Tips to Give Effective Feedback for Online Courses
July 29th, 2014
Good online courses provide feedback throughout the course. The trick is making sure that it is meaningful and effective feedback.
Here’s an approach that’s typical of a lot of elearning courses. We provide a few screens of information then a quick knowledge check to see what they know. Then provide some more screens of information with another quick knowledge check. At the end of it all, we have them complete a multiple choice quiz.

That’s how many of us learned to build elearning courses. I call it the “slide-slide-quiz” technique. It’s not necessarily a bad process depending on the context of the course, but often it’s just a massive information dump with screen after screen of bullet points and simplistic quiz questions.
And then when it comes to feedback it’s usually not very effective because the knowledge checks and quizzes tend to be simple and at best provide basic incorrect and correct prompts. However, life isn’t like that. It’s a lot more nuanced and right and wrong decisions have meaningful consequences to what we do. Which means that simple correct and incorrect prompts may not be the most effective feedback you can provide.
Here are a few tips on providing more meaningful and effective feedback.
Replaces Quiz Questions with Activities to Create Effective Feedback
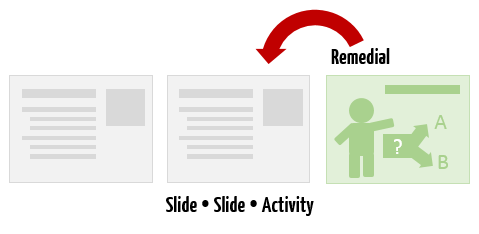
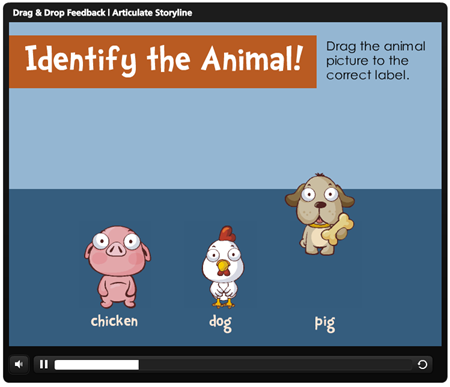
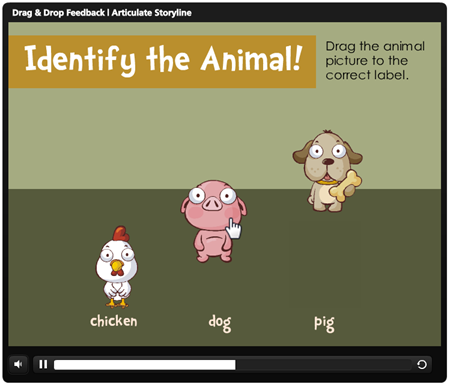
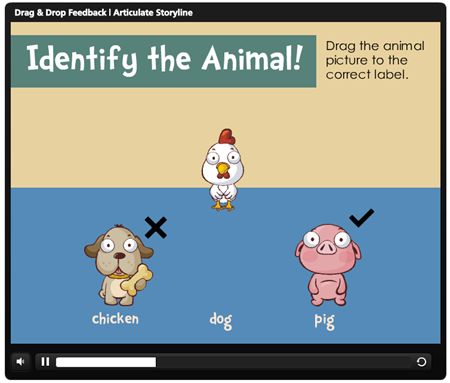
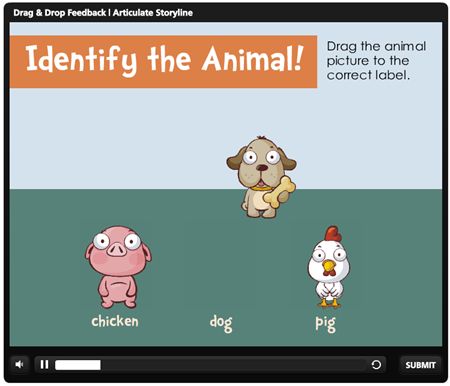
You can still use the slide-slide-quiz technique. But replace the quiz question with a meaningful activity. The key with the activity is that you’re not just testing knowledge. Instead you get them to apply what they learned in a relevant context.
This lets you ascertain their current level of understanding and the learner can feel confident that they’re learning and moving forward. It’s also a way of directing them to remedial content sooner than later.

Real World Consequences Provide Effective Feedback
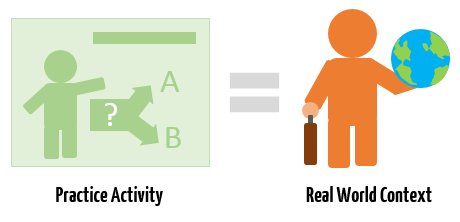
With performance-based courses I like to place the learner in a position that mirrors what they encounter in the real world. Most likely they’re not sitting around reading manuals and bullet point slides. Instead they interact with people and the work environment making decisions that produce all sorts of consequences.

So the first step is to frame the learning experience in a real world context where they make meaningful decisions. And then the next step is to provide feedback that shows the impact of the decisions and actions a person makes. In the real world there are consequences to what we do and they tend to impact the world around us for good or bad. Build your feedback to reflect that type of consequence.
Make a good decision and sales go up or a customer relationship is repaired. However, making a poor decision costs the organization money or perhaps something like a work place injury.
Exaggerate the Consequences for Effective Feedback
Because it’s an online course you may have to amplify or over dramatize the activities, feedback and consequences. For example, in the real world an angry customer may leave the store if you make a wrong decision. Sure, you lost a potential sale, but odds are the company is not going to go bankrupt and most likely not even be aware of the lost sale.

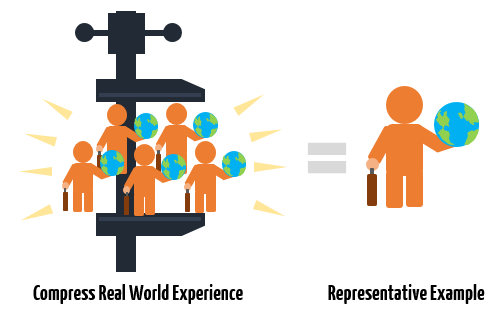
However, in an online training environment, you have to compress the events and exaggerate their impact. Compressing also allows more decisions to be made than might happen in a real world environment. And exaggerating the consequence amplifies the impact of the decisions made.
As an aside, exaggerated consequences can also be an effective way to bring humor into the course.
If you’re building simple, information-based courses with no performance impact you can probably get away with simple knowledge checks and minimal feedback. However, if your course is designed to change behaviors and improve performance then you’ll need to find ways to provide meaningful and effective feedback.
What are some ways you provide effective feedback in your elearning courses?
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |



















7
comments