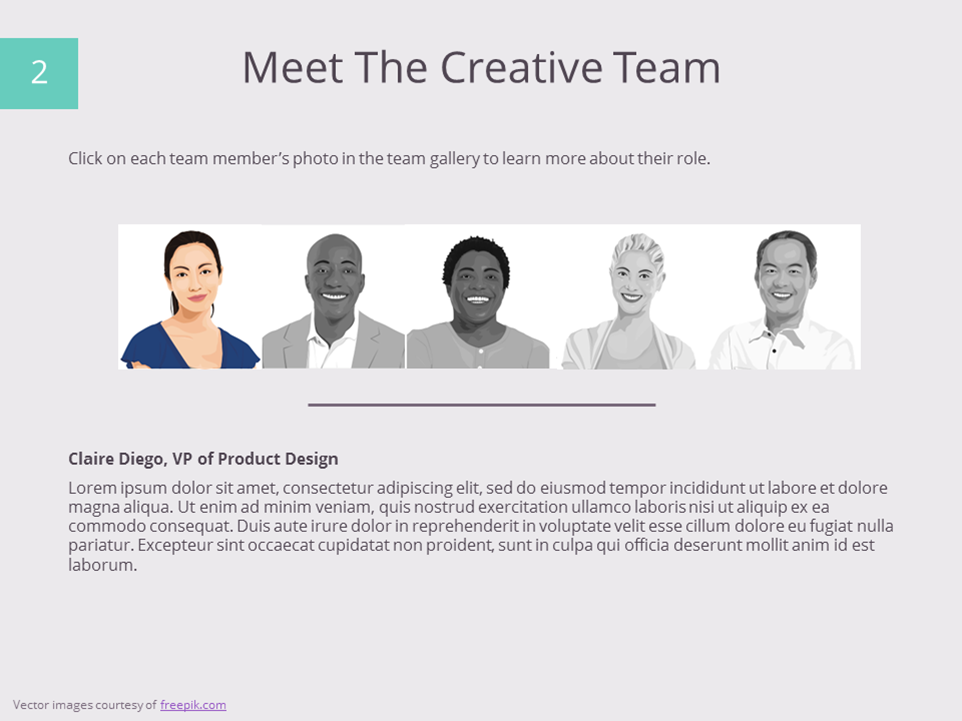
Bien gérer les contrastes des différents objets à l’écran est important car cela aide l’apprenant à bien distinguer les éléments les uns des autres. En clair, on utilise le contraste pour attirer le regard et capter l’attention.
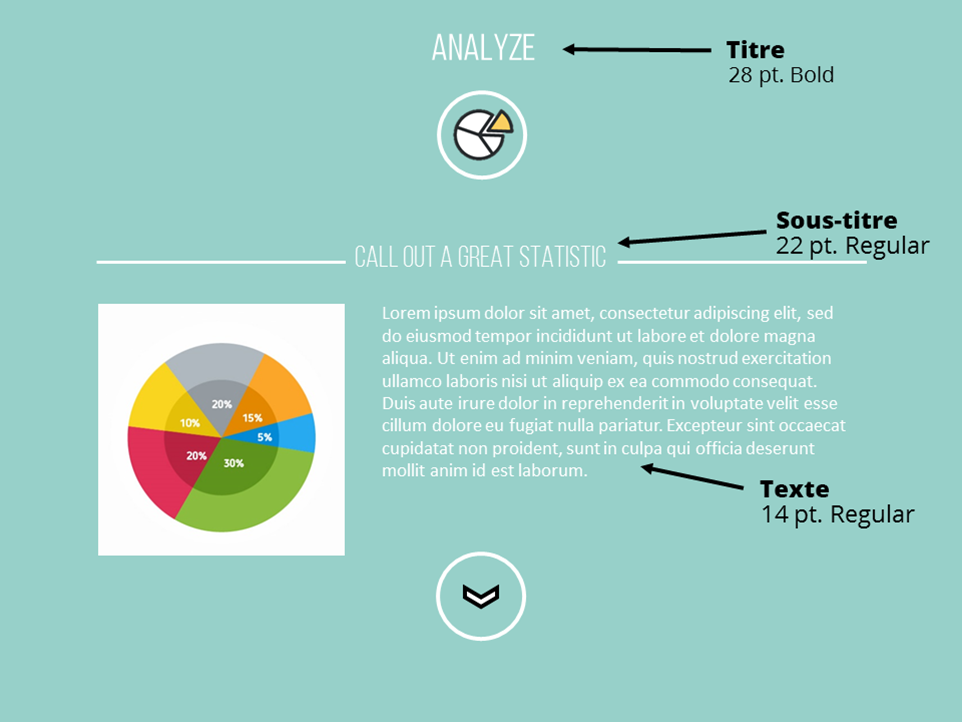
Vous pouvez créer du contraste de différentes manières. Pour les textes, par exemple, vous pouvez jouer sur les polices, les tailles, les couleurs et les graisses pour hiérarchiser l’information et mettre en valeur certains éléments.
Vous pouvez également créer du contraste en utilisant les couleurs et les teintes pour attirer l’attention sur du texte ou sur un élément spécifique, comme dans l’exemple ci-dessous.
Répétition
Utiliser la répétition permet d’éviter à l’apprenant de perdre du temps à chercher et à comprendre comment interagir avec les objets comme les boutons de navigation. Concrètement, les boutons de navigation doivent être en accord avec le style de votre graphisme et ne pas changer de style pendant tout le module. De plus, pour éviter que les apprenants ne cherchent où cliquer, placez ces boutons au même endroit dans chaque diapo.
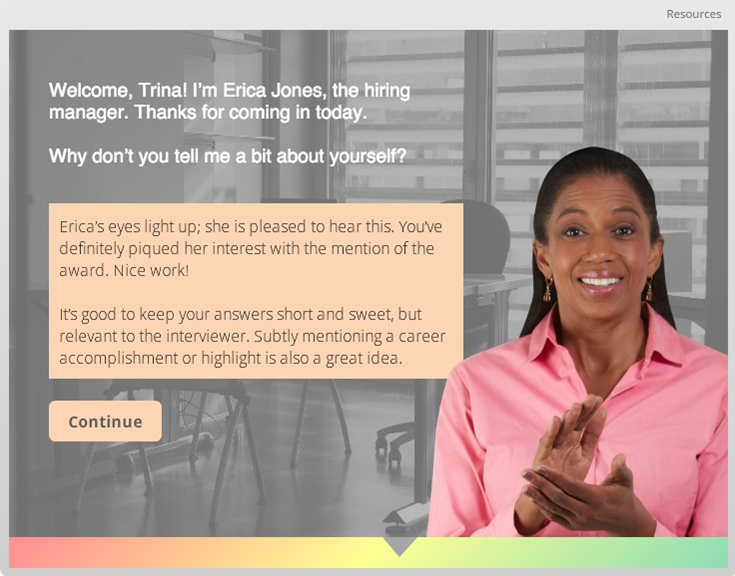
Si vous voulez voir un exemple de module utilisant à la fois le contraste et la répétition, essayez cette simulation d’entretien d’embauche créée par Nicole Legault (en anglais).
Le personnage principal se détache bien grâce à l’utilisation d’un arrière-plan en niveaux de gris. Sur ce fond, la barre de progression colorée, bien que tout en bas de l’écran est bien visible (et nous reviendrons sur cet élément un peu plus loin…) Tous les éléments qui doivent être lus sont toujours placés à gauche de l’écran, ainsi, dès les premières diapo, une sorte de rythme mental se crée, et instinctivement, l’apprenant va chercher la question ou les retours au même endroit de l’écran.
Concevoir une navigation stylisée, cohérente et intuitive est une des choses les plus simples que vous pouviez faire pour créer une expérience d’apprentissage immersive et unifiée. Si vous souhaitez aller plus loin, vous pouvez lire cet article qui revient sur les bases : 3 principes de conception de l’interface utilisateur pour les développeurs e-learning.
4. Pensez aux vidéos interactives
Pour ce qui est d’entraîner les apprenants dans une situation donnée et de leur laisser la liberté d’explorer et peut-être même de découvrir les conséquences de leurs choix, il est difficile de faire plus efficace en terme d’impact émotionnel et d’engagement qu’une vidéo interactive. C’est un des meilleurs outils de conception visuelle pour la gamification ! La vidéo est très utilisée dans les modules e-learning classiques, mais elle sert plus à donner des informations qu’à engager l’apprenant dans une conversation ou une activité. Avec la vidéo interactive, vous pouvez introduire les différents personnages de votre scénario, présenter une activité voire laisser les apprenants choisir leur propre aventure et apprendre de leurs erreurs tout au long du cours. Les possibilités sont infinies !
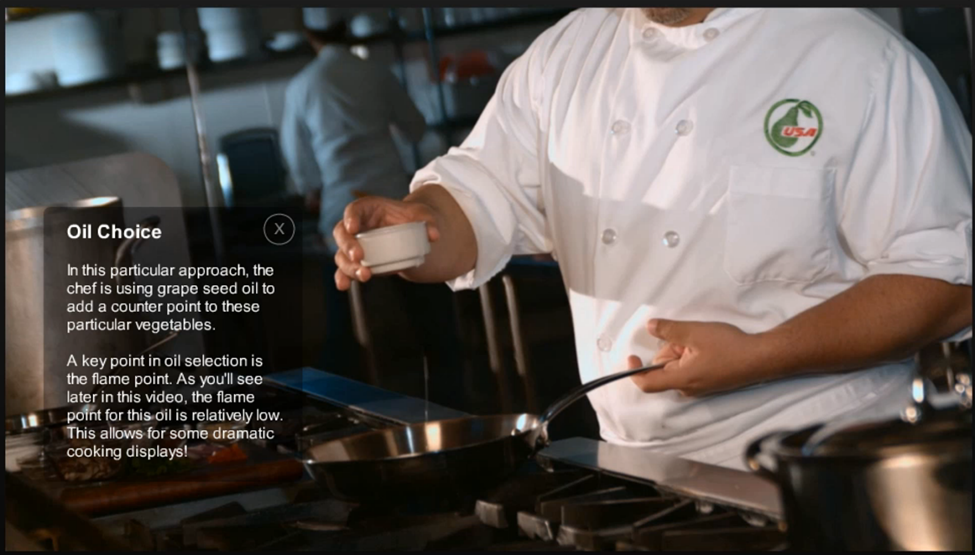
Dans cet exemple simple, Mike Enders explique une des façons d’ajouter de l’interactivité grâce à une vidéo utilisant les zones de clic et les calques dans Articulate Storyline. Cette méthode peut vous servir à mettre en contexte une vidéo mais vous pouvez aussi l’utiliser pour encourager l’esprit critique et la prise de décision rapide chez vos apprenants.
Pour comprendre tout ce que vous pouvez faire grâce à la vidéo interactive, regardez cet exemple créé par Phil Mayor. Il a partagé sa vidéo, dans le Défi e-learning sur l’interview en vidéo interactive – qui est aussi une très bonne source d’inspiration, n’hésitez pas à regarder les vidéos créées par la communauté, vous y trouverez sans aucun doute des idées pour votre prochain module gamifié !
Il est intéressant de voir comment la vidéo a été intégrée dans la conception visuelle : cela rend l’ensemble mignon et léger, en accord avec le sujet de l’interview !
5. Représentez visuellement la progression de l’apprenant
Comme je l’ai signalé au début de cet article, il est essentiel, dans un module gamifié, que l‘apprenant puisse en permanence visualiser sa progression. Une indication visuelle de leur progression aide les apprenants à savoir comment ils s’en sortent et combien d’efforts ils doivent fournir pour réussir.
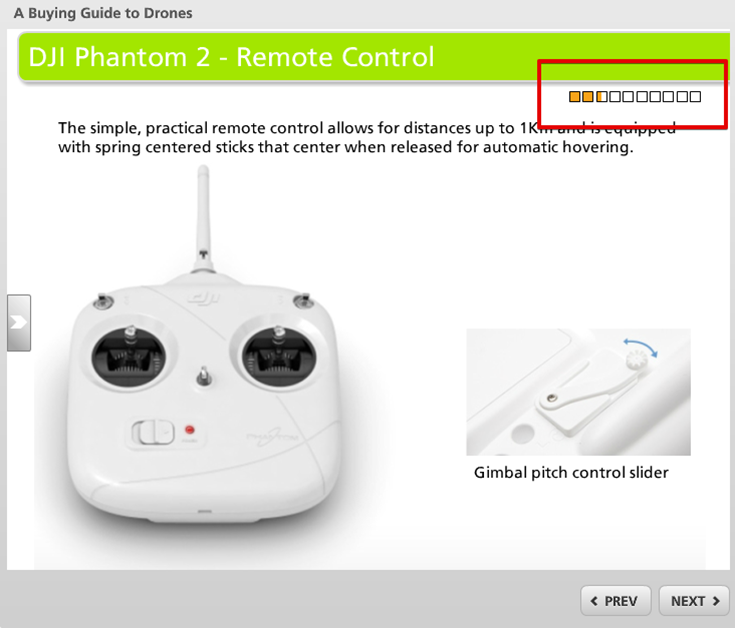
Une des façons de montrer l’état d’avancement est d’utiliser de simples carrés qui se remplissent progressivement, au fur et à mesure de l’avancée, comme dans cet exemple de Michael Hinze.
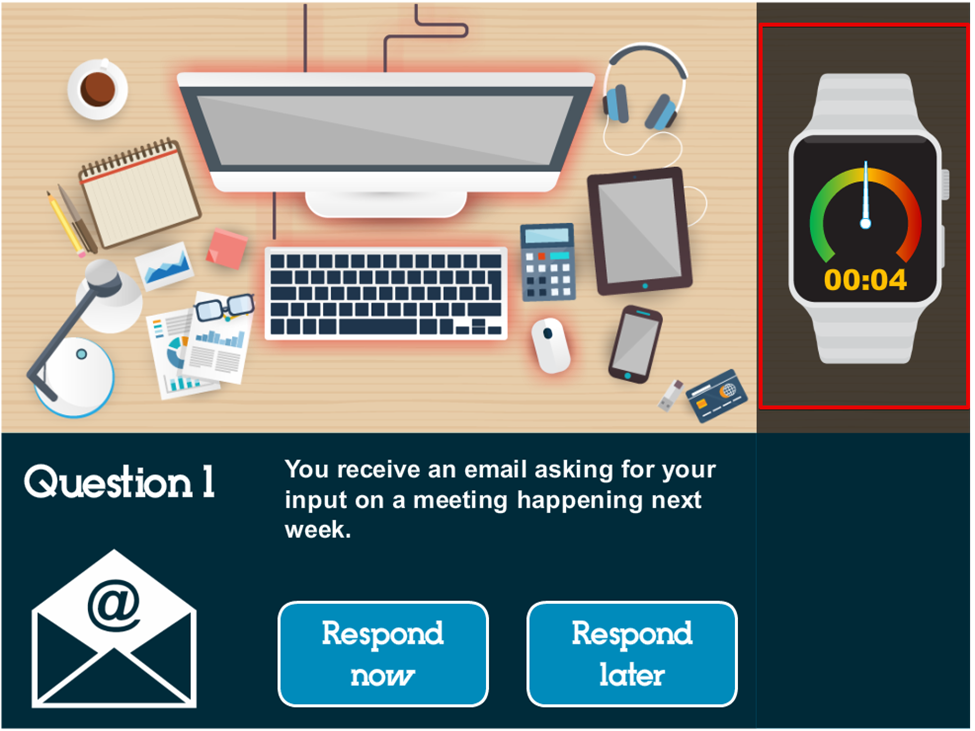
Un autre exemple à retenir se trouve dans ce module gamifié sur la gestion du temps. Son créateur Phil Eagles a combiné un compte à rebours et une jauge pour donner aux apprenants un sentiment d’urgence ainsi que des retours visuels faciles et rapides à interpréter.
Vous cherchez plus d’idées visuelles pour vos barres de progression ? Allez faire un tour au Challenge e-learning sur les indicateurs de progression, vous y trouverez des tas d’exemples et d’idées inspirantes !
Maintenant c’est à vous ! Quelles sont vos astuces pour rendre vos modules gamifiés plus immersifs ? Avez-vous déjà eu des défis à relever pour gamifier certains modules ? Partagez votre expérience dans les commentaires, je me ferai un plaisir de vous répondre !
N’oubliez pas de nous suivre sur Twitter pour rester au courant de nos parutions et revenez régulièrement sur les Essentiels du e-learning pour retrouver tous nos conseils liés au e-learning.