I’m in Orlando this week at the eLearning Guild’s Annual Gathering. If you happen to be there swing by the Articulate booth and say hello. On Wednesday, I’ll be facilitating a session on rapid elearning at the ID Zone. In fact, here’s a link to a resource page for that session. It has a bunch of examples of rapid elearning courses including our recent Articulate Guru Award winners.

Many of the emails I get ask about information that I’ve gotten in previous posts. So today’s post is going to review 10 posts that each offer 5 tips and tricks. That gives you quick access to 50 rapid learning tips and tricks. I’ve included some additional comments and links for those already familiar with the posts.
5 Ways to Jump Start Your Next E-Learning Project

5 Ways to Jump Start Your Next E-learning Project (July 2, 2007)
If you’re like me you find that there are some things you seem to do over and over again in your elearning courses. That can run the gamut from project management, meeting with subject matter experts, and building the same types of interactions. This post discusses ways you can jump start that next project.
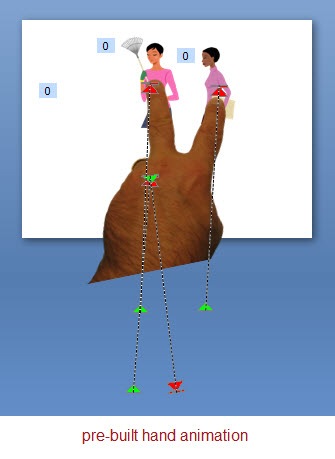
I think a missed opportunity for many rapid elearning developers is not pre-building content. It’s easy enough to do and once you’ve made the investment, it pays off big time on future projects.
I have pre-built scenarios that I use for Quizmaker ’09 and something similar for scenarios I build with PowerPoint. I even have a number of pre-built animated sequences. They really speed up my production. In fact, if I want to add an interactive scenario to my course, I can do so with just a few mouse clicks. That will give me the infrastructure, and then all I need to do is add my content and swap out the graphics.
5 Myths About Rapid E-Learning

5 Myths About Rapid E-Learning (July 31, 2007)
Rapid elearning is all about creating the tools for you to build effective courses without having to be a programmer.
When was the last time you took your resume to a typesetter? It’s probably been a while, huh? However, it used to be the norm when you were looking for a job and wanted to have the perfect resume. Then the world changed. Computers came on the scene and there were only a few experts who could build resumes using that fancy desktop publishing software. Soon after, we got our own computers and now most of us build our own resumes; or we just use online sites like monster.com.
In many ways, the same is true for rapid elearning. Years ago only the brainiacs had access to computers and they wowed us with their programming expertise. That was when computers were the size of your fridge and had reel-to-reel players. Building a computer-based training course was expensive and not very practical. Then the personal computer arrived and so did the software to build elearning courses. However, to build an effective course required access to a programmer or the money to outsource it. Now, the rapid elearning software is filling the gaps. The software automates a lot of the production process and allows you to deliver training that is effective and relatively inexpensive. It’s also bringing elearning to industries and small businesses that a few years ago couldn’t afford it.
5 Ways Web 2.0 Can Make You a Better E-Learning Designer

5 Ways Web 2.0 Can Make You a Better E-Learning Designer (November 6, 2007)
If there’s ever been a time to improve your skills, it’s today. Considering our current economy and the fact that training groups are usually the first casualty of budget cuts, you want to do all you can to improve your skills and network with others in the industry.
This post examines ways to do that by using some of the new social media technologies to learn more about what’s going on in the industry and connect with others.
One of my favorite books is Kelley’s How to Be a Star at Work. Check out Fast Company’s article, Are You a Star at Work? It gives you a good overview of the book. It was written in 1998, way before all of this social media stuff, and yet it fits right into what we see with the social media explosion. It’s a worthwhile read if you want to demonstrate your value and be connected to the right people and activities. It also makes what you do that much more meaningful. Read the book and then use some of the new technologies to apply the principles.
5 Simple Ways to Get Started with E-Learning Development

5 Simple Ways to Get Started with E-Learning Development (December 11, 2007)
If you want to know how to get started with elearning and how to improve your skills, this post is worth revisiting. This next statement is probably controversial, but if I had a choice between learning instructional design or storytelling, I’d go with storytelling. Do you know why? Because good storytellers engage learners. This doesn’t mean that I’d opt out of learning instructional design. I’d just consider learning to be a better story teller. People remember good stories because they can relate to them and they can connect the course content to real life. Can we say the same for a lot of the elearning we produce?
I’d add three more books to the list that aren’t in the original post because I think one of the biggest challenges people have is combining visual design with the course content. I’m a big fan of these three authors and highly recommend what they do. Their concepts applied to rapid elearning will take your courses up a notch because they combine good storytelling with visual impact. The links to Amazon produce a small commission.
5 Secret Tips from an E-Learning Pioneer

5 Secret Tips from an E-Learning Pioneer (April 1, 2008)
There are few who have been around the elearning industry as long as Dr. Werner Oppelbaumer. He offers practical insights and isn’t afraid to tell it like it is.
In this interview he discusses everything from measuring that elusive return-on-investment (ROI) to the future of mobile learning and all things web 2.0. He also gives you some tips on an inexpensive way to reward and motivate your learners.
5 Ways to Bring the Web Inside Your E-Learning Courses

5 Ways to Bring the Web Inside Your E-Learning Courses (May 27, 2008)
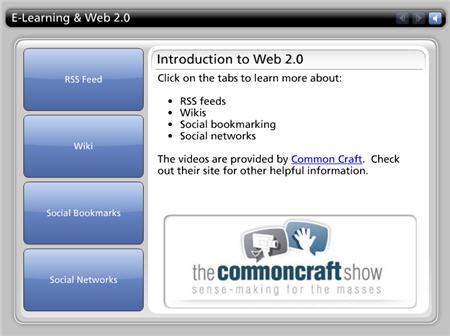
Social media and web 2.0 is all the buzz. The good news is that there’s no reason why you can’t leverage many of those technologies in your rapid elearning courses. In this post, I review some different online applications and ways to leverage the “web object” feature of your rapid elearning software.
Here are some additional examples that I am using at the conference this week.
- Add a virtual world to your course. You’ll be asked to download the virtual world player to view this. You could use something like this to create a tour. If you click on the people there are notes that can provide instructions. I didn’t add much to the room yet, but I was thinking it would be a great way to create a crime scene and have the learner look for information and clues to solve the crime.
- Add a chat feature to your course. You could offer a day and time where the subject matter expert is available to answer questions. You could have the chat linked to a help desk. There are all sorts of possibilities.
5 Must-Know PowerPoint Tips That Will Save You Time

5 Must-Know PowerPoint Tips That Will Save You Time (September 16, 2008)
A lot of your success with rapid elearning hinges on getting the most out of PowerPoint’s great authoring environment. You can never have too many shortcuts when it comes to working with PowerPoint. In this post I cover some simple tips and tricks that I’ve learned over the years. They help make working with PowerPoint more productive which translates to saving time and money and getting your projects done ahead of time.
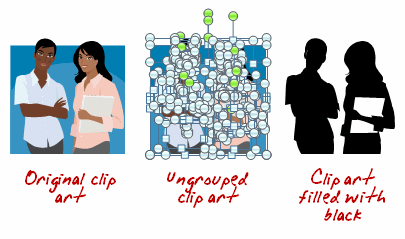
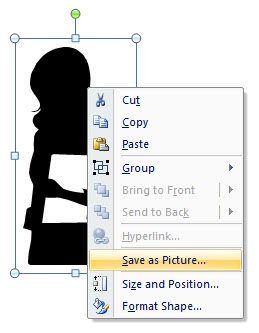
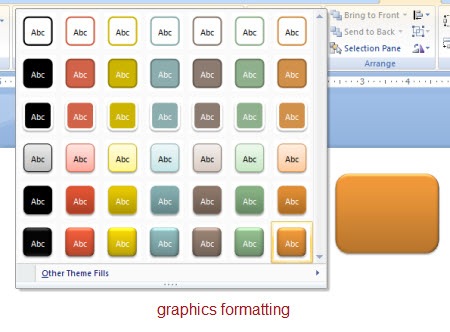
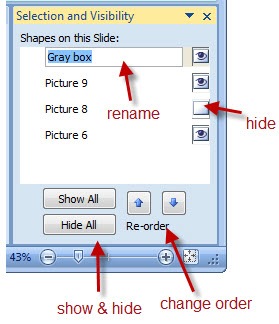
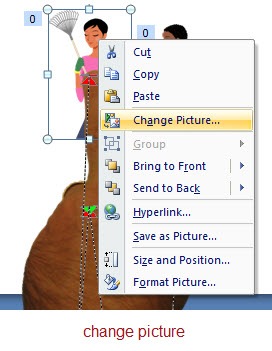
5 Easy Tips to Whip Your Slides Into Shape

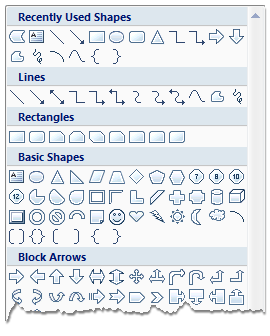
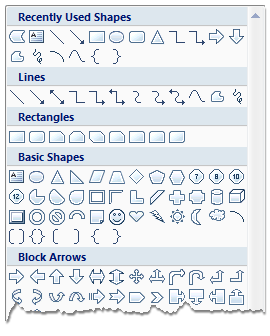
5 Easy Tips to Whip Your Slides Into Shape (October 7, 2008)
This post shows you some time-saving tips to use when working with PowerPoint shapes. You’ll learn to apply various formatting features, make custom edits, and create the shapes you want.
5 Common Quiz Question Mistakes (And How to Avoid Them)

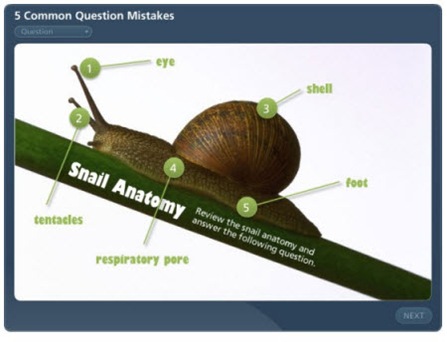
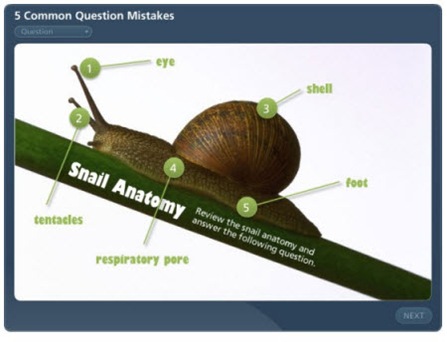
5 Common Quiz Question Mistakes (And How to Avoid Them) (October 28, 2008)
Good overview of common quiz mistakes when assessing the learner.
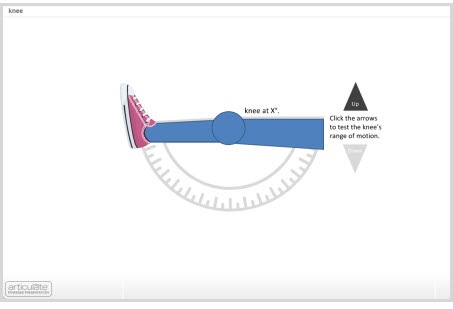
Going back to the myths post above, this quiz I built is a good example of how the rapid elearning tools have advanced. First, it’s a simple quiz, but media rich. Once I had the assets, it took me about an hour or so to build it. Many rapid elearning tools are formed based. The software provides the framework for the course and you add your content into forms.
However, the forms are static so all of your content starts to and behave the same. That’s not case with the quiz I made for this post. Now I can break the form and build my own Flash animations quickly. It’s another example of how rapid elearning is evolving and giving you more power and flexibility. Soon, you’ll be able to build even more complex scenarios and interactions with what I like to call PowerPoint comfort.
5 Easy Ways to Add a Glossary to Your E-Learning Course

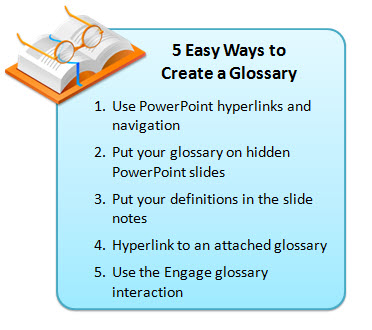
5 Easy Ways to Add a Glossary to Your E-Learning Course (February 24, 2009)
Good tips and tricks to add a glossary. Use them to define words, footnote information, or as a way to add additional content to your courses. This helps keep your course content light and still gives you a way to share more with your learners. It also gives your learners control to choose what additional information they want or need when they need it. The tips also show the versatility of the rapid elearning tools.
I hope you enjoy revisiting some of the previous posts. I look forward to your thoughts. Feel free to share them by clicking on the comments link.
Also, if you happen to be in Orlando swing by the Articulate booth or attend one of my sessions. I’d love to meet you.
Events
Free E-Learning Resources









































9
comments