L’une des façons les plus courantes d’ajouter de l’interactivité en e-learning consiste à inclure des déclencheurs. Les déclencheurs sont des événements qui provoquent des actions précises, comme le passage à une autre diapositive. Mais avez-vous déjà voulu, par exemple, que votre module passe à la diapositive suivante seulement si tous les boutons de la diapositive précédente ont été sélectionnés ? C’est ce qu’on appelle de l’interactivité conditionnelle, une interactivité qui ne se produit que lorsque certaines conditions sont remplies.
Vous pouvez créer ce type d’interactions dans Storyline 360 en ajoutant des conditions aux déclencheurs, et c’est très simple ! Voyons comment cela fonctionne.
Ouvrir l’Assistant de déclencheur
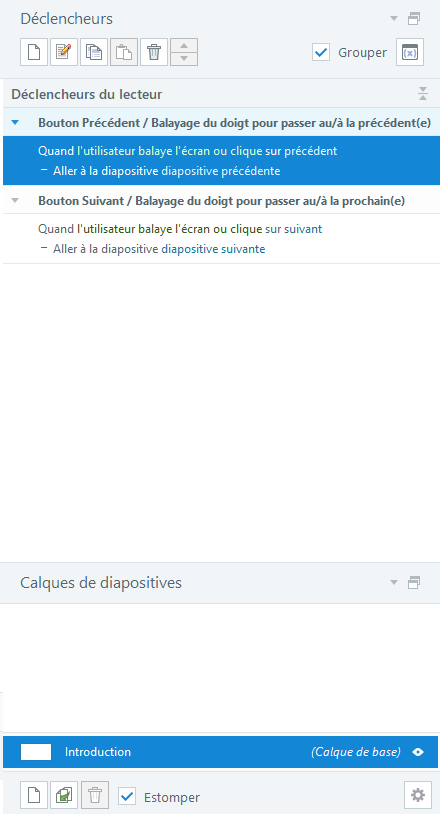
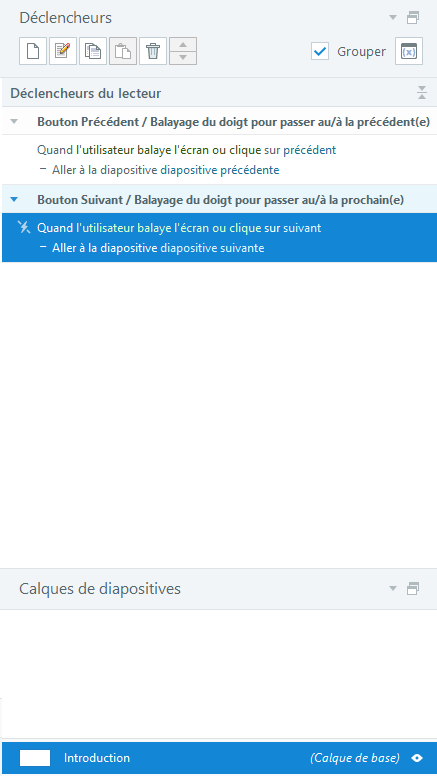
Tous les nouveaux projets disposent de déclencheurs de lecteur prédéfinis, qui contrôlent les boutons Précédent et Suivant, situés dans le panneau Déclencheurs. Bien entendu, vous pouvez créer des déclencheurs supplémentaires.
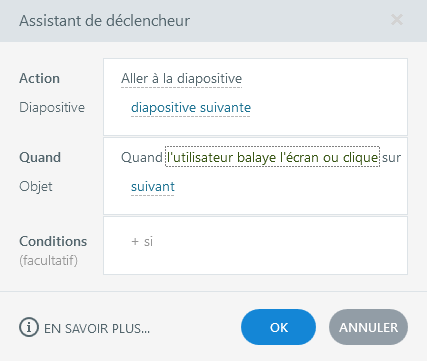
Pour commencer à ajouter une interaction conditionnelle, double-cliquez simplement sur le déclencheur que vous souhaitez personnaliser et la fenêtre d’édition de l’Assistant de déclencheur apparaît.
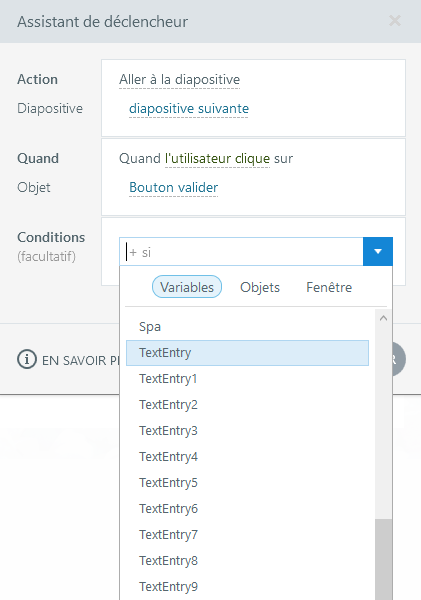
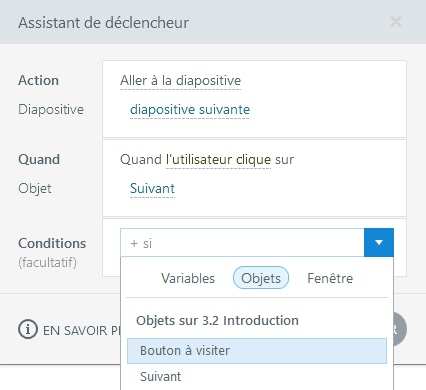
Pour ajouter une condition au déclencheur, cliquez sur + si pour afficher la liste déroulante des conditions, classée par variables, objets et fenêtre.
Ces trois catégories vous offrent de nombreuses options pour déclencher une interaction conditionnelle dans vos modules. Explorons chaque catégorie en détail.
Utiliser des variables pour créer de l’interactivité conditionnelle
Les variables permettent de suivre certaines informations et de contrôler les éléments sur les diapositives, les scènes ou un projet entier. Storyline 360 comprend de nombreuses variables intégrées et vous pouvez également créer vos propres variables personnalisées.
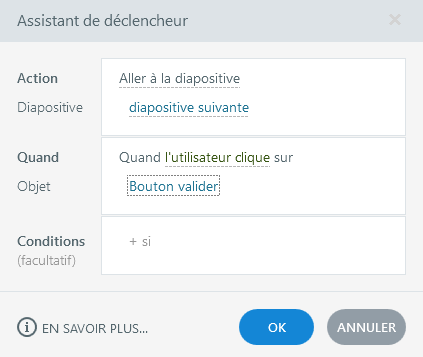
Supposons que vous souhaitiez autoriser les apprenants à passer à la diapositive suivante lorsqu’ils cliquent sur un bouton Valider seulement si, d’abord, ils ont saisi quelque chose, comme leur nom, dans un champ de saisie de texte (Text Entry) sur la diapositive.
Tout d’abord, créez un déclencheur.
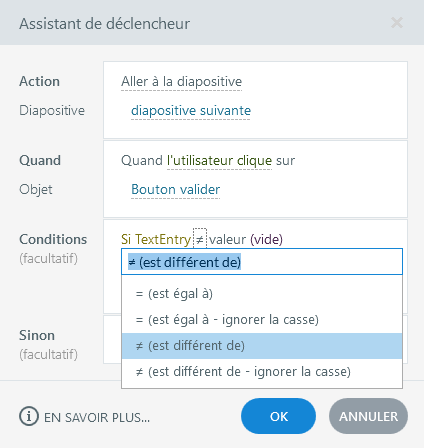
Ensuite, dans le menu déroulant Conditions, sélectionnez la catégorie Variables et choisissez la variable que vous souhaitez utiliser. Dans cet exemple, il s’agit de TextEntry.
Ensuite, choisissez ≠ (est différent de) comme opérateur pour la condition.
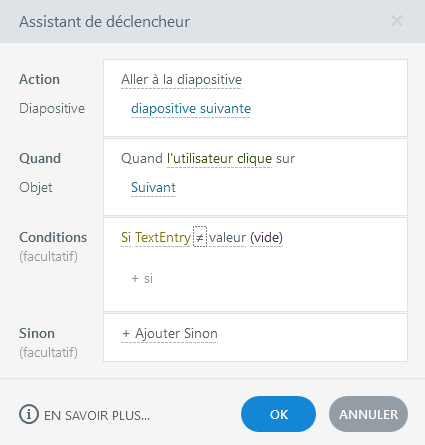
Enfin, sélectionnez la valeur de la variable, dans ce cas (vide).
Et voilà ! Votre déclencheur conditionnel est prêt à être utilisé. Dans cet exemple précis, les apprenants ne pourront pas accéder à la diapositive suivante tant qu’ils n’auront pas saisi quelque choses dans la zone de saisie de texte.
Ajouter de l’interactivité conditionnelle avec des objets
La deuxième catégorie est celle des objets, elle vous permet de créer une interaction conditionnelle en fonction de l’état de l’un des objets de votre diapositive.
Avant de nous plonger dans le fonctionnement de ces états, passons rapidement en revue leur fonctionnement, au cas où vous ne les connaissez pas. Les états modifient l’apparence d’un objet en fonction des actions de l’apprenant, par exemple en modifiant la couleur d’un bouton lorsque l’apprenant le survole ou clique dessus. Cela donne aux apprenants un retour visuel de leurs actions, afin qu’ils sachent que ce qu’ils font fonctionne.
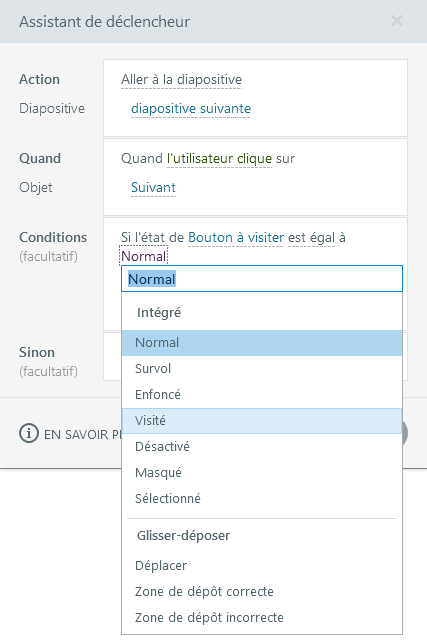
Maintenant que vous savez comment marchent les états, voyons comment ils peuvent vous aider à créer une interaction conditionnelle. Imaginons que vous souhaitiez vous assurer que les apprenants interagissent avec un bouton particulier sur une diapositive avant de passer à la diapositive suivante. Vous pouvez ajouter une condition au déclencheur du bouton Suivant afin qu’il ne passe à la diapositive suivante que si l’état d’un certain bouton sur la diapositive est « Visité », ce qui signifie que l’apprenant a cliqué dessus.
Pour ce faire, ouvrez le déclencheur prédéfini associé au bouton Suivant / Balayage du doigt pour passer à la prochaine dans le panneau des déclencheurs.
Ensuite, cliquez sur le menu déroulant Objets et sélectionnez le bouton sur lequel vous souhaitez que les apprenants cliquent avant de continuer.
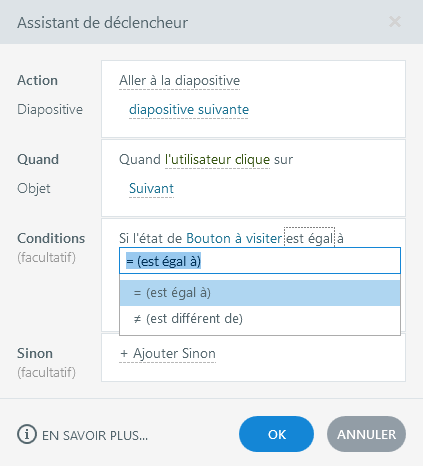
Ensuite, sélectionnez = (est égal à) comme opérateur pour le bouton.
Une fois que vous avez sélectionné un opérateur, vous serez invité à sélectionner un État dans le menu déroulant. Dans cet exemple, il s’agit de Visité.
Et c’est tout ce qu’il y a à faire !
Baser l’interactivité conditionnelle sur la fenêtre du module
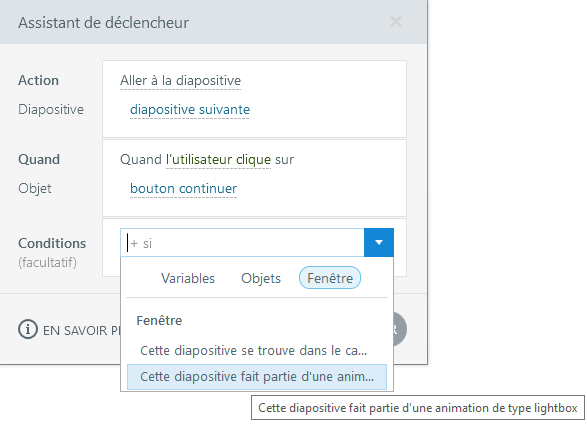
La dernière catégorie est Fenêtre, qui vous permet de définir une condition en fonction de l’endroit où la diapositive est affichée : dans le cadre du lecteur ou dans une lightbox (ou fenêtre contextuelle).
Imaginons que vous souhaitiez créer un déclencheur qui s’active uniquement si la diapositive se trouve dans une fenêtre contextuelle. Avec l’interactivité conditionnelle, c’est facile à faire ! Dans la case « Si », choisissez la catégorie Fenêtre et sélectionnez Cette diapositive fait partie d’une animation de type lightbox.
Et c’est fait !
Utiliser des actions alternatives
Mais que faire si vous souhaitez qu’une action se produise lorsqu’une condition n’est pas remplie ? C’est facile à faire avec l’option « Sinon ». Sélectionnez + Ajouter sinon, et Storyline 360 ajoutera automatiquement une action alternative basée sur l’action principale du déclencheur. Si ce n’est pas l’action que vous souhaitez, pas de problème ! Cliquez simplement sur l’action Sinon pour sélectionner celle dont vous avez besoin.
Consultez cet exemple (en anglais), qui utilise l’interactivité conditionnelle avec l’option Sinon pour garantir que les apprenants visitent les quatre onglets avant de passer à la diapositive suivante.
Ressources complémentaires
Avec l’aide de l’Assistant de déclencheur, vous pouvez ajouter rapidement et facilement de l’interactivité conditionnelle à vos projets, ce qui vous permet de personnaliser encore plus vos modules Storyline 360. Nous avons hâte de voir comment vous utiliserez cette fonctionnalité !
- Storyline 360 : tout sur les déclencheurs
- 10 choses qui facilitent la création d’activités interactives dans Storyline 360
- 4 choses à savoir sur le panneau des déclencheurs de Storyline 360
Vous souhaitez essayer quelque chose que vous avez appris ici, mais vous n’avez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous aux Essentiels du e-learning pour obtenir des conseils utiles sur tout ce qui concerne le e-learning.