Le zoom est une fonctionnalité intégrée dans Storyline. Vous n’avez qu’à ajouter une image, à sélectionner le zoom et c’est fait : votre image s’agrandira lorsque les apprenants cliqueront dessus.
Mais si vous souhaitez avoir un peu plus de contrôle sur la taille et l’emplacement de l’image zoomée, vous pouvez également créer votre propre effet de zoom grâce aux états d’objet dans Storyline. Voici comment faire :
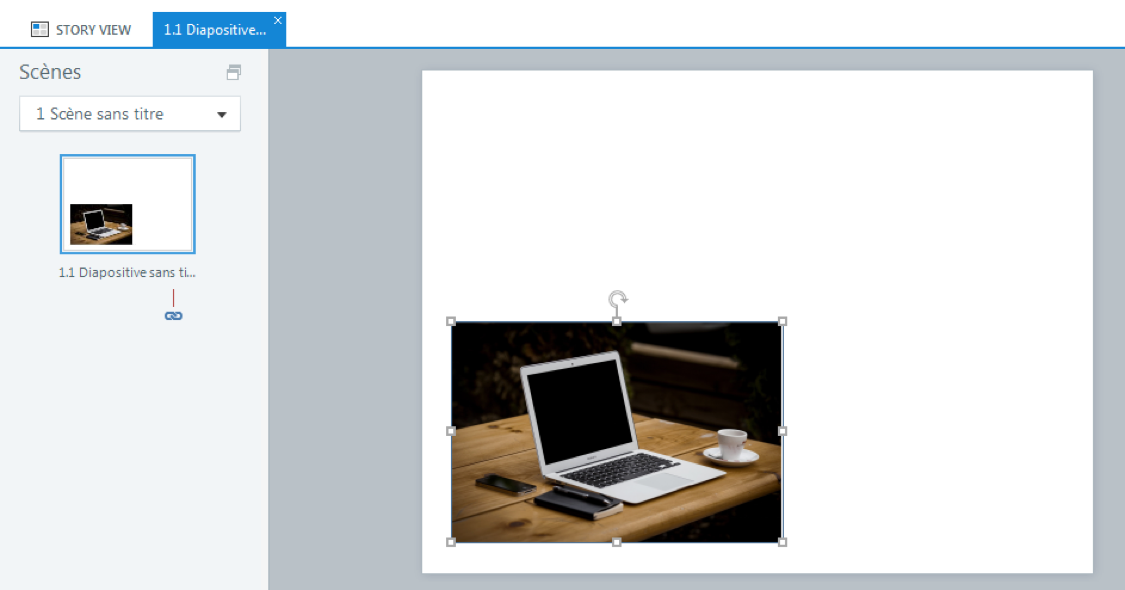
Étape 1 : insérez votre image
Placez votre image à l’endroit et au niveau de dézoom que vous souhaitez dans votre projet.
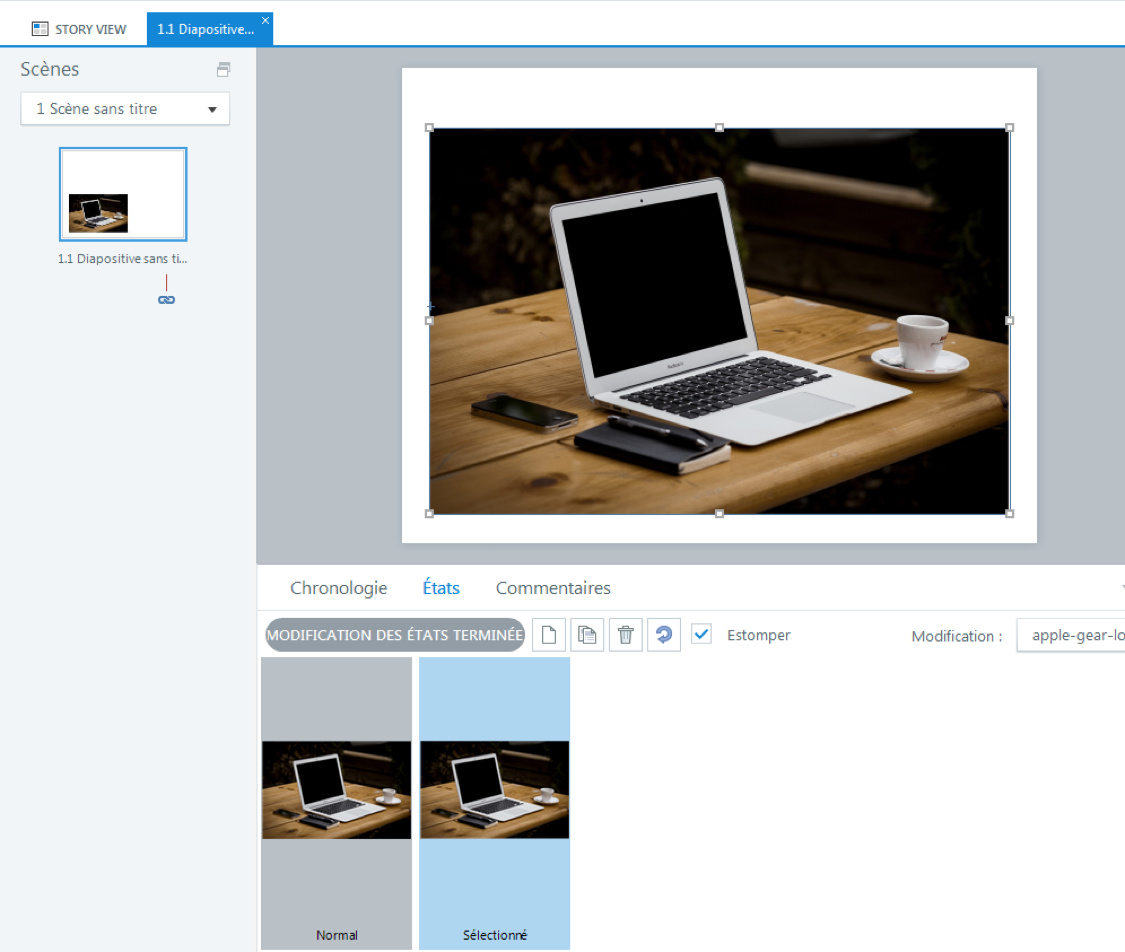
Étape 2 : mettez le zoom sur l’état Sélectionné
Ensuite, créez un état Sélectionné sur l’objet via le bouton nouvel état dans le menu des états qui se trouve en bas de l’espace de travail. Avec l’état Sélectionné actif, agrandissez les dimensions de l’image et positionnez-la à l’endroit où vous le souhaitez (vous pouvez la centrer par exemple).
Étape 3 : faites une prévisualisation de votre effet de zoom
Faites un clic sur votre image pour l’agrandir et un clic pour la remettre à sa taille. Cela fonctionne !
Cliquez ici pour visualiser le rendu et ici pour télécharger l’exemple.
Si vous avez des questions ou que vous bloquez sur une étape, n’hésitez pas à m’en parler dans les commentaires.
Vous voulez tester Storyline mais vous ne possédez pas le logiciel Articulate ? Profitez d’un essai gratuit de 30 jours et voyez par vous-même ! Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour ne rater aucun article et découvrir plus d’astuces, d’exemples et de téléchargements gratuits et devenir un pro du e-learning.